Как создать уникальный Favicon для сайта и выделиться среди конкурентов
Favicon — это в первую очередь удобство для посетителей. Каждый день пользователи перемещаются через множество веб-сайтов и всегда ориентируются по одному символу фавиконки, который придает уникальность и узнаваемость твоему проекту.
Уникальность фавикона имеет значительное влияние на конверсию и привлечение посетителей. Он может повлиять на выбор среди множества открытых вкладок и органический трафик из поисковых систем. Многие владельцы сайтов пренебрегают значимостью создания уникальной айдентики через фавикон, что свидетельствует о неполном использовании всех возможностей для максимизации конверсии.
Что такое Favicon и где он используется
Для начала, Favicon — это небольшая иконка, которая служит для идентификации и визуального отличия одного веб-сайта от других. Яркая и понятная картинка всегда привлекает внимание, что увеличивает конверсию при заходах.

Первые такие картинки появились в 1999 году, когда компания Microsoft представила Internet Explorer 5.0. В этой версии браузера была внедрена их поддержка, которая позволяла веб-разработчикам добавлять маленькие иконки, отображаемые во вкладках браузера рядом с названием сайта. Изначально они имели размер 16×16 пикселей и сохранялись только в .ico.

С появлением поддержки favicon в Internet Explorer, другие популярные браузеры того времени, такие как Netscape Navigator и Opera, также начали поддерживать эту функцию. Шло время, экраны и разрешения увеличивались, а стандарты картинок расширились, позволяя использовать различные размеры и форматы, такие, например, как .png и .svg. В результате нам, разработчикам, прибавилось работы.
Сегодня favicon является стандартной практикой для всех сайтов, так как они используются для узнаваемости бренда и улучшения пользовательского опыта.
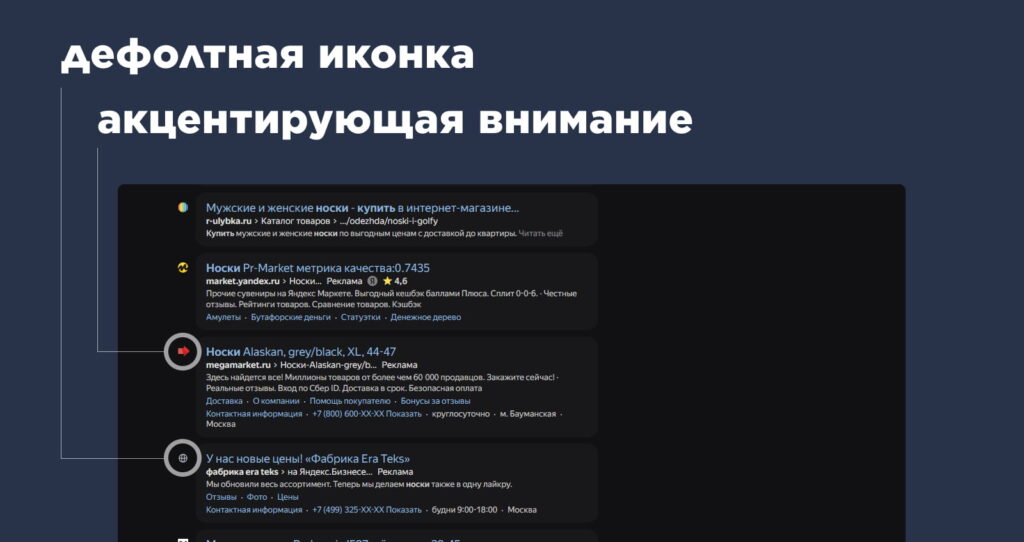
Плюс ко всему сегодня каждый поисковик будет ругаться на отсутствие наличия ссылки на favicon между тегами HEAD веб-сайта, и будет выводить стандартную «пресную» иконку в результатах выдачи.

