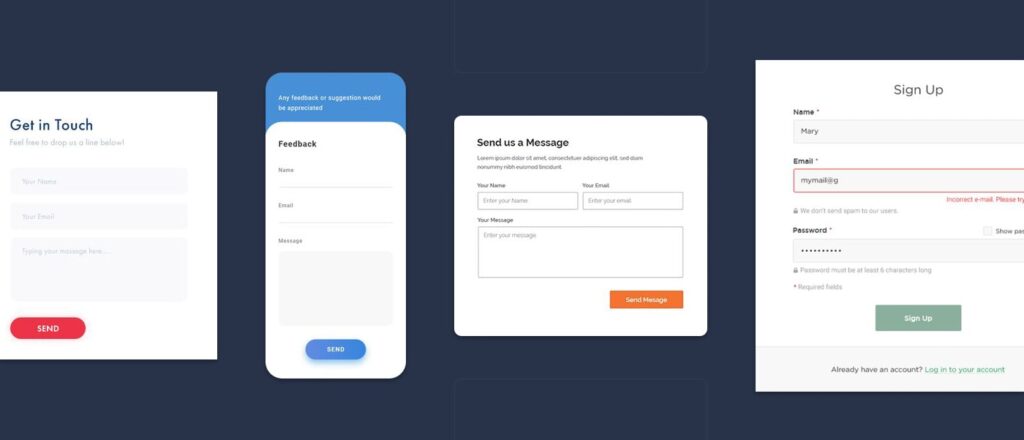
10 шагов анализа эффективности форм обратной связи
Сегодня уже сложно найти коммерческие сайты, не имеющие инструментов сбора данных о результативности их функционирования. С их помощью владельцы следят за своим бизнесом, а не считают, что присутствие в интернете нужно просто «ради галочки». Любой веб-сайт отнимает ресурсы у всех участников процесса его разработки и настройки, поэтому было бы глупо создать его, и не разу не поинтересоваться как там моя конверсия, и работает ли он вообще?

Мы тратим свое время на создание вайрфрейма, отрисовки дизайна, продумывания функций каждого элемента, кодинга и прочего. Но в общей массе часто упускается один из важнейших объектов: веб-формы обратной связи. Особенно сильно это будет ощущаться в коммерческом проекте, когда он уже запущен, и через какое-то время приходит негативная информация от заказчика, сообщающая о неполадках, либо отдача оказывается слишком низкой. Очень болезненно это будет восприниматься на целевых лендингах, принимающих на себя большой объем рекламного трафика, за который требуется платить. В этом случае низкая конверсия превращается в слитый бюджет заказчика, а здесь уже совсем грустно.
Любая веб-форма служит определенной цели, например:
- сбор контактов для обсуждения продуктов или услуг;
- оформление заказа, включая выбор спецификации товара, информации о доставке и оплате;
- регистрация или авторизация в личном кабинете;
- сбор отзывов и предложений, чтобы улучшить качество предоставляемых услуг;
- подписка на новости или другие рассылки;
- заполнение анкет и заявлений;
- и прочее, в зависимости от сферы.
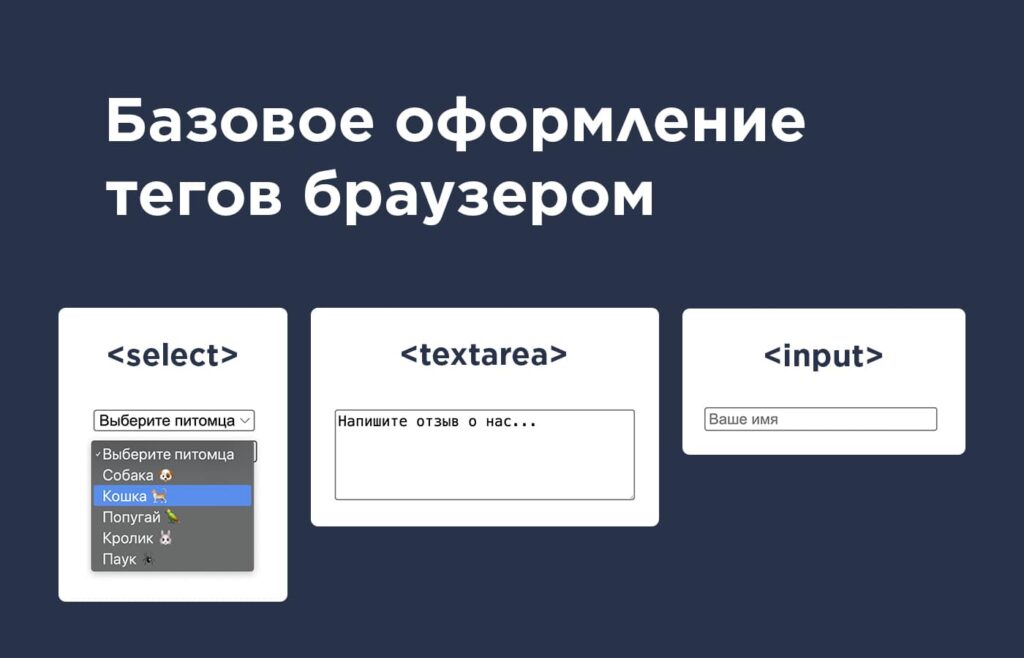
Если мы посмотрим на код (а это рекомендуется делать каждому, кто занят проектированием), мы увидим несколько HTML-тегов, которые имеют свой функционал и настройку: input, select и textarea. Это самые распространенные теги, чей дебют вызвал прорыв технологий своего времени, а именно запуск HTML 2.0 в 90 годы, что позволило впервые отправлять данные на сервер для последующей обработки. И с тех пор они с нами.

