Мудборд дизайнера: Основа успешного проекта
Как часто веб-дизайнеры и разработчики пользовательских интерфейсов предоставляют мудборды клиентам перед началом работы? Ответ прост: к сожалению, это происходит нечасто. Обычно для поиска предварительного визуала специалисты обращаются к тематическим платформам для сбора конкретных референсов, таким как Behance, Pinterest, Dribbble и прочие. Однако полученный набор разрозненных файлов и скриншотов не всегда можно представить заказчику таким образом, чтобы точно определить и согласовать стиль будущего проекта на раннем этапе.

Многие веб-дизайнеры часто пропускают этот шаг при взаимодействии с клиентом, что приводит к многочисленным правкам в уже готовых прототипах. А зачем тратить своё время и нервы из-за недопонимания общего концепта и менять дизайн, если вначале можно уделить немного времени на оформление собранных тобой референсов в понятный мудборд, который будет понятен не только тебе? Всё это можно сделать ещё перед началом основной работы по проекту.
Зачем согласовывать общую концепцию дизайна заранее
Мы не можем залезть в голову потенциальному заказчику, так как зачастую твоё дизайнерское мышление может сильно отличаться от его представлений. Поэтому начальная синхронизация визуальной составляющей становится критически важной.

Давай посмотрим, какие ключевые идеи несет в себе банальное согласование общего концепта проекта перед началом работы дизайнера:
- Ожидания и цели заказчика. Понять цели проекта, его функциональные требования и ожидаемый результат;
- Экономия времени и ресурсов. Согласуешь свой концепт заблаговременно — не будешь тратить время на переделку, что ускорит общий процесс дизайна и снизит вероятность возникновения ошибок и недопонимания в дальнейшем;
- Повышение удовлетворенности заказчика. Совместное обсуждение на ранних этапах способствует более гладкой и эффективной коммуникации, сокращая вероятность недоразумений;
- Целенаправленная работа. Имея под рукой готовый список референсов и собранный мудборд, дизайнеру будет проще ориентироваться и начать работу, формируя систематизированный подход для решения задач.
Что такое мудборд для дизайнера
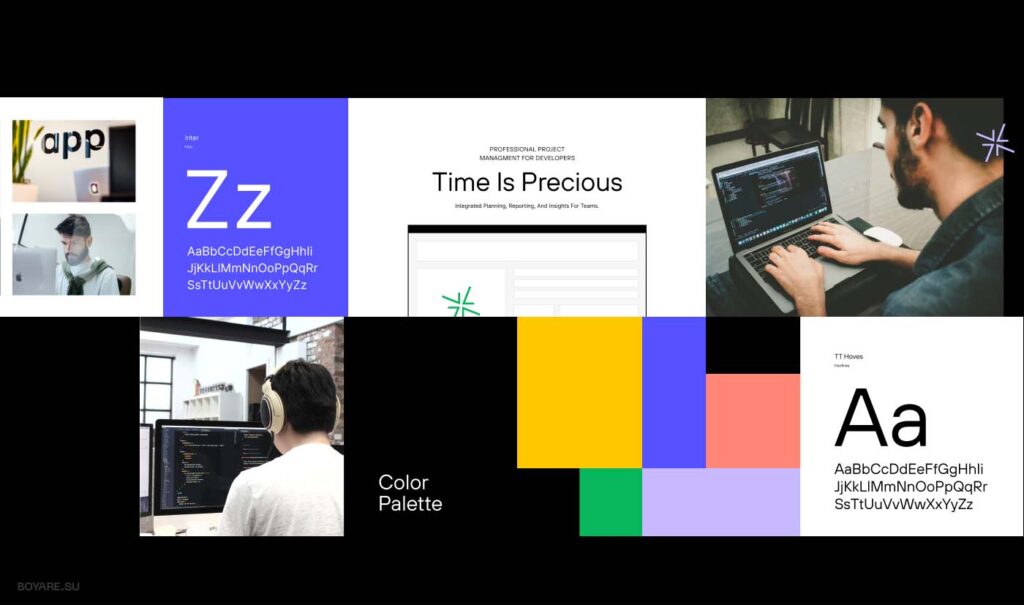
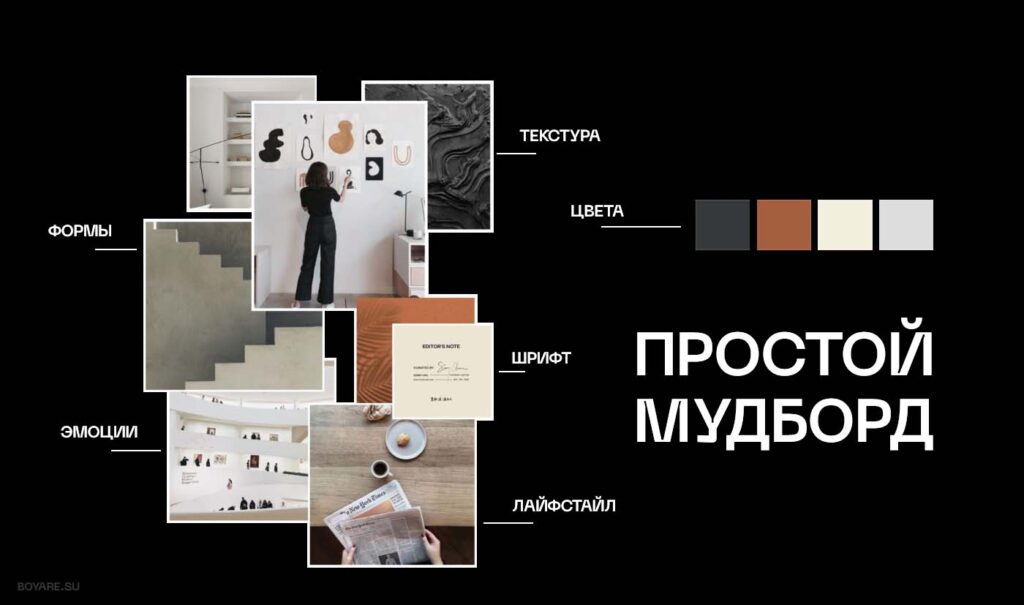
Термин происходит от английского «mood board», что в переводе буквально означает «доска настроения». Она используется для создания визуального представления проекта и представляет собой коллаж, включающий изображения, типографику, цветовую палитру и другие ключевые визуальные компоненты. Разработка мудборда предшествует началу дизайнерской разработки и служит для точной визуализации идей, формулировки общей концепции и определения стиля.
Такой подход оказывается ценным не только для дизайнера и его команды, но и для клиента, обеспечивая взаимопонимание и эффективное согласование визуальной стороны проекта.

Что может присутствовать в мудборде?
Каждый из нас уникален, и это особенно заметно в профессиональной деятельности, где даже специалисты одной и той же области могут различаться в том, как они передают атмосферу и функциональность проекта, что влияет на методы составления композиции.

