Как удержать посетителя на сайте в течение 10 секунд и не получить отказ
Веб-дизайнеры и оптимизаторы стремятся завладеть вниманием пользователей с первых секунд взаимодействия с визуальным оформлением. Способность удержать посетителя сразу же при первом визите является ключевым элементом успеха в непростой конкурентной среде, где постоянно придумываются новые способы удержания потенциальных клиентов.
Здесь не идет речь о продающем лендинге, который пошагово ведет посетителя к созданию полноценного лида, проходя через все этапы маркетинга. Вместо этого мы обсудим часто упускаемое первичное впечатление, которое складывается у пользователя в первые секунды после открытия любого веб-ресурса, а также меры по снижению показателя отказов. Важно, чтобы в эти первые мгновения посетители сразу поняли, что именно предлагает сайт и где можно найти нужную информацию.

Итак, как же удержать целевого посетителя и не потерять его буквально в первый миг после открытия твоего сайта?
Решающие первые секунды при заходе на сайт
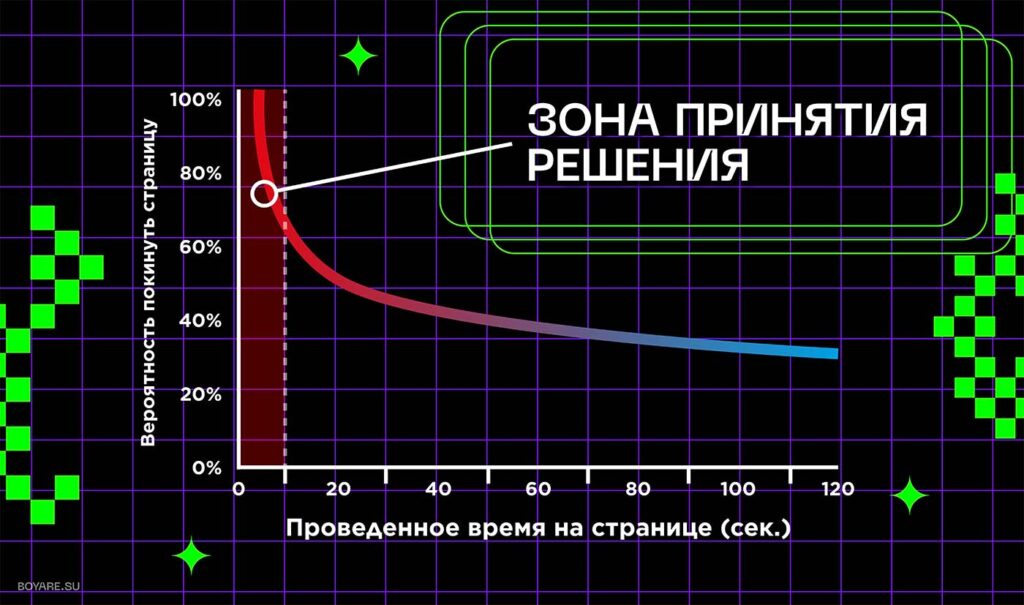
Именно в этот короткий промежуток времени в голове человека формируется понимание, стоит ли ему оставаться или уйти. Если первый экран не успевает произвести положительное впечатление и предоставить доступ к искомой информации сразу же, высока вероятность, что он закроет вкладку и перейдет к конкуренту из поисковой выдачи, ведь у него есть множество альтернатив.
Есть такая американская компания — Nielsen Norman Group (NN/g), которая проводит исследования в области юзабилити и улучшения пользовательского опыта (UX). Цель — повышение удовлетворенности клиентов при одновременном снижении затрат. В коммерческом секторе это означает снижение стоимости лида. Работы компании NN/g дают весьма полезные данные о том, как ведут себя пользователи на веб-сайтах, включая то, сколько времени они проводят на страницах, почему уходят и что их может отпугнуть.

Примеры данных из исследований NNG Group
- Время загрузки. Установлено, что большинство пользователей ожидают загрузки страницы не более чем за 2 секунды. Более длительный период значительно увеличивает показатель отказов.
- Пользовательское вовлечение. Из проведенного анализа известно, что 51% пользователей уходят с веб-страницы менее чем за 3 секунды, если они не нашли то, что искали.
- Возвращаемость. Исследования также показывают, что если человек остался на сайте дольше 30 секунд, вероятность того, что он продолжит исследование и выполнит целевые действия (например, покупку или регистрацию), значительно возрастает.