Какое изображение разместить в фавиконке и как она должна выглядеть?
Первое, что приходит в голову разработчику — это разместить там логотип, и здесь они будут правы, но с некоторыми оговорками. Не каждый логотип прост в исполнении и содержит минималистичный набор графических элементов. Несмотря на то что сейчас можно наблюдать тенденцию в дизайне по упрощению всего, что только возможно, многие бизнесы и проекты имеют сложные логотипы, которые при уменьшении до 16px станут вообще не различимы при считывании глазом и превратятся в пятно на квадратной области. В таких случаях лучше не торопиться, и своими силами, или силами дизайнера создать упрощенную версию, которая будет адаптирована под маленькие габариты.
Еще один способ — это подобрать символ или иконку из гайдлана или брендбука проекта. Обычно при проектировании дизайна закладывается место на мелкую инфографику, которую легко можно выдернуть и вставить на нейтральный фон. Обычно такие символы простые, и будут хорошо считываемы пользовательским взглядом.
Ну и третий вариант — разместить яркую взрывную картинку-иконку, которая насильно будет притягивать к себе внимание. Раньше очень часто наблюдал такие сайты в выдаче, чьи «маркетологи» использовали данный подход. Они загружали, к примеру, красную стрелку, направленную вправо. Такой символ критично выделяется в поисковой выдаче и притягивает к себе внимание. Хитрый, но зато действенный способ.