Не обязательно ограничиваться созданием композиции всего лишь из нескольких «картинок» в одном пространстве. Можно расширить привычное понимание этого инструмента, включив в него разнообразие элементов, таких как:
- Цветовая гамма: основные и дополнительные оттенки;
- Объекты оформления: фотографии, иконки, кнопки, графические детали и тому подобное;
- Элементы интерфейса: примеры блоков, форм, системы навигации;
- Фото и видео: подобранные иллюстрации, соответствующие стилю и атмосфере проекта;
- Текстовый контент: параграфы, заголовки, слоганы с различными начертаниями.
Мудборд, составленный из раскиданных однотонных картинок, не отражает профессионального подхода и ухудшает общее восприятие концепции.
Как создать мудборд пошагово
Здесь достаточно учесть несколько простых шагов:
1. Определи цели проекта

Обсуди все задачи, узнай целевую аудиторию, изучи основной формат бренда или компании и зафиксируй цели, которые должны быть достигнуты с помощью веб-сайта. Не стесняйся задавать любые вопросы, в том числе про:
- Цвета, в которых заказчик видит будущий сайт;
- Сайты конкурентов, которые не дают ему спать;
- Функционал, который он хочет преподнести клиентам;
- Чем этот сайт будет отличаться от других;
- Наличие любых, на текущий момент, готовых материалов по сайту;
- И прочее.
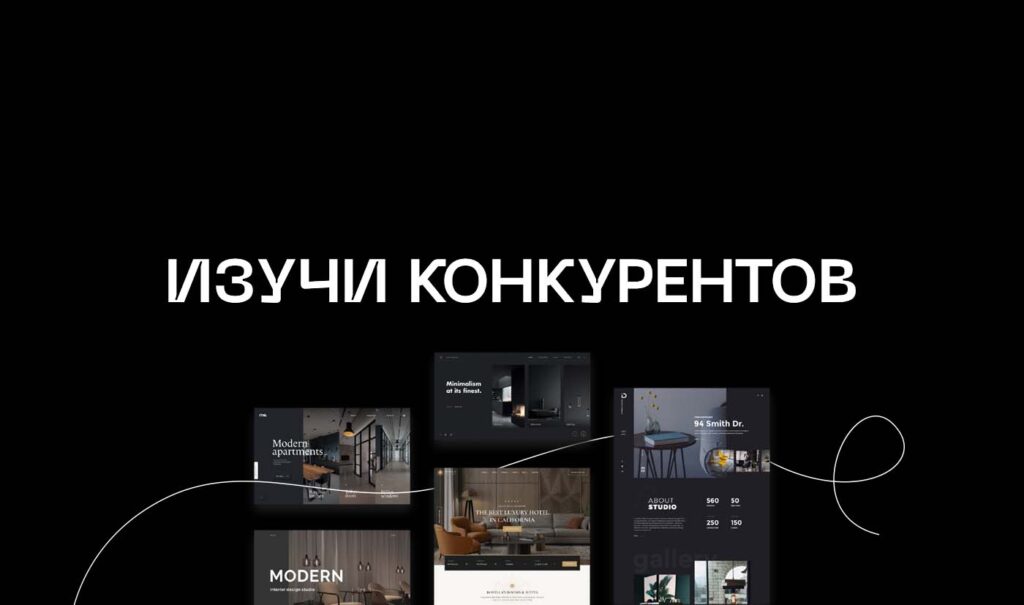
2. Исследуй рынок и конкурентов

Изучи все предоставленные заказчиком материалы, особенно сайты конкурентов в его нише. Затем самостоятельно проанализируй текущий рынок: посмотри, что делают конкуренты и как они себя позиционируют в дизайне, функционале, а также в способах взаимодействия с посетителями. Обрати внимание на те компании, которые занимают высокие позиции в поисковой выдаче и активно рекламируются. Личный анализ может слегка или сильно отличаться от представления заказчика о рынке. Информирование его о текущей ситуации на рынке будет большим плюсом.
После этого собери примеры сайтов, отдельных блоков и цветовых схем, которые идеально впишутся в новый брендинг.
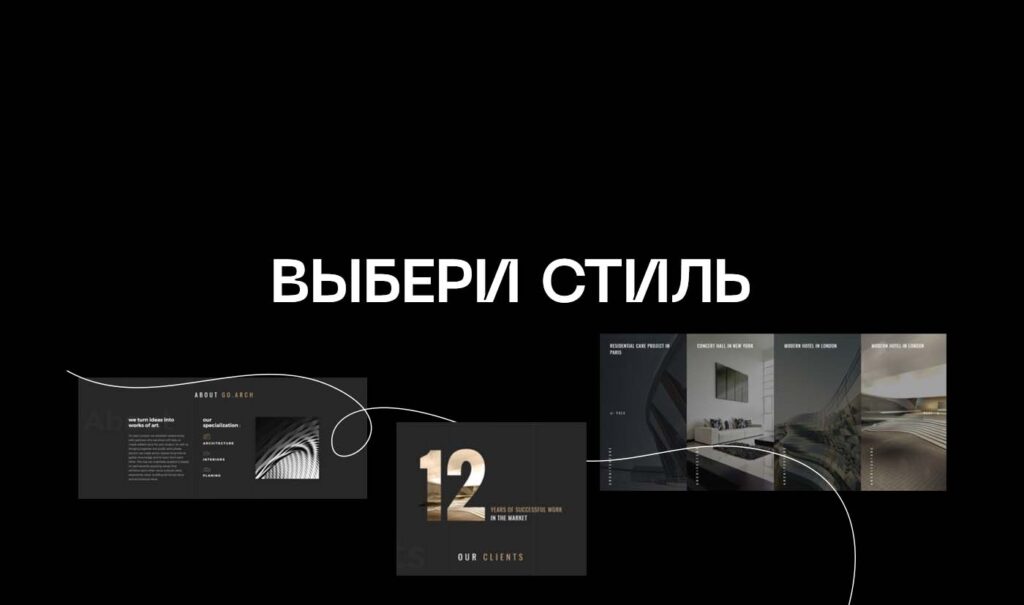
3. Выбери тему и основной стиль