Почему пользователи уходят
Nielsen Norman Group выделяет несколько причин, почему пользователи могут быстро покинуть страницу:
- Отсутствие релевантной информации. Пользователи часто уходят, если сразу не находят то, что искали.
- Плохая юзабилити. Неудобная навигация, сложный интерфейс и плохая структура контента могут отпугнуть пользователей.
- Медленная загрузка. Это критический фактор. Если всё загружается слишком долго, пользователи, скорее всего, покинут страницу.
- Реклама и всплывающие окна. Агрессивные рекламные технологии, особенно всплывающие окна, могут раздражать и заставить пользователя уйти.
- Дизайн не для целевой аудитории. Непривлекательный или устаревший дизайн, а также плохая адаптация для мобильных устройств могут стать причинами низкого вовлечения посетителей.
Примени все рекомендации из исследований Nielsen Norman Group ко всей веб-странице, особенно к первому экрану, где формируется первое впечатление. Это крайне важно, поскольку наша главная цель — предотвратить мгновенный уход с сайта.
Со временем пользователи выработали собственные методы и привычки веб-серфинга, что позволяет им за несколько секунд определять полезность контента. Они крайне быстро найдут альтернативу, если что-то не удовлетворяет их потребности.
Учитывай психологию в принятии решений пользователем
На первом экране за несколько секунд формируется первое впечатление, или можно его назвать «моментом истины», когда решение основывается на визуальных и когнитивных факторах. Наш мозг запрограммирован на мгновенное распознавание визуальных и вербальных сигналов для оценки и принятия решений. Человек стремится минимизировать когнитивные усилия и сразу понять, насколько веб-ресурс удовлетворяет его текущие потребности и ожидания. Простота получения информации быстро активирует позитивные эмоции и поднимает уровень доверия, создавая приятный опыт использования.
Твой сайт должен резонировать с личными целями и чувствами посетителя. Например, наличие привлекательного и ценностного предложения поможет сразу определить, что предлагает ему твой ресурс. В результате формируется устойчивое впечатление, определяя дальнейшее поведение пользователя.
5 способов удержать посетителя и предотвратить быстрый уход с целевой страницы
1. Скорость загрузки и отображения первого экрана
Скорость отображения сайта в браузере имеет колоссальное значение для UX и может значительно влиять на показатель отказов. Исследования показывают, что каждая дополнительная секунда может снизить конверсию на 7%, и пользователи часто закрывают страницу, не дожидаясь её полной загрузки. Мгновенное отображение первого экрана повысит удовлетворенность клиента и общее впечатление от бренда.

Здесь ответственны два специалиста: дизайнер и оптимизатор. Дизайнер должен создать макет с визуально лёгким и оптимизированным контентом, передав разработчику уже сжатые файлы. Оптимизатор, или в зависимости от размера команды разработчик, должен оптимизировать код и правильно распределить порядок загрузки всего содержимого.
Основные факторы, увеличивающие вес страницы, — это тяжёлые изображения, видео и длинные скрипты, что особенно критично на мобильных устройствах. Оптимизатору следует настроить асинхронную (ленивую) загрузку изображений, видео и скриптов, чтобы контент для первого экрана загружался в первую очередь.
Используй инструменты для оптимизации размера изображений, такие как Optimizilla или ImageCompressor, чтобы все элементы грузились в разы быстрее.
Как проверить скорость загрузки страницы

