Прощай запутанная навигация: HTML-карта сайта в действии
Многие могут путать HTML-карту сайта с привычной всем XML. Название «Карта сайта» иногда вызывает путаницу, так как XML и HTML-варианты имеют одну цель – упростить навигацию по сайту. Но есть важное отличие: одна создается для поисковых роботов, другая – для людей.

Что такое HTML-карта сайта
Это Sitemap, отображаемый на странице в формате HTML, содержит структурированный и интуитивно понятный список основных или всех страниц. Sitemap, подобно XML, помогает поисковым системам более эффективно индексировать разделы веб-ресурса и обеспечивает быстрый и легкий доступ к нужной информации для посетителей.
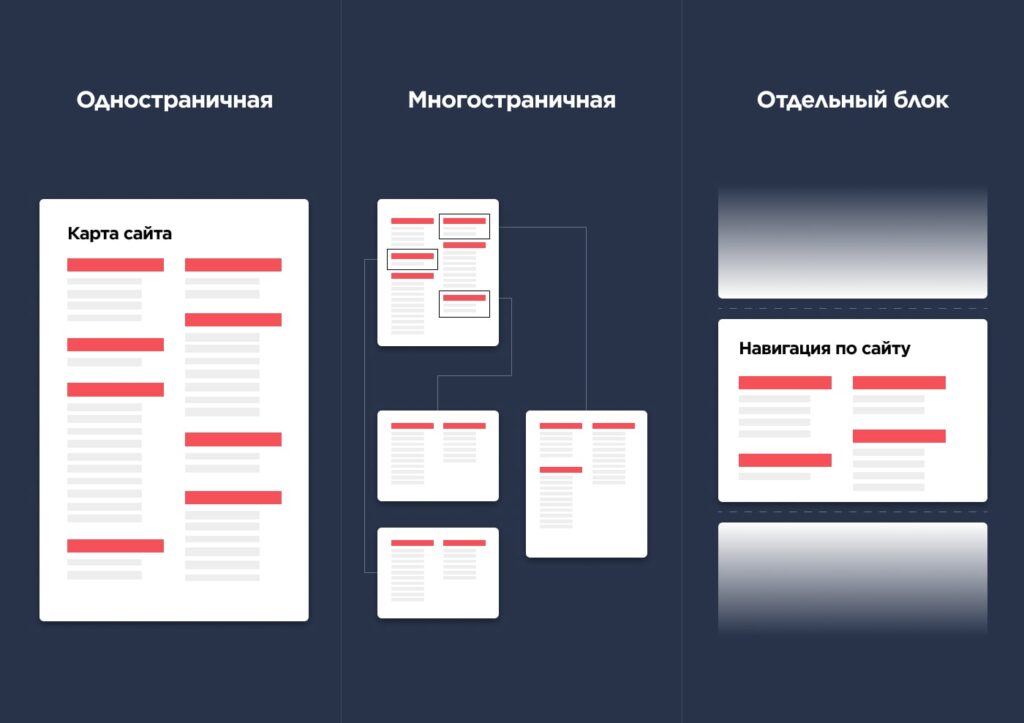
Какие бывают ее форматы
- Одностраничная (для небольших сайтов)
- Многоуровневая с несколькими дочерними подразделами (в случае большого веб-ресурса с глубокой вложенностью)
- В виде отдельного блока (можно разместить в теле любой страницы)

Для каких сайтов подойдет
Оптимальная и хорошо организованная навигация является неотъемлемым элементом как для небольших, так и для крупных проектов, за исключением одностраничников. Например, если у тебя есть сайт с обширным количеством страниц и сложной внутренней структурой, где обычный посетитель может запутаться, наличие понятной навигации будет одним из наилучших способов быстро находить необходимую информацию или разделы. Здесь можно выделить несколько основных типов сайтов:
1. Интернет-магазины
Один из распространенных примеров, где чаще всего фигурируют большие каталоги. У крупных интернет-магазинов есть множество категорий товаров и услуг.
2. Корпоративные
У многих компаний бывают разделы с информацией о продуктах, услугах, контактах и прочей полезной информации. Здесь можно обойтись одной общей картой и развернутой информации по ссылкам в футере.
3. Блоги и новостные
Только если речь идет не про личный небольшой блог, а про постоянно наполняемый портал новостей или профессиональный блог со множеством ответвлений по темам.
4. Образовательные ресурсы
Образовательный сайт может содержать большое количество разделов, видов курсов, и учебных материалов. Миссия проста и понятна — не дать ученикам потеряться.
5. Туристические и гео
На таких порталах обычно есть множество страниц с информацией о местах, достопримечательностях и маршрутах. А если есть разделы городов и населенных пунктов — многоуровневая система карт будет отличным вариантом.