Определи визуальное оформление и стиль, которые лучше всего передадут ценности бренда и привлекут необходимую аудиторию. Это могут быть абстрактные темы, современные или винтажные стили, минимализм или креативные эксперименты.
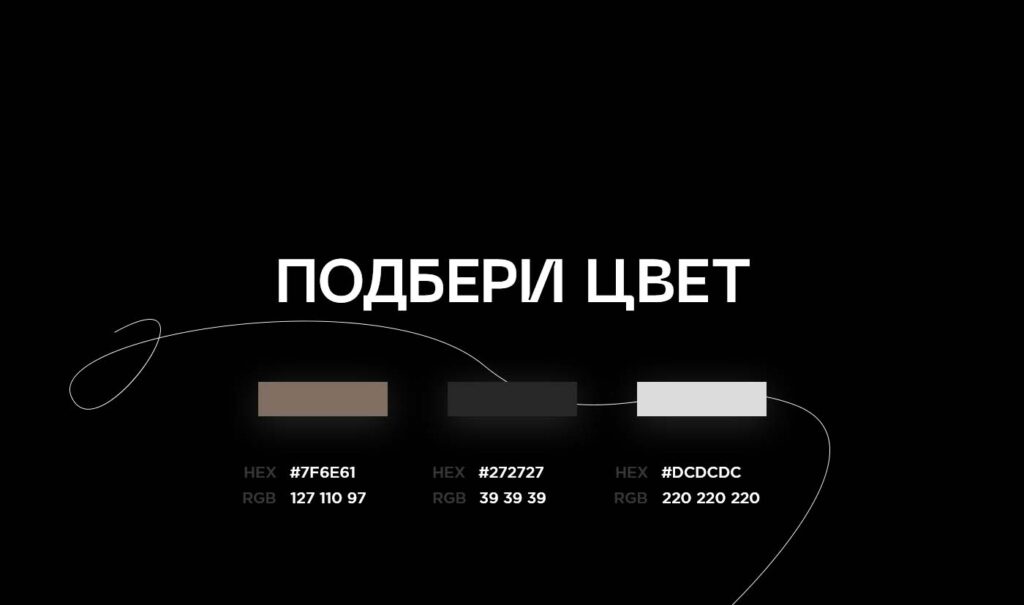
4. Создай цветовую палитру

Выбери основные и вспомогательные цвета для дизайна. Цвета должны хорошо сочетаться и соответствовать тону бренда. Воспользуйся удобной утилитой для нахождения требуемых цветовых сочетаний на сайте Adobe Color; по загруженной тобой картинке утилита соберет палитру из нескольких цветов.
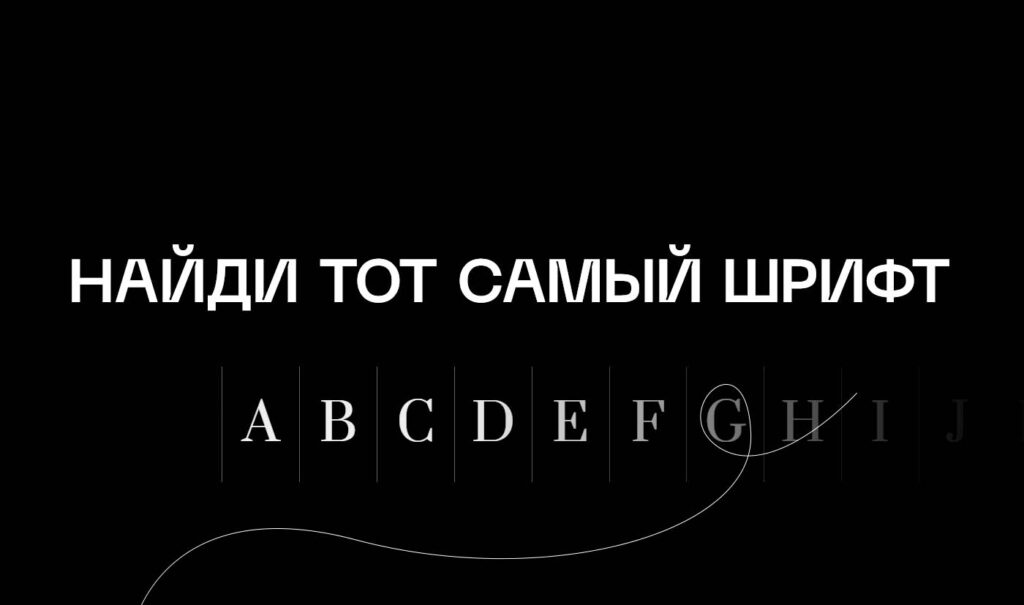
5. Подбери шрифты

Выбери шрифты, которые будут читаемыми и эстетично сочетаться с остальным дизайном. Обозначь, как будут выглядеть параграфы, заголовки нескольких уровней, ссылки и прочие глифы.
Не обязательно указывать названия и детально расписывать, что и где будет использоваться. Важно показать, насколько гармонично всё впишется в общее настроение дизайна.
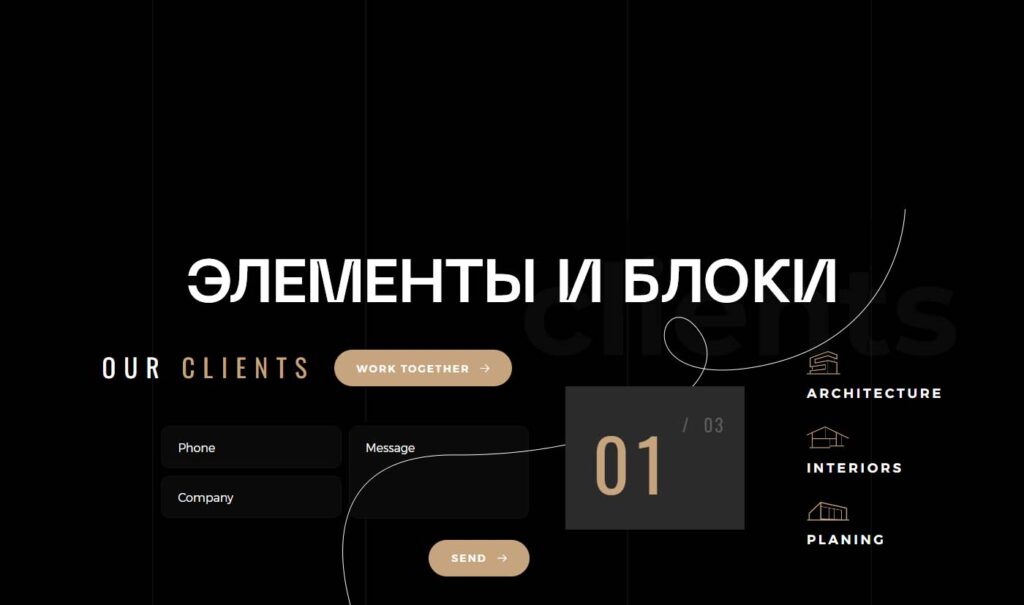
6. Визуализируй интерфейс

