Топ-5 лучших онлайн сервисов для создания прототипа сайта
Начнем с того, что опытный разработчик может обойтись без начальной стадии прототипирования и сразу пуститься во все тяжкие дизайна, набросав при этом хорошую и симпатичную базовую структуру, которую не стыдно показать клиенту. И я хочу сказать, что это распространенная практика в работе агентств и фрилансеров, так как на моей практике клиент не всегда видит общую картину на этом шаге.
Но что делать, если даже не ясно, с чего начать, какое наполнение будет реализовано для посетителя, какая информация будет располагаться на каждой отдельной странице, и вообще еще ничего нормально не согласовано? Для этого и нужна концептуализация, и здесь без нее не обойтись. Принцип прост и состоит из нескольких пунктов:
- Собираем обратную связь по идее;
- Изучаем рынок, конкурентов, составляем портрет посетителя;
- Создаем схему с базовым наполнением;
- Тестируем ее с командой;
- Улучшаем при необходимости.
А уже после зарождения идеи наполняем цветом и рисуем красивый дизайн на миллион долларов (или рублей).
Концепции также дают возможность быстро и беспроблемно тестировать различные элементы и функции на простом уровне, не выпуская их в сеть. Ответственным за исполнение людям будет гораздо проще получить обратную связь от пользователей и оптимизировать платформу, прежде чем она будет запущена.
Так где же создать прототип сайта?
Выполнение концепции осуществляется в программах, которые предлагают разнообразный инструментарий для работы с наполнением и проработки юзерского опыта.
Figma

Если ты не знаешь про «Фигму», значит, лучше начать с базовых вещей, и, к примеру, пойти и почитать, что же такое веб-дизайн.
- Язык: Русский, английский
- Стоимость: бесплатно
Заходим на сайт, регистрируемся, или логинимся через существующий гугл-аккаунт.
Продукт имеет политику некоммерческого использования, к примеру, у частных фрилансеров. А вот компании с наличием определенной базы услуг и взаимодействия сотрудников придется заплатить.
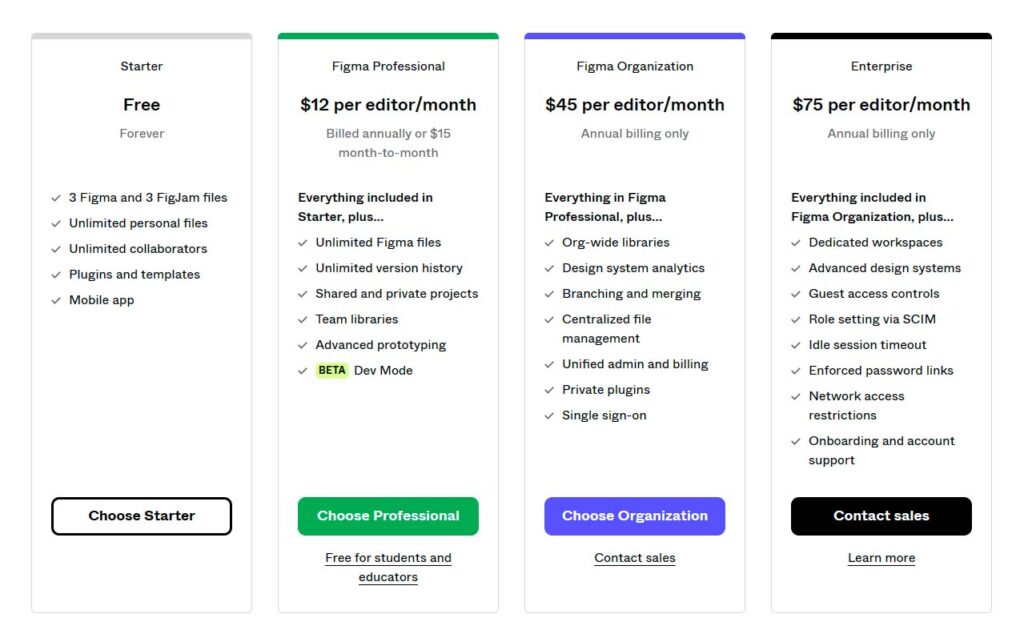
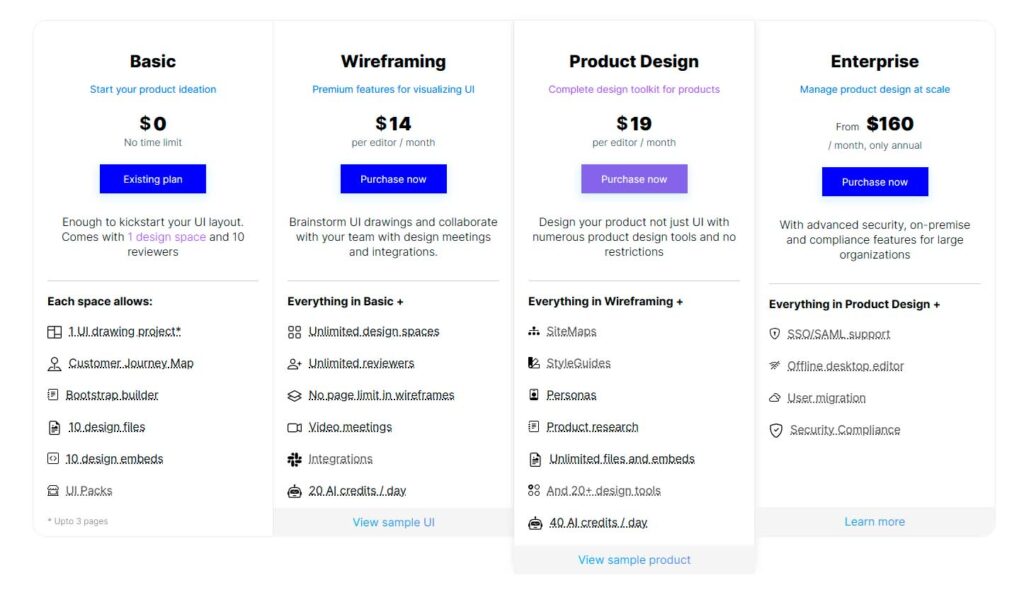
Тарифные планы Figma

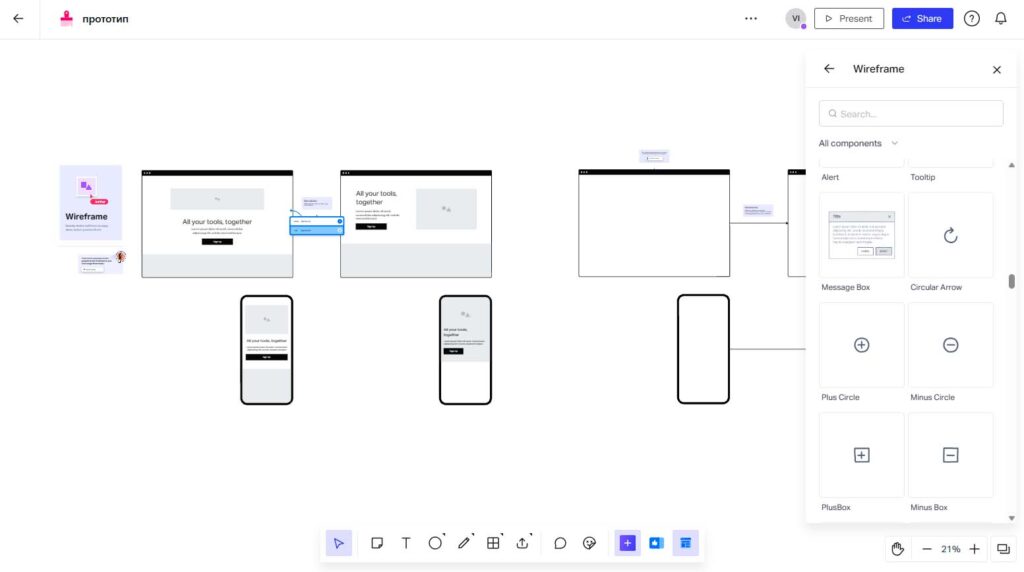
Фигма — это инструмент с богатым набором опций, который отвечает не только за планирование. Здесь реально:
- Создать прототип;
- Нарисовать интерфейс;
- Кнопочки, анимированные элементы;
- Понятную навигацию и взаимодействие с макетами.