Кто отвечает за внешний вид и работу форм?
Эта ноша ложится на UX- или просто дизайнера, которому следует почитать о методах обеспечения удобства. Но это может быть и новичок, начинающий познавать разработку веб-сайтов и делающий всё на конструкторе (что, кстати, ему сильно помогает). Лучше всего будет пара дизайнер+маркетолог, если один отрисовывает визуал, а другой полностью разбирается в потребностях целевой аудитории.
Почему многие игнорируют проработку?
На первый взгляд внешний вид и структура этих элементов кажутся простым делом. Ну что там рисовать? Прямоугольники для ввода текста при клике? И еще кнопка, что-то куда-то отправляющая?
Дизайнер концентрируется на красоте и эстетике общего концепта, вследствие чего веб-форма просто оказывается на последнем месте в списке приоритетов. Можно нарисовать красивый первый экран, проработанное меню, привлекательные блоки, а соответствующую логику скопипастить из предыдущего проекта.
Важно осознавать, что качественный интерфейс всегда способствует «правильному» взаимодействию с твоей веб-формой. При этом дизайнер прокладывает готовый путь для посетителя, с которого нельзя сворачивать, чтобы как можно быстрее добраться до цели.
Почему нужно отслеживать эффективность форм?
Если это коммерческий проект, то он напрямую влияет на слив бюджета, и не обязательно должен быть рекламным. Конечно, при анализе результативности веб-ресурса форма нередко занимает далеко не главное место в списке приоритетов, но это важный механизм, и без него общая работа останется незавершенной.
Веб-формы напрямую связывает человека с сайтом и поэтому непосредственно влияют на конверсию. Они должны нести за собой хороший и понятный UX, чтобы снизить процент отказов. Также они помогают собирать всю информацию, которая будет использована при функционировании сайта/приложения, в маркетинговых исследованиях, сегментации аудитории, получении заявок на товары или услуги.
Важно не бояться возвращаться к самому началу, перепроверять, избавляться от ошибок, поэтому этот чек-лист именно для тебя.
10 пунктов, которые помогут провести анализ существующих веб-форм
1. Проанализируй конверсию
Оцени процент посетителей, приступивших к заполнению, и тех, кто завершил этот процесс. Низкий % может указывать на проблемы в юзабилити или презентации. Лучше всего зафиксировать несколько состояний в разные временные промежутки, чтобы потом было понятно куда двигаться.
2. Проверяй и оптимизируй
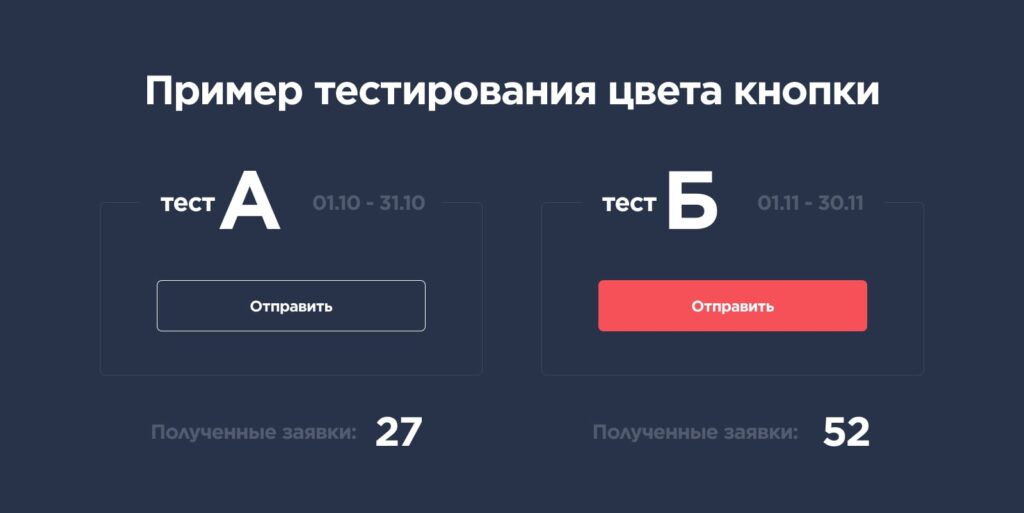
Используй A/B тестирование, чтобы экспериментировать с различными оформлениями (изменение текста, полей, расположения), и определи, что увеличивают конверсию. Именно это и будет более эффективным.