Найди красивые примеры интерфейсов и вытащи из них кнопки, иконки и даже целые блоки, которые могут быть использованы на сайте. Все компоненты должны быть единообразными и согласованно вписываться в общий стиль. На данном этапе достаточно сделать скриншоты понравившихся блоков.
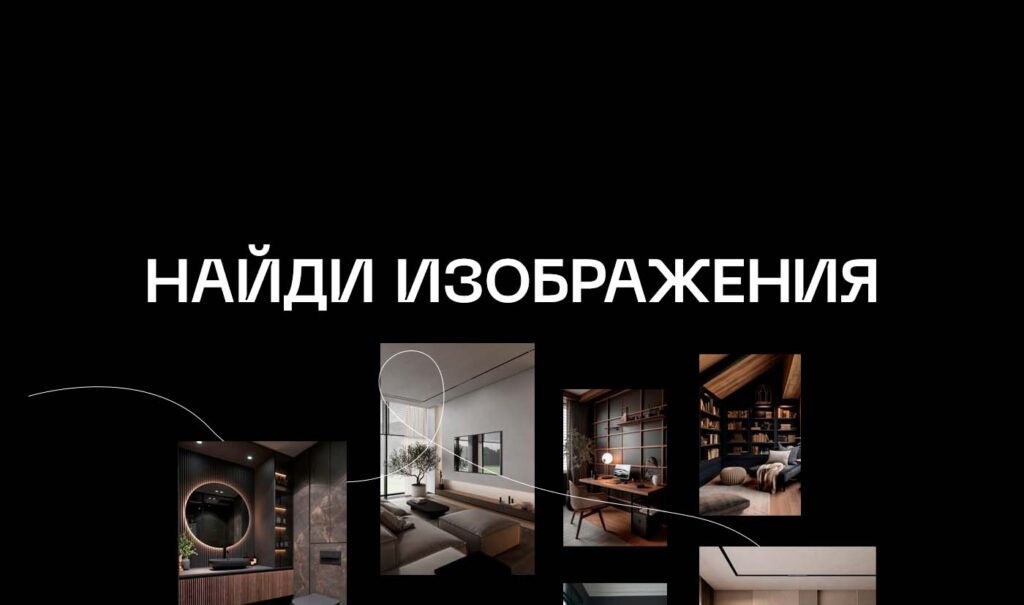
7. Добавь изображения

Найди изображения в стилистике общего настроения, которые идеально впишутся в цветовую палитру. Все медиа должны быть качественными и уместными. Не обязательно добавлять десятки фотографий. Достаточно будет и 3-5 иллюстраций.
8. Расставь всё по местам

Тут всё на твоё усмотрение: группируй всё по типу или раскидывай в хаотичном порядке. Главное — чтобы вся масса контента не была перегружена элементами оформления и одно дополняло другое. Собрав достаточное количество данных (ориентируясь на предыдущие шаги), у тебя в любом случае получится понятный для всех мудборд.
9. Представь мудборд заказчику

Проведи презентацию своего шедевра и собери обратную связь. Обсудите возможные корректировки и убедитесь, что все участники понимают и согласны с выбранным направлением.
10. Внеси правки и утверди мудборд
После внесения всех необходимых изменений по выписанным комментариям, получи окончательное утверждение и обозначь, что направление стиля зафиксировано и не будет меняться на следующих этапах разработки дизайна.
Лучшие программы для создания мудборда в дизайне
Вариантов много, но какой из них будет удобен для тебя? Сегодня изобилие программ полностью покрывает требования даже самых «душных» дизайнеров. Любой с легкостью найдет для себя удобный инструмент и сможет реализовать свои идеи.
Одним из ключевых критериев при выборе программы является возможность совместной работы в онлайне. Это особенно полезно при демонстрации концепций твоей команде или заказчику. Жирным плюсом будет возможность подключаться к доске для добавления комментариев и внесения собственных идей. Совместная работа всегда ускоряет процесс разработки и повышает эффективность твоей работы.
Среди наиболее известных и доступных лидеров рынка можно выделить:
- Photoshop или Illustrator. Классика с локальной установкой на компьютер, но нужна подписка;
- Pinterest. Популярная социальная сеть с гигантской базой дизайнов, позволяющая искать референсы и сохранять их в собственные коллекции;
- Figma. Одна из лучших программ, пользующаяся популярностью среди дизайнеров почти всех областей;
- Milanote. Полезный онлайн-сервис для разработки мудбордов с помощью готовых шаблонов и подборок компонентов;
- Miro. Идеален для командного взаимодействия, но ограничен по функционалу;
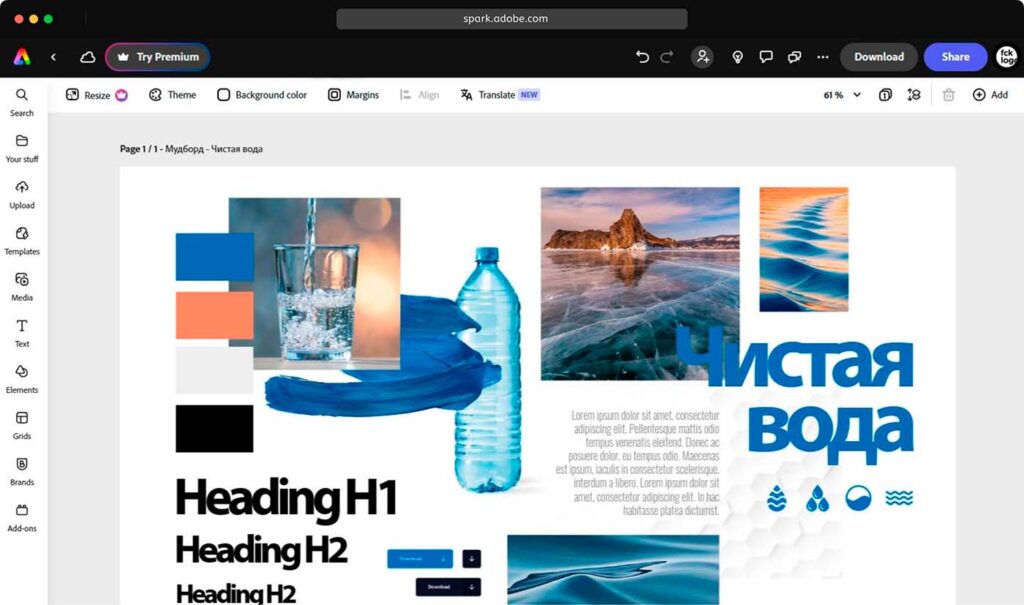
- Adobe Spark. Функционал гораздо шире, чем может показаться на первый взгляд. Простое управление с большой библиотекой доступных шаблонов.
Всё перечисленное выше удовлетворит большинство дизайнерских потребностей и является стандартными инструментами, которые должны быть на слуху у каждого дизайнера. Давай детальнее рассмотрим несколько популярных инструментов. Всё перечисленное выше удовлетворит большинство дизайнерских потребностей и является стандартными инструментами, которые должны быть на слуху у каждого дизайнера.
Давай детальнее рассмотрим несколько популярных инструментов.
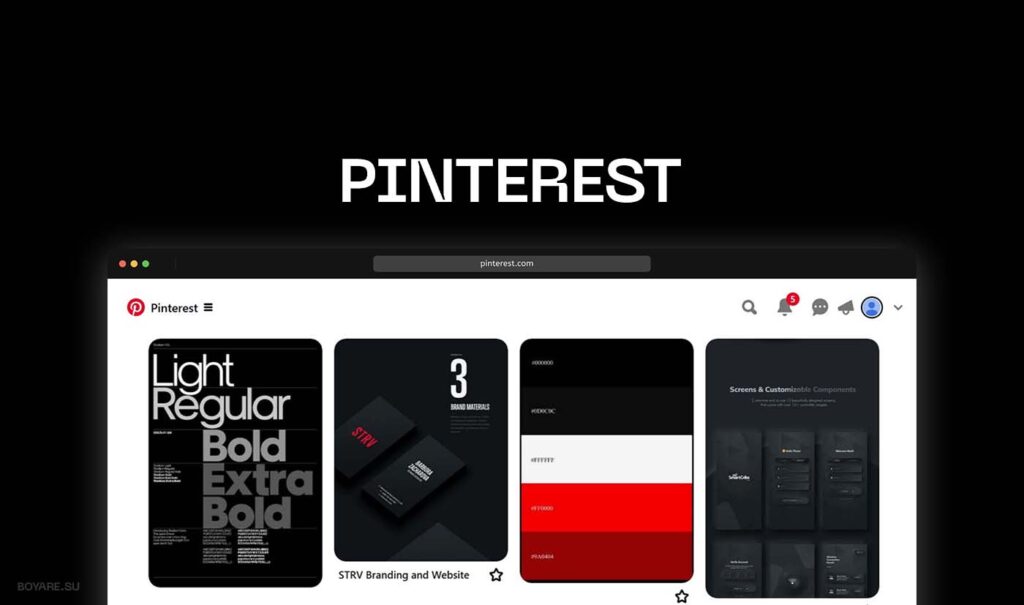
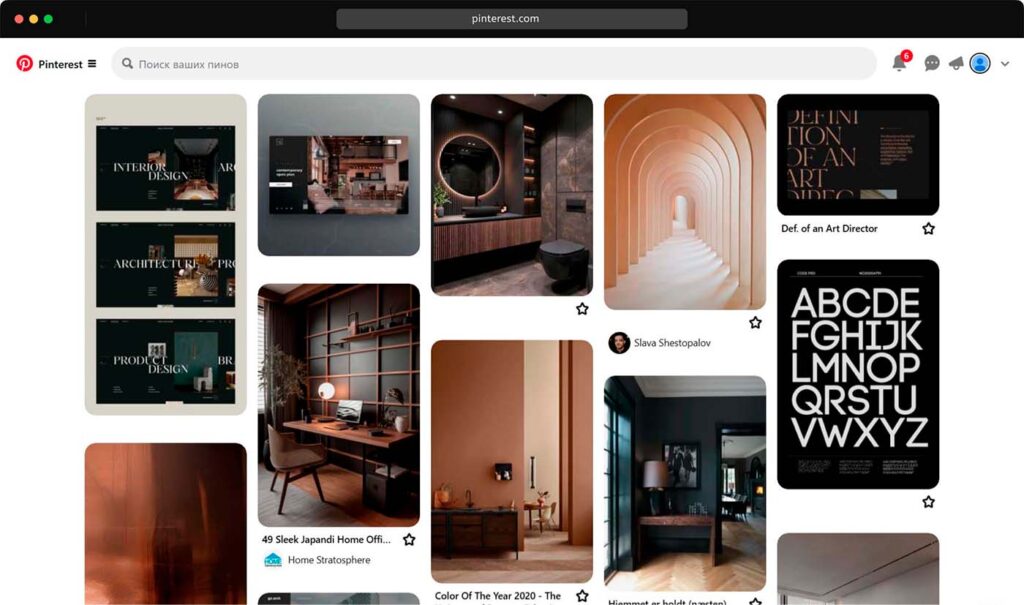
Как создать мудборд в Pinterest