Влияние карты на пользовательский опыт — UX
Пользовательский опыт (UX) всегда является важным фактором взаимодействия посетителя с веб-сайтом, где необходимо учитывать удобство навигации и поиска информации. Качественный UX подразумевает, что посетитель может быстро и легко получить нужную информацию всего за несколько кликов. Важно не тратить его время зря!
HTML-карта предоставляет компактный и структурированный обзор всех страниц. Это позволяет посетителю избежать бесконечного прокручивания и снизить показатель отказов. Удобство заключается в том, что на одной странице можно сразу понять, что именно предлагает весь ресурс.
Кстати, правильно организованные URL в одном блоке также являются положительным фактором в инклюзивном дизайне для пользователей с ограниченными возможностями. Это позволяет пользователям достигать нужных страниц, используя только клавишу TAB. Не забудь проверить, что у таких ссылок активно CSS свойство «outline».
Стремление к удовлетворению UX в приоритете при разработке сайта всегда обеспечивает комфортное и приятное взаимодействие, что в результате приводит к высокой конверсии и становится своего рода наградой как для разработчиков, так и для владельцев интернет-ресурса.
Влияние на SEO продвижение
Первый вопрос, который задаст любой SEO-специалист — зачем нужна HTML-карта, если я уже использую XML формат для поисковиков? Давай сначала разберем отличия.
Карта содержит ссылки на все доступные разделы и подразделы, обеспечивая более удобную навигацию для пользователей и поисковых роботов. Она обычно формируется с использованием тегов UL и LI для создания списка ссылок. Она может быть оформлена визуально привлекательно и легко читаема для человека.
В то же время XML-карта с (также известная как sitemap.xml) — это файл, созданный в формате XML, который содержит информацию обо всех доступных страницах твоего веб-сайта. XML-карта в основном используется поисковыми роботами для индексации и сканирования веб-ресурса. Она предоставит исчерпывающую информацию для поисковых роботов: URL адреса страниц, приоритетность обхода, частота обновления, последние дата и время обновления контента, ссылки на другие сайты.
Оба типа отлично сочетаются вместе, образуя симбиоз UX и SEO, поэтому смело настраивай их вместе.
Важно! Не стоит закрывать ссылки от индексации, это позволит ускорить обход наиболее важных страниц поисковыми роботами.
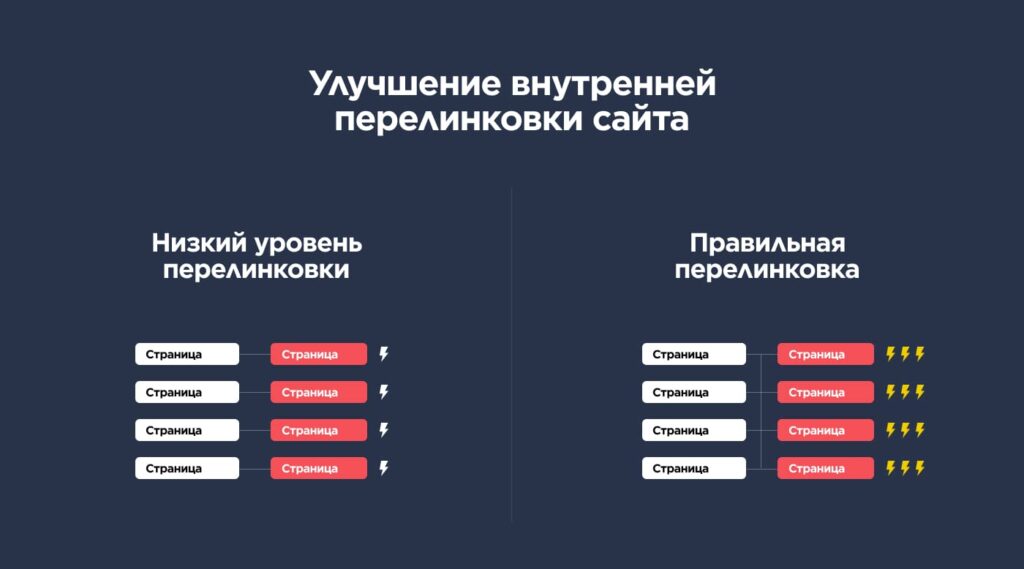
Жирным плюсом можно отметить улучшение внутренней перелинковки твоего веб-ресурса. Страницы, до которых не добраться, основательно не поковырявшись в контенте сайта, но имеющие большое значение, могут размещаться в хтмл-карте, что способствует увеличению веса конечной страницы и, соответственно, ее появлению в поисковых системах.

В URL страницы с картой не обязательно указывать sitemap, можно выбрать любое адекватное и читаемое название.
Приятный результат — увеличение органического трафика и улучшение видимости в поисковой выдаче.