3. Собери мнение аудитории
Просуммируй отзывы и жалобы, касающиеся обратной связи. Это обеспечивает тебе первичное понимание того, что требует оптимизации. Вполне рабочий способ, ведь посетитель укажет тебе на все ошибки и неудобства, и даже предложит несколько улучшений, чтобы ему было проще.
4. Анализируй отказы
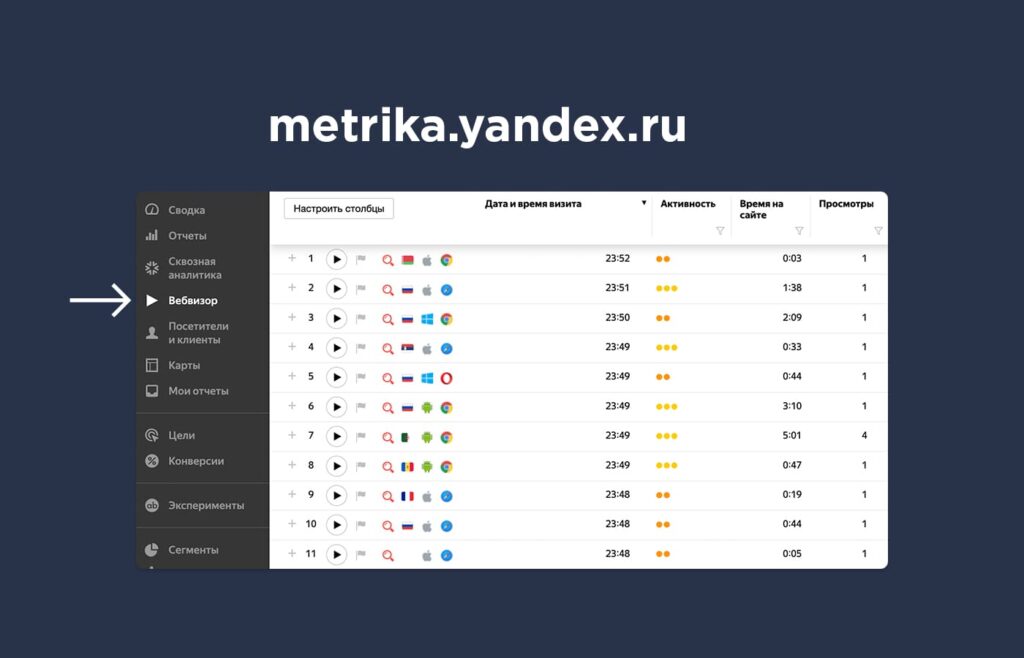
Изучи, на каком этапе пользователи прекращают заполнение полей. Инструменты веб-аналитики помогут выявить, где именно человек уходит и почему. К примеру, Вебвизор в Яндекс Метрике покажет, как ведет себя аудитория.