Пинтерест — это социальная сеть для обмена фотографиями и идеями с другими пользователями. Здесь можно сохранять и делиться как изображениями, так и короткими видео. Отлично подходит для поиска вдохновения и сбора референсов.
Для начала использования сервиса регистрируемся или логинимся через свой Google аккаунт. Затем создаем новую доску и называем ее в соответствии с тематикой проекта.
Лучше сразу организовать всё так, чтобы в будущем было легко ориентироваться среди множества своих проектов.
Далее приступай к поиску источников вдохновения и различных референсов. Собирай любые изображения. Они будут автоматически сохраняться на созданной доске.

Посмотри все сохраненные материалы, упорядочи их в логически обоснованной последовательности, переставляя и перемещая элементы по своей галерее, удали лишнее и презентуй.
Плюсы:
- Гигантская библиотека изображений и видео от разных авторов;
- Легко сохранять понравившиеся идеи к себе на доску;
- Можно поделиться своей доской, пригласив на неё других пользователей;
- Послужит отличным вдохновением для любого дизайнера.
Минусы:
- Довольствуйся только картинками и видео, загруженными другими людьми;
- Нет полного контроля для расположения «пинов»;
- Для просмотра твоей доски другим пользователем нужна регистрация/авторизация.
Pinterest предлагает удобную и эффективную систему для хранения и структурирования визуального контента, который можно использовать в твоих проектах.
Площадка имеет огромную библиотеку медиа контента, но расположить его в свободном формате не получится, так как любая созданная доска представляет собой обычную галерею. Такой подход можно считать экспресс вариантом создания «доски настроения» и чаще подойдет тем, кто не показывает предварительный концепт.
Как создать мудборд в Photoshop