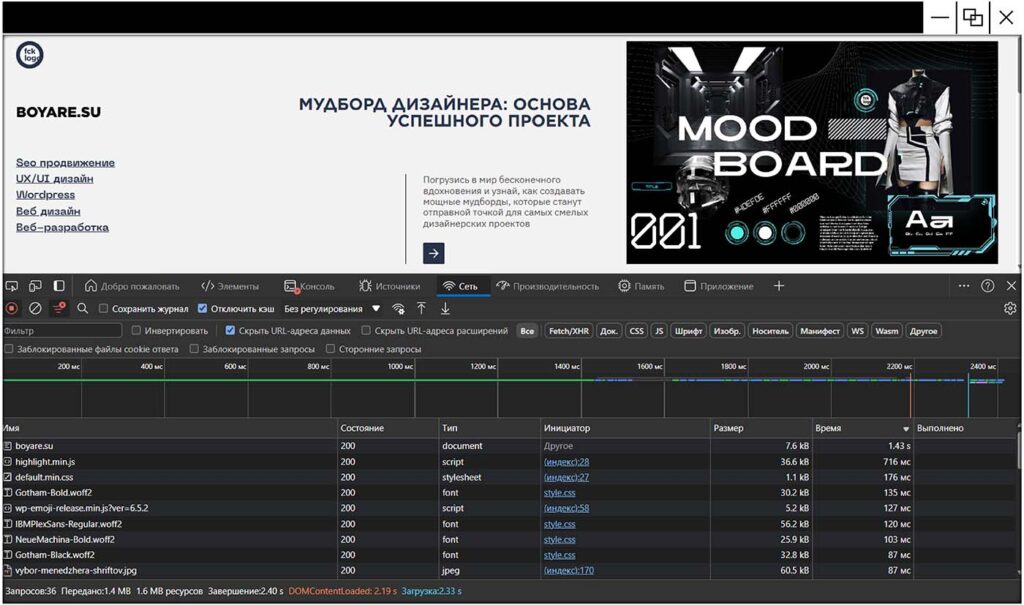
Для оценки скорости загрузки элементов можно воспользоваться любым современным браузером, таким как Google Chrome, Microsoft Edge, Safari и другими. Необходимо открыть режим разработчика (обычно это делается с помощью клавиши F12 или сочетания клавиш Ctrl+Shift+I на Windows и Command+Option+I на Mac), перейти на вкладку «Network» (Сеть) и затем перезагрузить страницу. Это позволит тебе увидеть, какие элементы и в каком порядке загружаются.