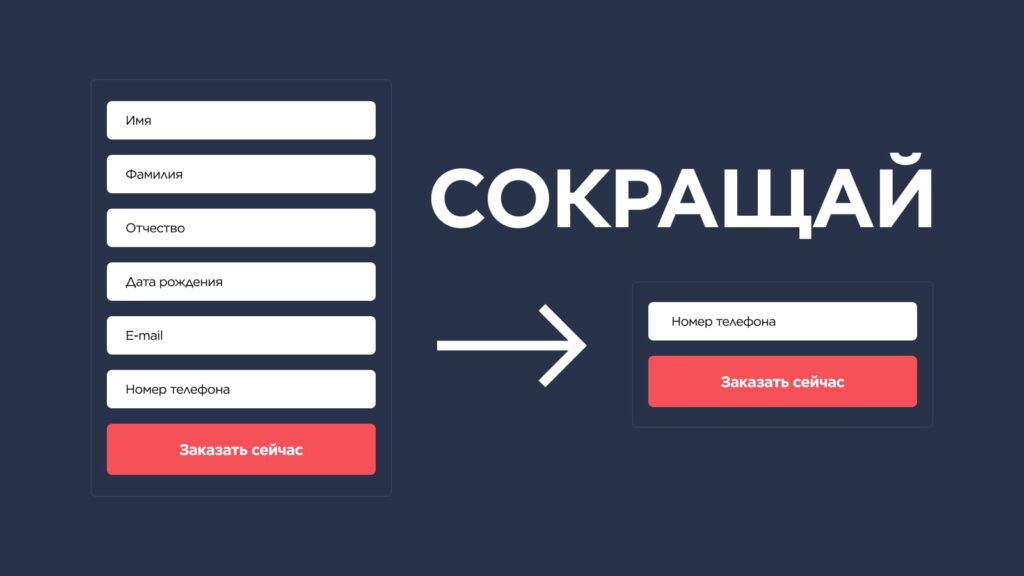
5. Упрощай всё что можно
Измерь, сколько времени тратится на стопроцентное заполнение полей. Слишком долгий процесс часто отталкивает потенциальных клиентов. Определи, какие поля чаще всего оставляют незаполненными, и рассмотри возможность их упрощения или полной отмены.

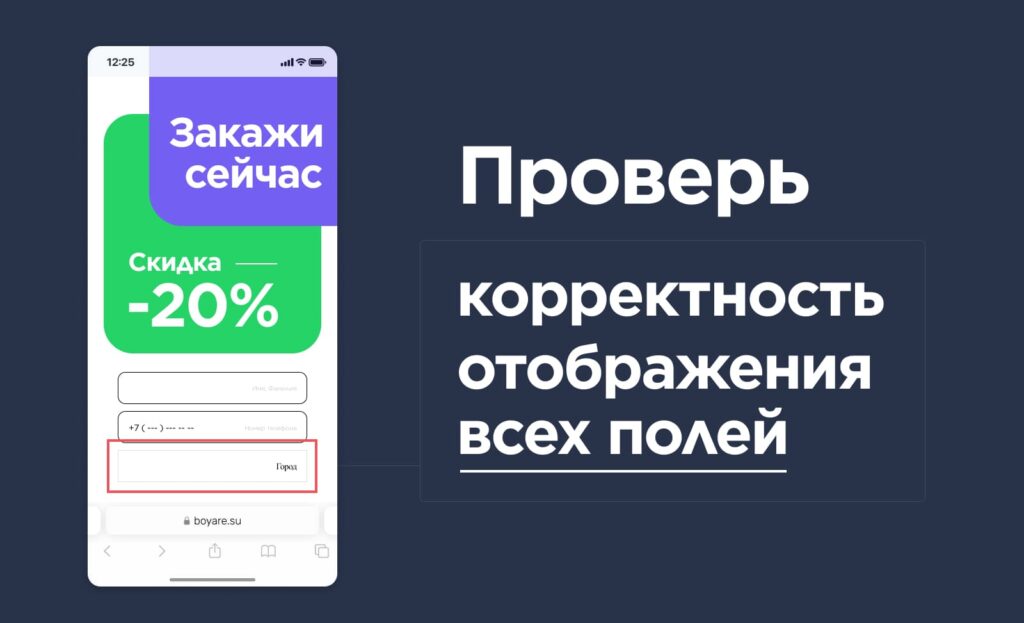
6. Мобильная оптимизация
Убедись, что все корректно отображается на мобильных устройствах, так как большая часть трафика приходится именно на них.

7. Сверься с общим дизайном
Проверь, соответствуют ли твои веб-формы гайдлайну сайта. Все ли цвета и элементы соответствуют текущему внешнему виду.