Графический редактор Photoshop предоставляет широкие возможности для проектирования любого дизайна — главное уметь пользоваться хотя бы 10% его функционала. Это будет зависеть от твоих навыков и стремления к тому, чтобы всё выглядело красиво.
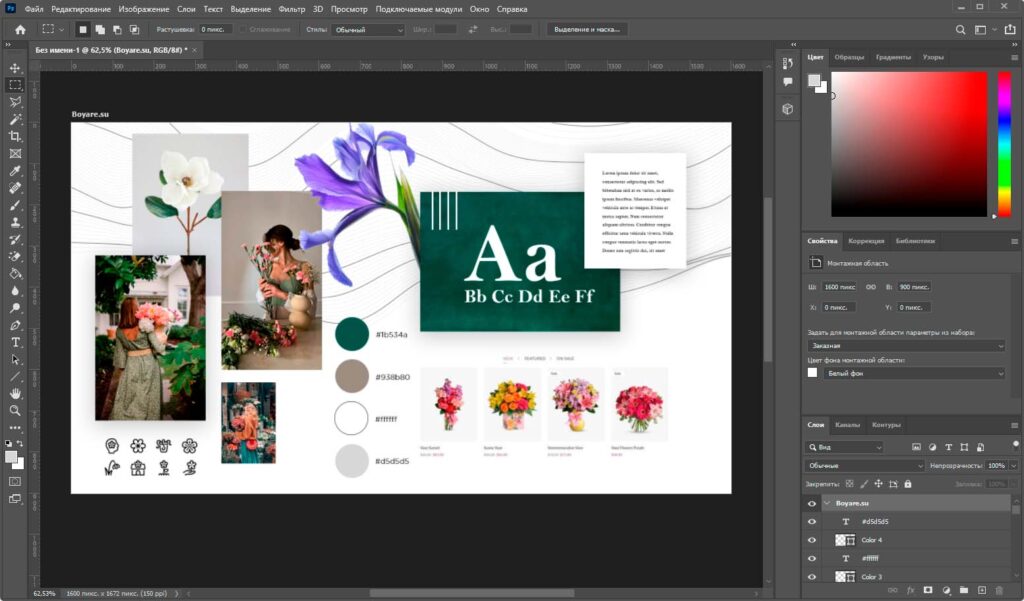
Запускаем Photoshop, создаём новый документ с просторной рабочей областью и начинаем добавлять изображения, которые мы собрали (с таких сайтов, как Pinterest, Behance, Dribbble, Яндекс.Картинки и т.д.). Добавляй различные шрифты, фотографии, акцентные детали, абстрактные фигуры и всё, что впишется в общий замысел.

Будет полезно взять за привычку системный подход в организации расположения слоёв, использования цветовых меток и присваивание названий каждому из них. Тебе будет легче ориентироваться и сразу определять содержимое того или иного слоя.
Сохраняй финальный результат, например, в формате JPG или PNG для последующего использования или представления клиенту.
Многим действительно удобно работать со старым и привычным всем фотошопом, но здесь на экспорт доступны только статичные не редактируемые картинки, поэтому другим участникам не получится оставлять комментарии и делать пометки в режиме онлайн. С этим хорошо справляются онлайн-сервисы.
Плюсы:
- Огромное количество внутренних инструментов для работы;
- Полный контроль вообще над всем;
- Удобная навигация по слоям и расположению элементов;
- Возможность добавления любого шрифта;
Минусы:
- Платное приложение в формате ежемесячной или ежегодной подписки;
- Экспорт в виде статичных файлов типа JPG, PNG и других.
Как создать мудборд в Фигме

Фигма для дизайнера — это как поварской нож для шефа. Она позволяет рисовать интерфейсы любых приложений и макеты для веб-сайтов любой сложности. Отличительная особенность этого сервиса — командная работа в режиме онлайн, что значительно ускоряет процесс разработки дизайна.
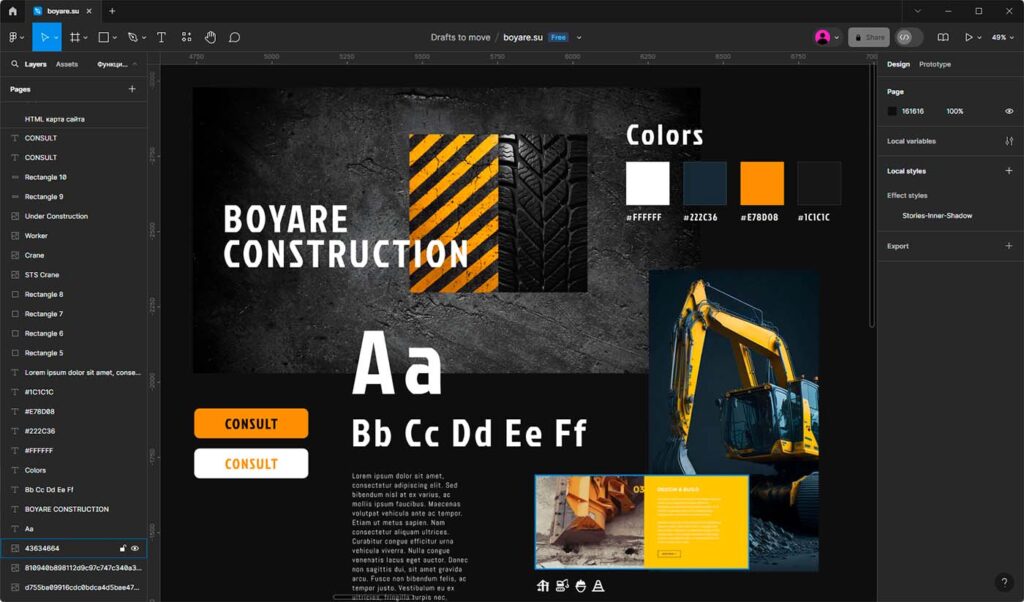
Чтобы начать, достаточно создать новый проект, разместить там фрейм необходимого размера и начать наполнять его контентом, будь то изображения, геометрические фигуры, кнопки, шрифты, абзацы текста и многое другое. А наличие большой базы плагинов в Figma является её значительным конкурентным преимуществом.