Достаточно просто зарегистрироваться — и новый драфт почти готов. Все блоки отрисовываем вручную, но есть куча плагинов (очень много) которые сильно ускорят работу. Если хочется поработать локально где-нибудь в джунглях без интернета, смело ставь аппку на компьютер.
Invision

Invisionapp.com является одним из самых востребованных и профессиональных агрегаторов для концептов.
В Invision реально качественно генерировать прототипы графических дизайнов, добавлять субъекты софта, проводить тестирование, а также управлять командным процессом. Имеет интуитивную навигацию, упрощает генерирование схемы – это происходит также, как и редактирование графики.
- Язык: Английский
- Стоимость: бесплатно (1 проект)
Доступ осуществляется только после регистрации на «Инвижн». Фри версия включает в себя практически всё для начала работы, за исключением командного взаимодействия. Для частных фрилансеров самое то!
Тарифные планы Invision

Сервис invision поддерживает множество интеграций с другими проектами, позволяя пользователям управлять процессами, исполнять тестовые задания и экспериментировать с новыми идеями в одном центральном месте.
В целом, invision — довольно мощный и профессиональный продукт, который легко оформляет реалистичные интерактивные графические дизайны без запуска на ПК.
Marvel

Площадка, на которой можно без усложнений прикинуть концепцию для всех популярных платформ, включая веб-сайты, мобильные апк, а также Apple Watch.
- Язык: Английский
- Стоимость: бесплатно (1 проект)
Для начала проходим регистрацию через гугл-аккаунт и приступаем к макетированию. Марвел бесплатный, если работаешь один.
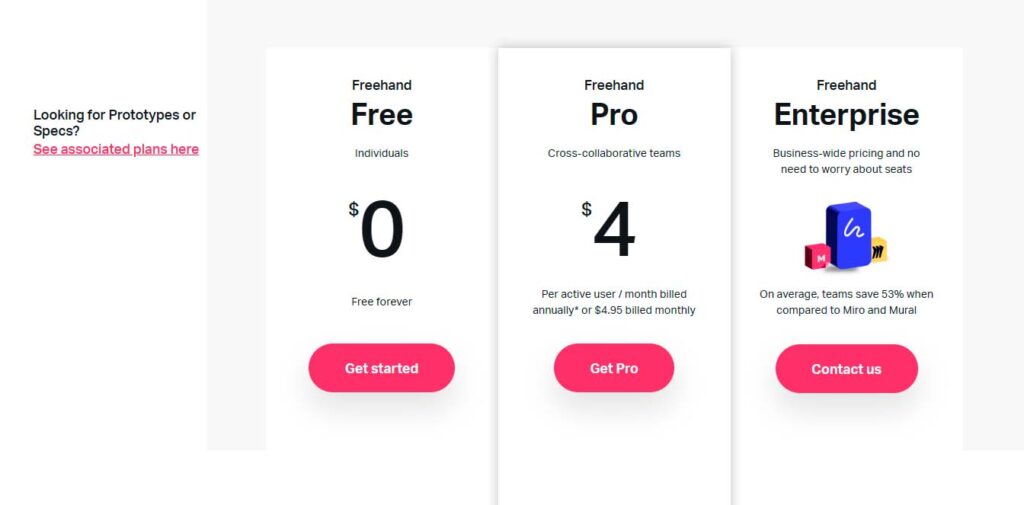
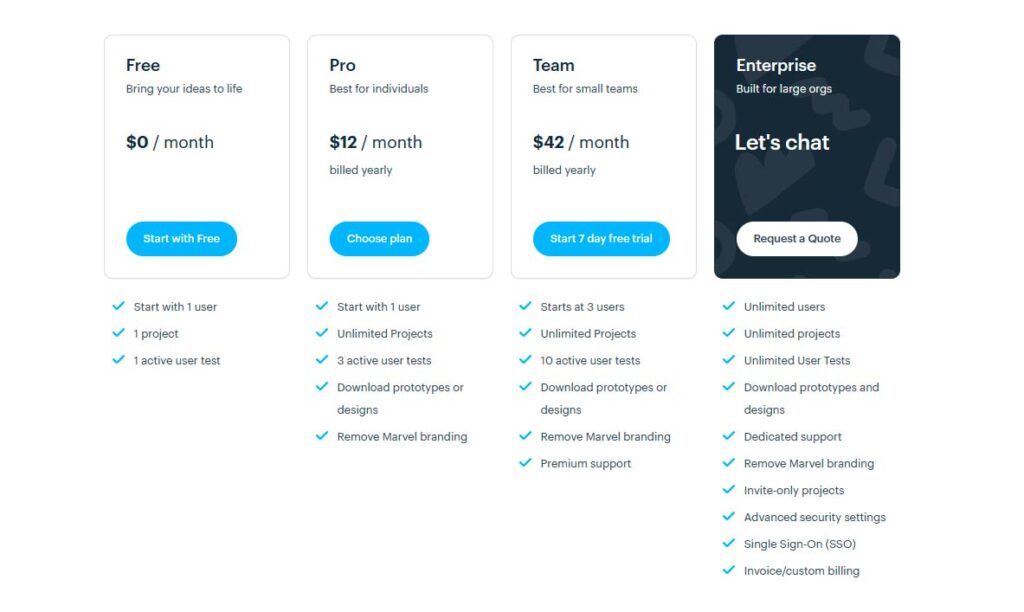
Тарифные планы Marvel

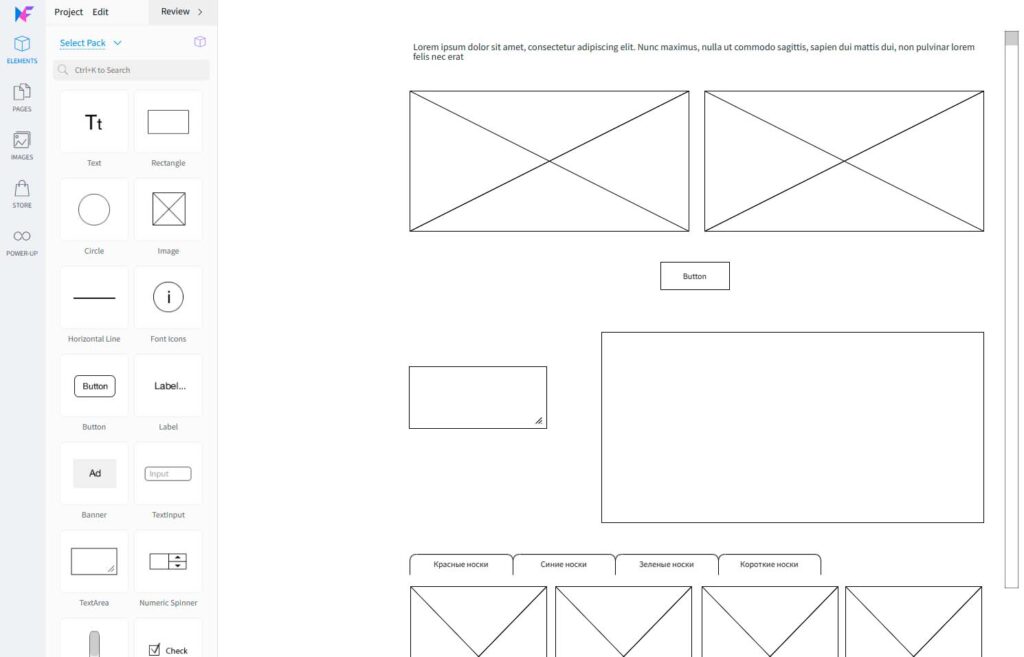
Весьма «жирная» опциональность с кучей дополнительных надстроек. Отдельно стоит отметить удобное меню Marvel, который делает его доступным для использования даже новичкам. Вполне реально сделать конструкт за несколько минут, используя готовые элементы и простой мануал, которые он предоставляет. Но, к примеру, если раньше пользовался фигмой, к нему нужно привыкать.