Еще раз напомню, что фавиконка отображается у пользователя в разных форматах и размерах: от маленького символа на вкладке браузера до иконки приложения на смартфоне. Постарайся охватить большинство сценариев отображения, чтобы не вызвать негативные эмоции, которые потом будет сложно скрасить.
Где выводится фавиконка, и какие размеры учитывать
Применение favicon довольно обширное в рамках компьютеров, планшетов, и мобильных устройств, но есть основные часто используемые сценарии вывода, которые с головой покроют лень разрабов и отображение у пользователей:
1. Вкладки браузера на любом устройстве — это самое популярное место для вывода напротив названия вкладки (где выводится metatitle страницы), на сегодняшний день практически в каждом браузере. Это первый отличительный знак сайта, чтобы его можно было легко найти среди десятка других открытых вкладок.
Размеры обычно составляют 16х16px или 32x32px в зависимости от настроек браузера. Это стандартные значения, поддерживаемые большинством браузеров. Рекомендуется использовать оба и подключать их по отдельности.
2. Закладки в браузере на любом устройстве. Аналогично предыдущему пункту, фавикон играет такую же роль для лучшего распознавания именно конкретного сайта.
Чаще всего для ПКшных браузеров размер составляет 16x16px, однако этого может не всегда хватить для экранов с высокой плотностью пикселей или retina, поэтому нужно использовать 32x32px.
Есть еще закладки на смартфонах, там выводится 32x32px.
3. Интерфейс в операционке Windows. Да, сюда тоже можно добавить иконку, чтобы до страницы можно было добраться еще быстрее. В панели задач выводится 24x24px, в меню пуск выводится 44х44px. Также в Push уведомлениях иконка будет выводиться как 16х16px.
4. Интерфейс в операционке MacOS. В Dock будет выводиться 32х32px, а в Launchpad — 64х64px.
5. Иконки приложений на смартфоне. Как в iOS, так и на Android мы можем добавить любой сайт прямо на экран приложений. На айфонах в списке приложений на главном экране размер иконки у новых моделей начиная с 7ого айфона составляет 180х180px, а на старых — 120х120px. На относительно новых смартфонах с Android, имеющих высокую плотность пикселей, картинка выводится как 192x192px.
6. В RSS агрегаторах также может выводиться символ твоего сайта, несмотря на то, что это не самый популярный инструмент. Здесь распространенным разрешением будет 16х16px или 32x32px. Однако, некоторые приложения могут поддерживать и другие размеры favicon в зависимости от их дизайна и настроек. Рекомендуется создавать favicon с разным количеством пикселей, чтобы обеспечить правильное отображение в разных RSS приложениях.
Какие расширения фавиконок нужно подключать
Когда-то мы обходились только одним форматом — .ico, и не нужно было заморачиваться. Сегодня всё стало чуть сложнее. Можно использовать различные форматы, включая:
- ICO: Это наиболее распространенный формат для favicon. Он поддерживается всеми основными браузерами и позволяет создавать иконки с разными размерами и глубиной цвета. Он обязателен для любого сайта и лучше всегда начинать с него.
- PNG: Формат PNG также широко используется для favicon. Он обеспечивает поддержку прозрачности и высокое качество изображения. Большинство современных браузеров поддерживают PNG как формат favicon.
- GIF: Хотя он не так часто используется для favicon, все же может быть использован. Он поддерживает анимацию, поэтому можешь создать анимированный favicon, если это соответствует твоим целям, хотя это весьма редкий сценарий.
- SVG: Этот векторный формат становится все более популярным для favicon. Он обеспечивает отличное качество изображения и масштабируемость без потери качества. Однако, не все браузеры полностью поддерживают SVG для favicon, поэтому рекомендуется предоставить альтернативные форматы для совместимости: сначала ico, потом png, и в конце svg.
При выборе формата favicon учитывай совместимость с различными браузерами и устройствами. Рекомендуется предоставить фавикон в нескольких форматах, чтобы обеспечить максимальную работоспособность и качество отображения на всех платформах.
Как подключить favicon к сайту
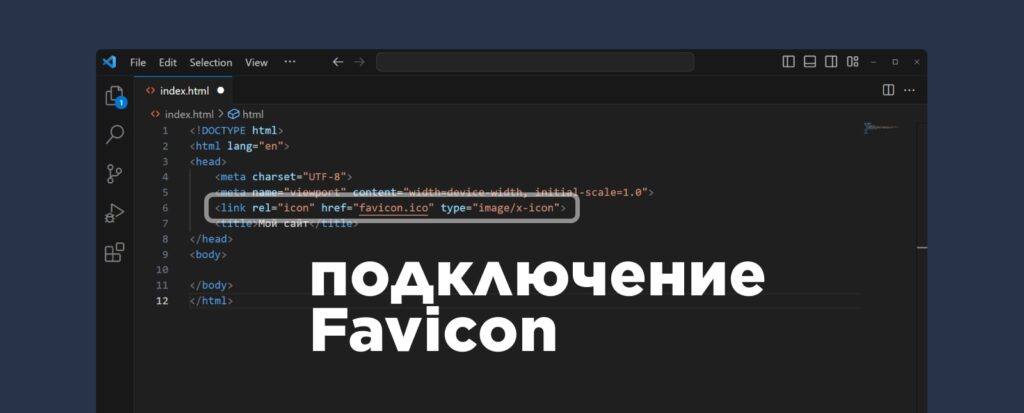
За подключение отвечает тег , и всегда размещается внутри . Напомню, что сначала мы подключаем базовое расширение, а именно .ICO. Способы подключения зависят от движка сайта, но по факту суть везде одинаковая.
<link rel="icon" href="путь/к/favicon.ico" type="image/x-icon">Далее подключаем основной список иконок для отображения в разных ситуациях. Браузер сам подхватит необходимое разрешение и подставит его в интерфейс.
<link rel="icon" href="путь/к/favicon-16x16.png" sizes="16x16" type="image/png">
<link rel="icon" href="путь/к/favicon-32x32.png" sizes="32x32" type="image/png">
<link rel="icon" href="путь/к/favicon-48x48.png" sizes="48x48" type="image/png">Далее идем в среду windows, где стоит учесть, что современные браузеры могут использовать более крупные форматы изображений, для этого прописываем следующие теги:
<link rel="icon" sizes="192x192" href="путь/к/icon-192x192.png">
<link rel="icon" sizes="128x128" href="путь/к/icon-128x128.png">Также с приходом Windows 10, Microsoft ввела понятие TileIcons — иконки, которые отображаются на плитках меню «Пуск». В этих строках TileColor задает цвет фона для плитки, а TileImage определяет изображение, которое будет использовано на плитке.
<meta name="msapplication-TileColor" content="#ffffff">
<meta name="msapplication-TileImage" content="путь/к/mstile-144x144.png">Следом идем к айфонам и айпэдам. Для устройств Apple iOS можно определить специальные иконки для домашнего экрана, которые называются «Apple Touch Icons». В целом можно обойтись только 180×180, но если хочешь подстраховаться, то подойдут следующие:
<link rel="apple-touch-icon" sizes="180x180" href="путь/к/apple-touch-icon-180x180.png">
<link rel="apple-touch-icon" sizes="152x152" href="путь/к/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" sizes="120x120" href="путь/к/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" sizes="76x76" href="путь/к/apple-touch-icon-76x76.png">Кроме того, существует ещё несколько дополнительных метатегов, которые можно добавить для лучшей интеграции сайта с устройствами iOS. Например, можно определить цвет статус-бара в браузере Safari и указать, чтобы он открывался сразу в полноэкранном режиме.
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<meta name="apple-mobile-web-app-capable" content="yes">А что с самой популярной операционной системой на смартфонах — Android? Здесь подключаем следующий размер (он уже указан выше):
<link rel="icon" sizes="192x192" href="путь/к/icons/icon-192x192.png">Не забудь про файл manifest.json — это конфигурационный файл для PWA (Progressive Web Apps), который содержит метаинформацию о приложении. Он будет информировать браузер (чаще всего Google Chrome) об иконках и настройках веб-сайта. Создаем файл manifest с расширением .json и подключаем его через тег , и также кладем внутри . Манифест фактически дублирует вышеуказанную информацию с размерами и типами иконок, но уже другим способом.
<link rel="manifest" href="путь/к/manifest.json">Наполняем следующим содержимым, и обрати внимание на цвета темы и фона в манифесте, использующиеся, например, во время загрузки сайта со значка на домашнем экране, а это background_color и theme_color.
{
"name": "Название вашего приложения",
"short_name": "Короткое название",
"icons": [
{
"src": "/icons/icon-48x48.png",
"sizes": "48x48",
"type": "image/png"
},
{
"src": "/icons/icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
{
"src": "/icons/icon-96x96.png",
"sizes": "96x96",
"type": "image/png"
},
{
"src": "/icons/icon-144x144.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "/icons/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"start_url": "index.html",
"display": "standalone",
"background_color": "#FFFFFF",
"theme_color": "#FFFFFF"
}
Где проверить подключенные фавиконки на действующем сайте
После создания огромного количества файлов для корректного отображения на любом устройстве рекомендуется проверить всё ли работает. На текущий день существует огромное количество сайтов и сервисов для проверки наличия и отображения favicon. Они делают проверку под различные системы, по типу MacOS или Windows, показывают результаты для смартфонов, общее оформление в браузере и прочее. Мы рассмотрим не те, которые говорят, что favicon есть и всё нормально, а те, что выведут больше полезной инфы в разных состояниях.
Тройка самых популярных:
1. Realfavicongenerator.net