Располагай элементы на доске, следи за их гармоничным сочетанием, используя группировку и стилистическое разделение. Можно повысить уровень интерактивности, добавляя фреймы и вставляя кликабельные ссылки с переходом на другие монтажные области внутри приложения, что делает его использование для клиента более удобным по сравнению с простой статичной доской.
Плюсы:
- Онлайн взаимодействие с другими участниками проекта;
- Интуитивно понятный интерфейс даже для новичков;
- Обширный список плагинов;
- Легко поделиться ссылкой для демонстрации;
- Полностью бесплатная для частного использования;
- Работа в браузере или через приложение для ПК и macOS.
Минусы:
- Ограниченная работа в приложении без доступа к интернету;
- Несмотря на большой выбор шрифтов, кириллицу найти сложно.
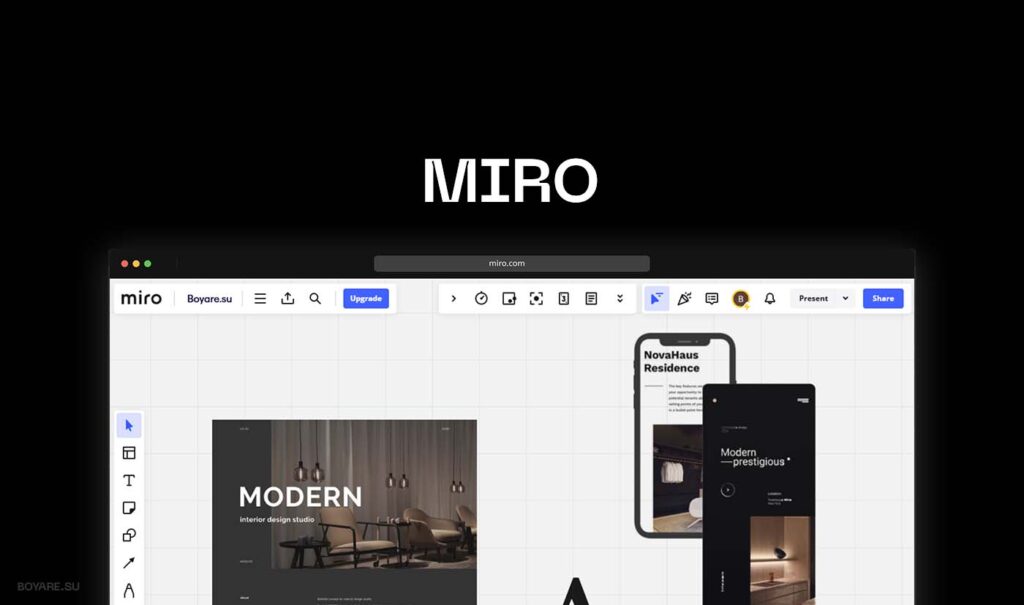
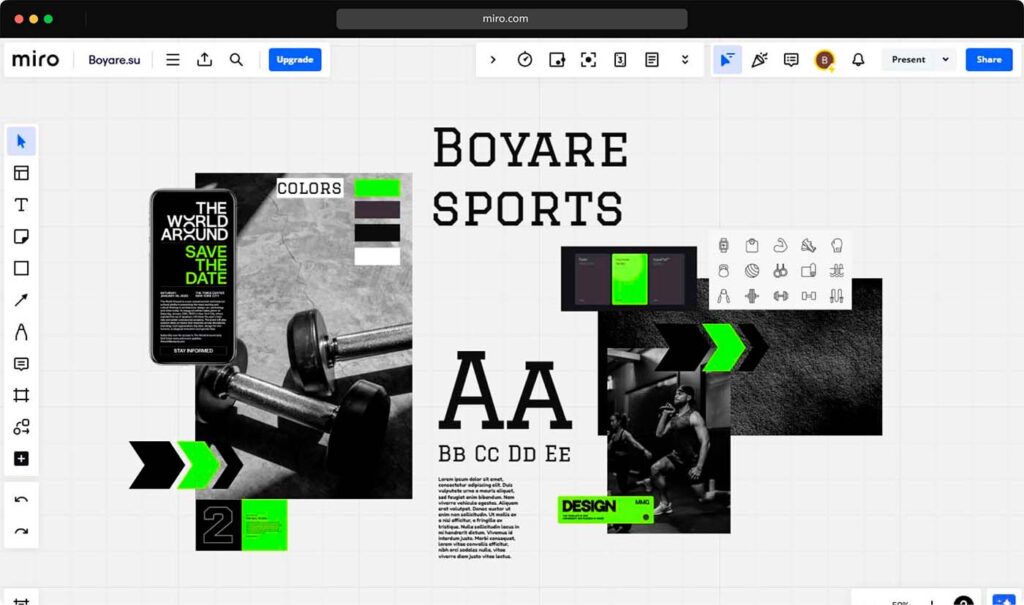
Как создать мудборд в Miro

Miro — это популярная онлайн-платформа для создания идей, планирования задач и взаимодействия команды. В основе сервиса лежит система размещения элементов на виртуальных досках: диаграммы, графики, схемы, текст, изображения, видео, пометки, списки и многое другое. Главный плюс — коллективная работа в режиме реального времени с другими участниками. Здесь это реализовано очень удобно.
Регистрируемся или логинимся через свой Google аккаунт, создаем новый проект, попадаем на доску и начинаем творить. Доступная панель инструментов слева предлагает добавить текст, изображения, готовые макеты, и другие элементы. Всё просто и доступно даже новичку.

Сервис предлагает платную подписку для открытия полного функционала. В ограниченной бесплатной версии доступно создание до двух проектов.
Плюсы:
- Удобная система коллективной работы;
- Управление доступом к документам и контроль прав доступа для пользователей;
- Работа в любом браузере, так как это онлайн-сервис;
- Предоставление ссылки, не требующей регистрации, для просмотра другим людям.
Минусы:
- Платная версия для разблокировки большего количества проектов.
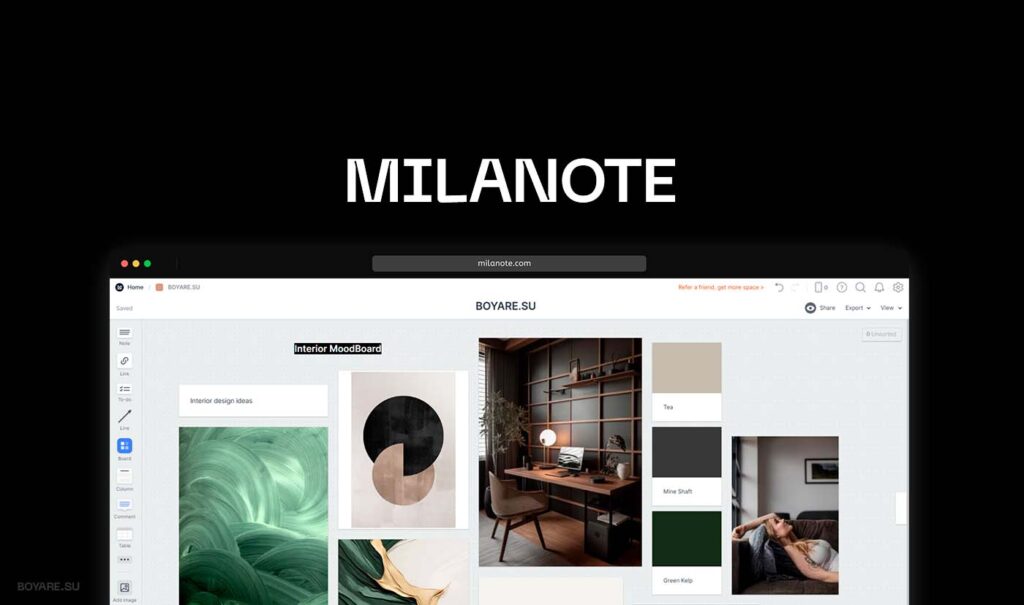
Как создать мудборд в Milanote