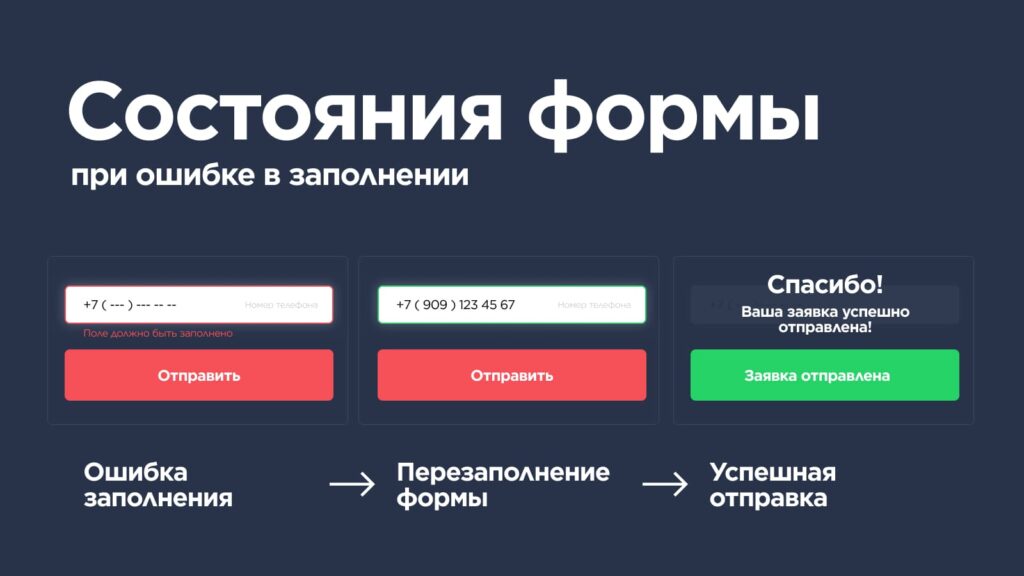
8. Валидируй формы правильно
Пробегись по всем возможным состояниям объекта — это может быть ошибка при отправке, пустое или некорректно заполненное поле, сбой сервера и прочее. И обязательно проверь оформление этих информационных сообщений, убедись, что они отображаются корректно для посетителя и дают исчерпывающий ответ.

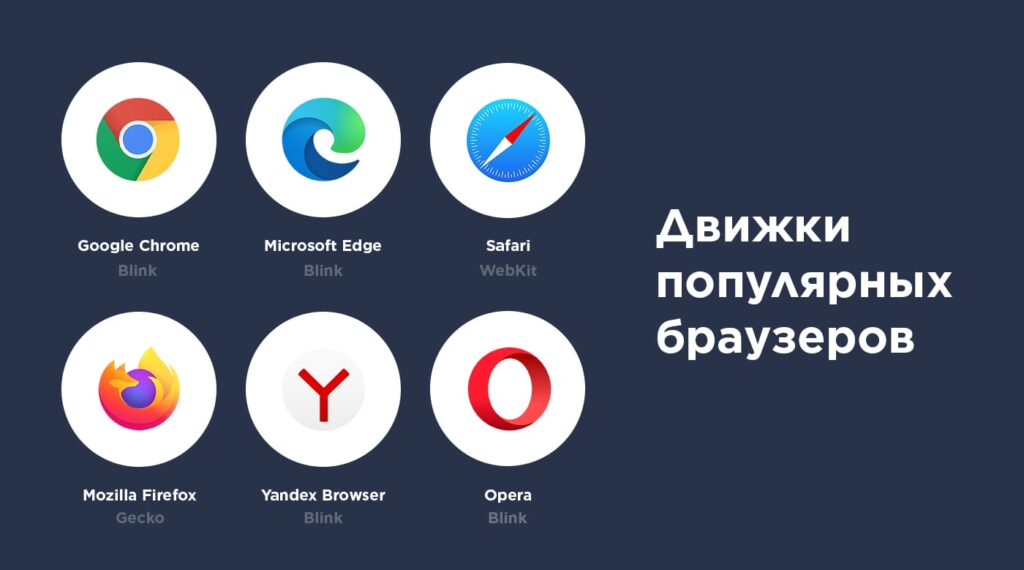
9. Устрой кроссбраузерную проверку
Проведи тестирование в различных браузерах и операционных системах, чтобы гарантировать корректную работу вне зависимости от пользовательской платформы. Это кроссбраузерность не только отдельных объектов, но и в целом всего сайта. Обычно различия хорошо заметны между Google Chrome и Safari, а уж что творится в Internet Explorer — представить страшно.

10. Подумай над инструкциями и подсказками
Пользователь всегда должен понимать, как ему действовать, и какой элемент за что отвечает. Если ты замечаешь, что заполненные веб-формы передают не совсем ту информацию, которую ты ждешь, значит нужно добавить подсказки, и аудитории будет легче ориентироваться.
Убедитесь, что все загружаются быстро, а действия имеют точные тайминги после клика на каждый инпут. Лучше избегать задержек, так как это может привести к потере заинтересованных клиентов из-за раздражительности и плохого опыта взаимодействия.
Регулярный мониторинг и совершенствование форм на основе собранных данных многое рассказывает о тебе, как о профессионале, и главное — это повысит удовлетворенность пользователей и эффективность общения с веб-сайтом.