Великолепный сервис, которым можно смело пользоваться на постоянной основе. Выдает всю инфу по твоим фавиконкам в разных вариациях, и всегда подскажет, какой не хватает. Musthave!
2. Colinkeany.com

Тоже классный сервис. Он показывает твою иконку на различных фонах от светлого к темному. Подойдет больше для дизайнеров, чтобы они своим вооруженным взглядом посмотрели, где и что можно подправить.
3. Sitechecker.pro

Сухой вывод статистики для основных устройств. Подсказывает, какой тип иконки у тебя еще не загружен и для какого гаджета. Удобно для тех, кто не собирается заморачиваться и делать поддержку для 100 разных вариантов.
Онлайн-генераторы фавиконки
Использование таких онлайн-инструментов всегда сокращает время и нервы для разрабов, позволяя создавать несколько размеров и расширений иконок без ручной обработки. Конечно, детально тут не получится подогнать иконку под каждый формат устройства, но основу, безусловно, это даст. И в целом, большинству хватает готовых сгенерированных паков. Что тут есть:
1. Favicon-generator.org

Простой и интуитивно понятный инструмент, который позволяет загрузить изображение и получить сразу несколько форматов файлов, а также готовый код, который нужно просто вставить и скорректировать пути к изображениям.
2. Realfavicongenerator.net
Один из лучших сервисов по генерации и проверке иконок. Сразу покажет популярные платформы, и как будет выглядеть визуально. Есть куча полезных настроек размеров и выбора цвета оформления. На выходе дает список файлов и готовый код для вставки.
3. Favicon.io

Здесь можно создать фавикон не просто из готовой картинки, которую ты загружаешь на обработку, но также из текста. Есть настройки с цветом, размерами, и форматами .ico, .png и .svg. Сервис за тебя сгенерирует код для подключения иконок, остается только скопипастить.
Альтернативный (устаревший) способ создания favicon
Не могу не рассказать, что когда-то мы создавали такие иконки в программах с локальной установкой на ПК, или в фотошопе с использованием доп. настроек для сохранения в формате .ico. Даже не вздумай использовать эти методы, ведь это пустая трата времени. Наслаждайся онлайн-сервисами, которые предоставляют исчерпывающих функционал для покрытия основных требований.
Использование favicon является частью детализированной и продуманной стратегии UX/UI дизайна и помогает создать профессиональный образ веб-сайта среди пользователей. Не забывай про этот, казалось бы, незначительный, но в то же время необходимый инструмент любого оптимизированного сайта.