Mockflow

Онлайн-приложение с аналогичным описанным выше набором фич. Возможно «пилить» софт на основе готовых клавиш — форм, меню, пикч и многого другого. Оно также позволяет добавлять движение, переходы и другие эффекты для особо реалистичной и живой визуализации.
- Язык: Английский
- Стоимость: бесплатно
Здесь также необходимо залогиниться, используя гугл-аккаунт. В пробную версию входит 1 попытка и 10 МБ для загруженных картинок. Учитывая то, что мы здесь моделируем черно-белую модель без визуализации — более чем достаточно.

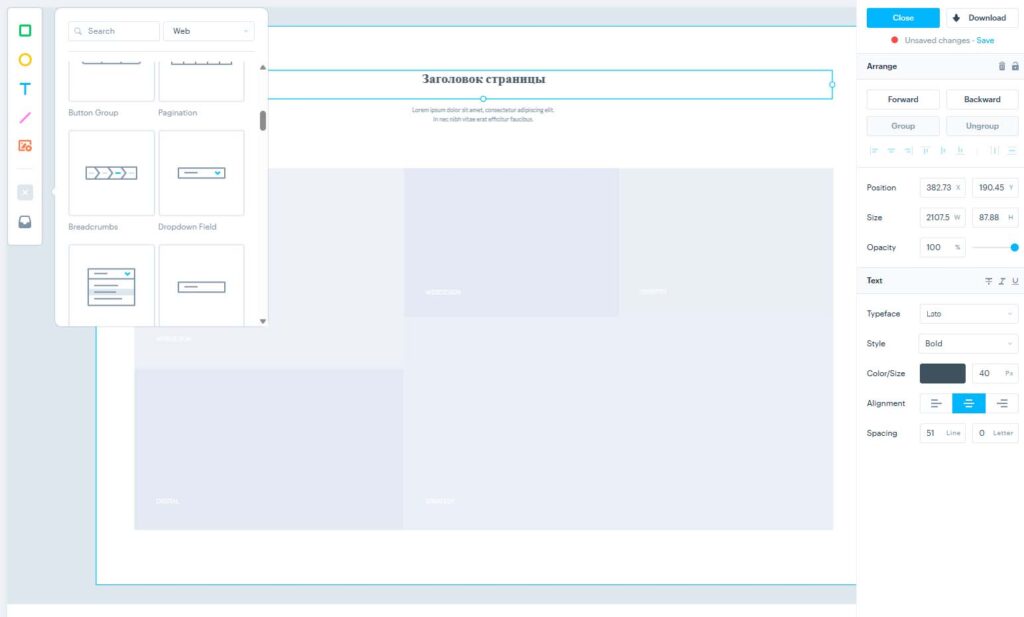
В целом все понятно даже для чайников. Есть вариант совместного штурма над задумкой онлайн и экспорта готовых макетов в разные форматы (PDF, PNG, HTML). Mockflow.com предоставляет отличный инструмент для дизайнеров, разработчиков и любых людей, которые занимаются проектированием.
Мне понравилось, что с помощью него осуществимо в кратчайшие сроки набросать драфт, используя готовые блоки под самый разный функционал. Но это, если прям всё горит, а клиенту что-то показать нужно сейчас. Разобраться в логистике портала просто.
В заключение скажу, что концептуализация мыслей и вариантов значительно снижает затраты на реализацию, так как допустимо тестирование разных методов на ранней стадии. Таким образом, вы сможете простимулировать поток и распределение информации на площадке, повысить интерактивность и увеличить конверсию, оптимизировав их перед столь важными фазами, как подключение домена и публикация на сервере.
Найди и выбери место работы для себя, исходя из удобства пользования и конкретно поставленных задач.