Какие ссылки можно разместить в ХТМЛ-карте
Один из ключевых вопросов, с которыми сталкиваются специалисты по UX, веб-разработчики и владельцы веб-сайтов — каким образом определить оптимальные ссылки для использования в карте? Ведь наша задача — провести посетителя к нужному разделу «за ручку» всего за несколько кликов, но какой именно путь ему поможет, остается загадкой. Ответ прост:
- Основные разделы и страницы;
- Ключевые страницы;
- Популярные и актуальные материалы;
- Подкатегории и вложенные страницы;
- Ссылки на социальные сети и онлайн-платформы.
Проследи, чтобы в анкоре каждой ссылки присутствовала релевантная ключевая фраза
Если в твоей карте получается слишком много ссылок, то лучше разбить ее на несколько страниц, чтобы посетитель не потерялся в бесконечной ссылочной массе.
Как визуально оформить HTML-карту
Хорошо проработанная карта должна быть иерархической и иметь древовидную структуру, которая легко читается и понимается. Важно придерживаться фирменного стиля и оформить ее в соответствии с общим дизайном. Можно взглянуть на обычные списки и вложенные списки в базовом HTML браузера и применить стили CSS для создания аналогичного визуального эффекта. Большие группы разделов или категорий можно разделить отступами, чтобы избежать их слияния в одну массу информации.
Навигация по сайту должна быть простой и не превращаться в лабиринт ссылок!
Для дополнительного улучшения навигации можешь добавить форму поиска перед картой или после нее. И в случае, если человек не найдет нужный раздел (ссылку), он обязательно ей воспользуется.
Как программно вывести HTML-карту на сайте
Для Joomla
Парочка расширений, которые создают одновременно HTML и XML карты:
- JSitemap;
- OSMap.
В обоих случаях идет базовая бесплатная версия с урезанным функционалом, но даже она закроет основные потребности.
Для ModX
Существуют 2 наиболее популярных плагина, которые почти автоматом справятся с этой задачей:
- PdoMenu (уже включен в пакет PdoTools);
- visualSitemap (для работы требуется Wayfinder).
Для WordPress
У вордпресса всегда большой выбор плагинов и огромное комьюнити. Здесь можно выделить 2 наиболее популярных:
- WP Sitemap Page;
- Simple Sitemap.
Оба плагина предлагают гибкие настройки и имеют интуитивно понятный интерфейс в административной панели. Вывод на странице осуществляется с использованием шорткода в поле «content».
Здесь еще можно рассмотреть вариант вывода с использованием чистого PHP, который можно считать предпочтительным решением. В интернете легко найти готовые инструкции по внедрению и настройке данного способа. Если владеешь навыками программирования на PHP, лучше сделать это самостоятельно или обратиться к соседу-программисту.
Статичный (ручной) вывод карты
Еще можно создать карту с использованием чистого HTML+CSS, однако это может привести к сложностям с поддержкой актуальности содержимого. Тебе придется вручную отслеживать все ссылки и постоянно вносить изменения. Этот вариант больше подходит для статичных сайтов без движка, так как они обычно не имеют динамической внутренней структуры с большим количеством страниц и подразделов.
Где разместить карту

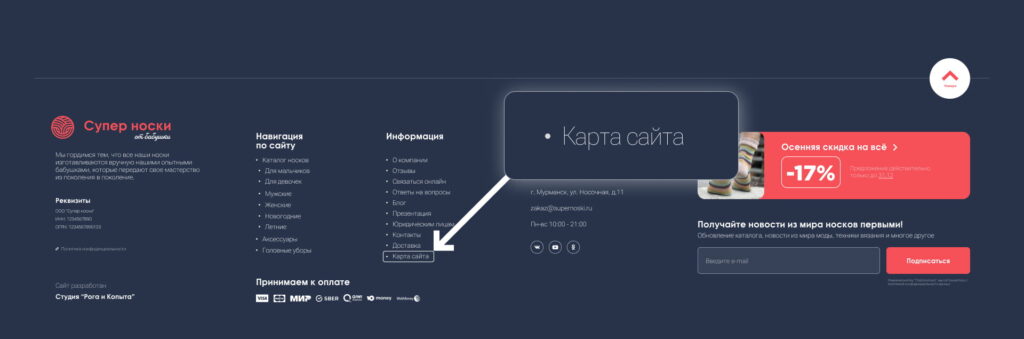
Обычно ей выделяется отдельная страница. Однако возникает вопрос — как быстро получить доступ к ней при необходимости? Можешь разместить ссылку в футере (это хороший и распространенный UX) или выделить отдельный блок на одной из основных страниц сайта (или даже на нескольких), но это зависит от специфики твоего ресурса и направления деятельности, так как не везде это будет соответствовать контексту.
И помни, что карта сайта — это мощный инструмент для улучшения видимости и перелинковки страниц всего сайта. Используй его с умом и учитывай все потребности посетителей!