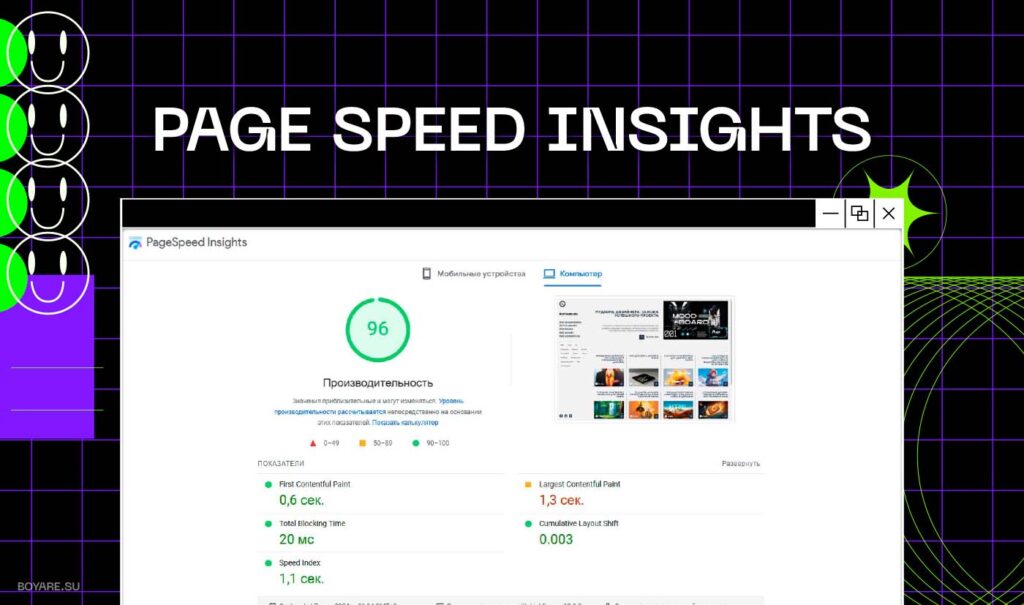
Также можно использовать специализированные инструменты, такие как Google PageSpeed Insights. Этот сервис не только измеряет скорость отображения страницы, но и предоставляет подробные рекомендации по улучшению производительности. Google PageSpeed Insights совершенно бесплатен и весьма удобен в использовании. Он анализирует различные аспекты, такие как изображения, скрипты и стили, и указывает на потенциальные проблемы, с которыми нужно будет работать.
Кроме Google PageSpeed Insights, существуют и другие полезные инструменты для проверки скорости загрузки, такие как GTmetrix и WebPageTest. Эти сервисы также предоставляют подробные отчеты и рекомендации, что позволяет более глубоко понять, какие оптимизации могут понадобиться вашему сайту.
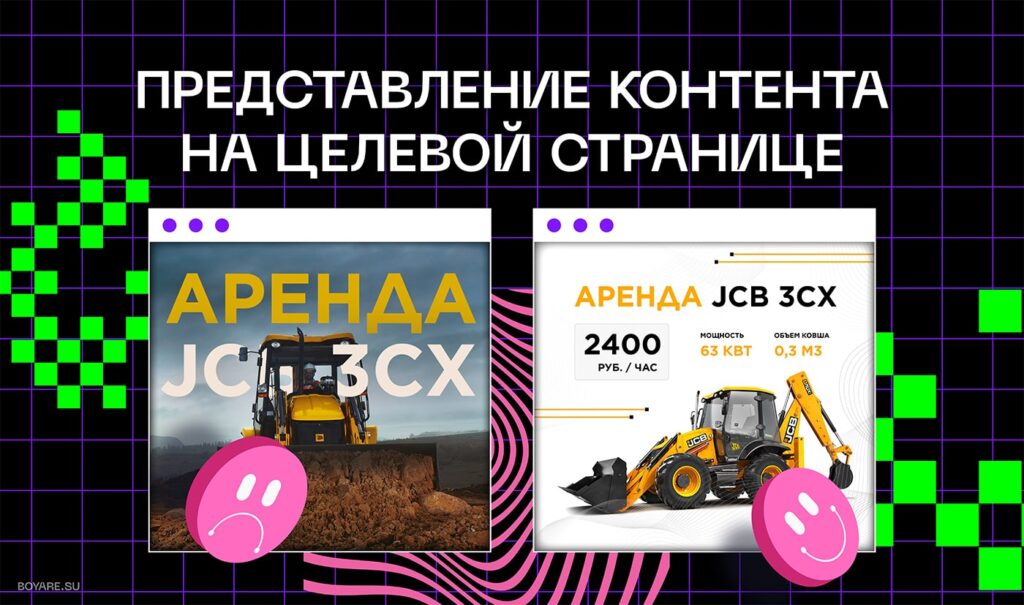
2. Релевантные изображения на первом экране
Визуальный контент способен моментально захватить внимание пользователя, так как мозг обрабатывает изображения значительно быстрее, чем текст. Хорошо подобранные фотографии и иллюстрации вызовут правильный эмоциональный отклик, интерес и любопытство, что побудит остаться и продолжить исследовать твой ресурс.

Изображения должны предельно ясно отображать продукт, услугу или ситуацию, связанную с тематикой сайта, и позволять мгновенно идентифицировать, что именно он предлагает.
Как подобрать релевантные изображения для первого экрана сайта
Любая работа требует тщательного анализа и внимания к деталям, и здесь достаточно учесть всего несколько ключевых аспектов:
- Сначала определи целевую аудиторию и узнай, что привлекает её внимание.
- Изучи конкурентов, чтобы понять, какой визуал они используют чаще всего.
- Подбери изображения, которые будут гармонично сочетаться с заголовком и основным посылом.
- Используй изображения высокого качества, чтобы всё выглядело профессионально.
- Размещай только те изображения, которые соответствуют бренду и его стилю.
3. Релевантный текстовый контент
Мы оцениваем не только визуальную привлекательность страницы, но и обращаем свой взгляд на текст, надеясь найти точный ответ на наш запрос. Посетитель ожидает увидеть именно то, что он искал, и чем точнее совпадение запроса и предложенного ответа, тем выше вероятность удержать его внимание.
Текст на первом экране всегда должен быть кратким и ясным. У посетителя есть всего несколько секунд, чтобы принять решение продолжить знакомство с сайтом или нет. Именно поэтому размещай ключевые сообщения так, чтобы их легко было понять за короткий промежуток времени:
- Используй крупный и легко читаемый шрифт;
- Подбери контрастные цвета для заголовков и подзаголовков;
- Подчеркивай важные детали, чтобы они бросались в глаза;
- Добавляй четкие призывы к действию, которые объяснят, что делать дальше.
Не забывай, что нужно поддерживать единый тон и стиль всех шрифтов, соответствующих бренду.
Описание предлагаемой услуги или продукта должно быть лаконичным и коротким, но информативным, отвечая на основные вопросы посетителя и вызывая интерес к дальнейшему изучению всего ресурса.
Создавая страницу, учти, что обычной подачи информации уже недостаточно, так как это делают все сайты в поисковой выдаче и не только. Важно предложить уникальное торговое предложение (УТП), которое не только выделит твой сайт среди конкурентов, но и принесет посетителю реальную выгоду, пусть даже она может оказаться сомнительной при углубленном изучении.
УТП должно быть таким, чтобы посетитель почувствовал его ценность и был мотивирован выбрать именно твой продукт или услугу. Это может быть особенная характеристика продукта, уникальный подход к обслуживанию или эксклюзивные условия покупки. Важно, чтобы УТП было четко сформулировано и представлено на видном месте, сразу привлекая внимание.
Как обеспечить релевантность текста запросу?
- Изучи свою аудиторию, для которой разрабатывается страница;
- Посмотри, как конкуренты преподносят материалы;
- Персонализируй собранные данные под эту аудиторию, учитывая её потребности и предпочтения;
- Структурируй информацию так, чтобы она легко считывалась;
- Проводи анализ посещаемости и поведения, чтобы корректировать контент и снижать показатель отказов.
4. Внешний вид и дизайн сайта
Дизайн важно разрабатывать в общей стилистике бренда, а также учитывать потребности, предпочтения и поведение твоей основной аудитории. Это не означает, что дизайн всегда должен быть ультрасовременным и с переизбытком анимаций. Он должен быть в первую очередь простым для понимания, даже для случайных посетителей.

Если интерфейс сложен для понимания и напичкан чрезмерным количеством контента, пользователю будет сложно зацепиться взглядом за нужный блок или элемент, из-за чего понадобится больше времени и усилий, чтобы найти искомое содержимое. Это не вызовет моментальный отказ, но положит еще один минус в копилку общего впечатления. Каждый ценит своё время, и не нужно утруждать людей разбираться в креативном творчестве того или иного дизайнера. Чем быстрее посетитель получит ответ на свой вопрос, тем лучше для всех.
Ищи привлекательные и простые дизайны на просторах интернета, вдохновляйся и инвестируй своё время в создание качественных UI-дизайнов.
Наилучший способ — это начать с составления портрета основной аудитории и анализа конкурентов. Собери данные, найди лучших представителей конкретной сферы и сделай лучше, не забывая о стилистике бренда!
5. UX и грамотная навигация по сайту
Хорошо спроектированный UX (User Experience) делает взаимодействие интуитивно понятным, облегчая доступ к важной информации.

Подумай, какие элементы можно удалить, чтобы улучшить визуальное восприятие контента. Сосредоточься на ключевых деталях и компонентах, которые позволят посетителю мгновенно понять основное содержимое.
Упорядочи элементы таким образом, чтобы первый экран предлагал логичную и последовательную структуру. Пользователь должен без труда находить нужные разделы и не испытывать мыслительное напряжение при навигации по твоему интерфейсу.
Также важно учитывать привычные паттерны поведения целевой аудитории в разных сферах. Размести элементы так, чтобы они соответствовали ожиданиям пользователей, создавая комфортную и привычную модель взаимодействия с интерфейсом. Это поможет избежать путаницы и сделать интерфейс более отзывчивым и приятным.
Следуя этим рекомендациям, ты значительно повысишь шансы посетителя остаться и продолжить изучать страницу сайта. Далее всё дело остается за формированием структуры, использованием CTA блоков и других полезных материалов.
Твоя задача — сделать первый экран приглашением к исследованию, а не причиной для моментального ухода. Используй любые доступные методы удержания клиента: проводи A/B тестирование, внедряй новые гипотезы, оптимизируй техническую часть, совершенствуй дизайн и внедряй маркетинговые улучшения. Это непременно приведет к положительным результатам твоей работы!