Milanote позиционирует себя как онлайн-инструмент для создания и ведения рабочих проектов, причем его возможности гораздо шире, чем просто создание мудборда. Здесь можно организовать полностью рабочее пространство, используя заметки, списки задач, таблицы, систему комментариев и многое другое. По сути, сервис является своеобразной песочницей для размещения любых идей.
Регистрируемся или входим через свой Google аккаунт и сразу попадаем на монтажную область для создания своих дизайнов. Перетаскиваем любой компонент из панели слева и размещаем.
К сожалению, Milanote работает по системе платной подписки, что ограничивает количество используемых элементов до 100 штук в бесплатной версии для одного аккаунта.
Плюсы:
- Минималистичный интерфейс, в котором не потеряешься;
- Доступность в любом браузере;
- Возможность быстро набросать любой черновой вариант.
Минусы:
- Ограничение на добавляемые элементы;
- Отсутствие плагинов;
- Нет готовой библиотеки изображений и шаблонов.
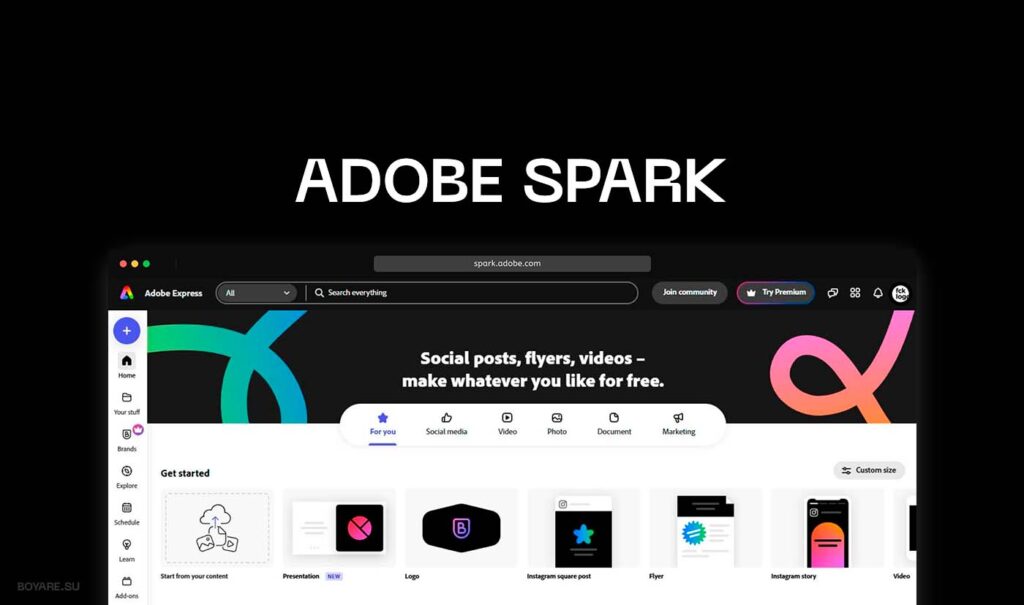
Как создать мудборд в Adobe Spark

Владельцы «Фотошопа» и «Иллюстратора» не любят распространять своё ПО просто так, поэтому Spark имеет ограниченный функционал в бесплатной версии. Чем то напоминает «Фигму», только в урезанном варианте, зато предоставляет широкий выбор графических элементов для размещения на монтажной области. Это онлайн-платформа, доступная через любой браузер. Заходим на сайт, регистрируемся или логинимся через свои аккаунты Google или Apple. Создаём новый документ нажатием на круглую синюю кнопку плюса, выбираем формат монтажной области и попадаем в режим редактирования. Пользуясь инструментами на левой панели, можно начинать творить.

Плюсы:
- Большая библиотека готовых ассетов и шаблонов;
- Возможность использовать аддоны, наподобие плагинов в Figma;
- Доступность через любой браузер;
- Можно поделиться ссылкой для демонстрации без необходимости логиниться/регистрироваться.
Минусы:
- Платная подписка для разблокировки самого «вкусного» функционала.
Правила составления мудборда
Как таковых строгих регламентов не существует, поскольку каждый дизайнер адаптирует процесс под свои потребности и предпочтения. Однако необходимо учесть ряд особенностей и общих рекомендаций, чтобы улучшить понимание и восприятие мудборда не только для себя:
- Ищи вдохновение в интернете, собственном опыте, творчестве других людей, и в мире, который тебя окружает;
- Фокусируйся на потребностях целевой аудитории;
- Организуй четкую структуру визуального пространства;
- Соблюдай стилистическое единство на всём мудборде;
- Избегай перегруженности и акцентируй внимание на ключевых элементах;
- Создай визуальную иерархию, отражая важность каждого элемента.
Создавай функциональные и понятные мудборды, которые будут полезны и понятны не только для тебя!
Создание мудборда с помощью нейросетей
Этот метод отлично подойдет для того, чтобы заложить основу твоего мудборда, особенно если ты затрудняешься в начале или нуждаешься в идейном вдохновении. Искусственный интеллект способен автоматизировать процесс составления мудборда, опираясь на алгоритмы для создания композиции из изображений, разнообразных цветов, текстов и других элементов. Он должен принимать во внимание текущие тренды дизайна, но каждая нейронная сеть обыгрывает это по-разному.
Moodboard Creator

Наверное, единственный сервис, который что то может в мудборды это Moodboard Creator, но с очень скудным результатом на выходе.

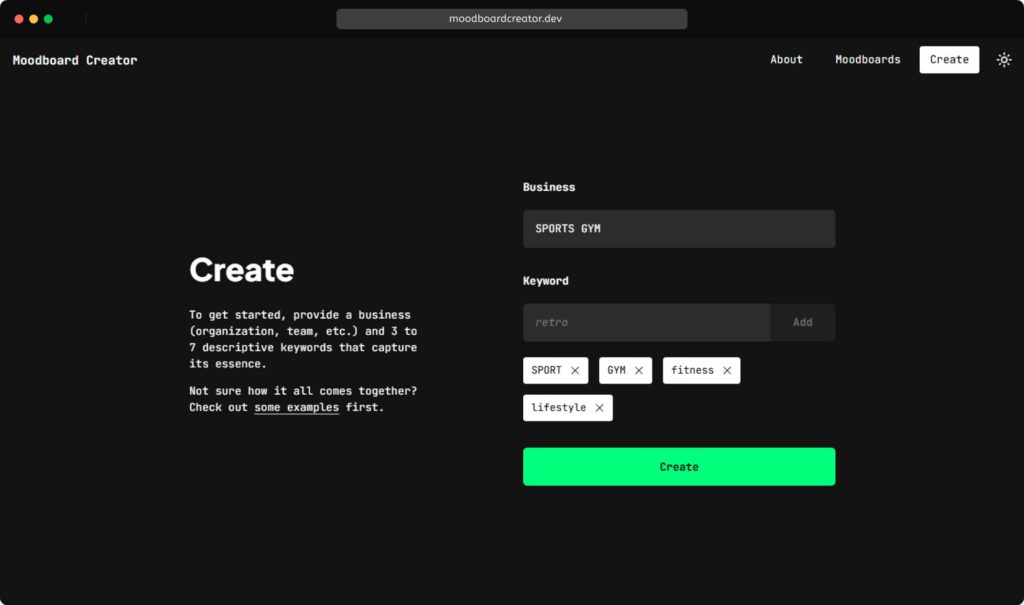
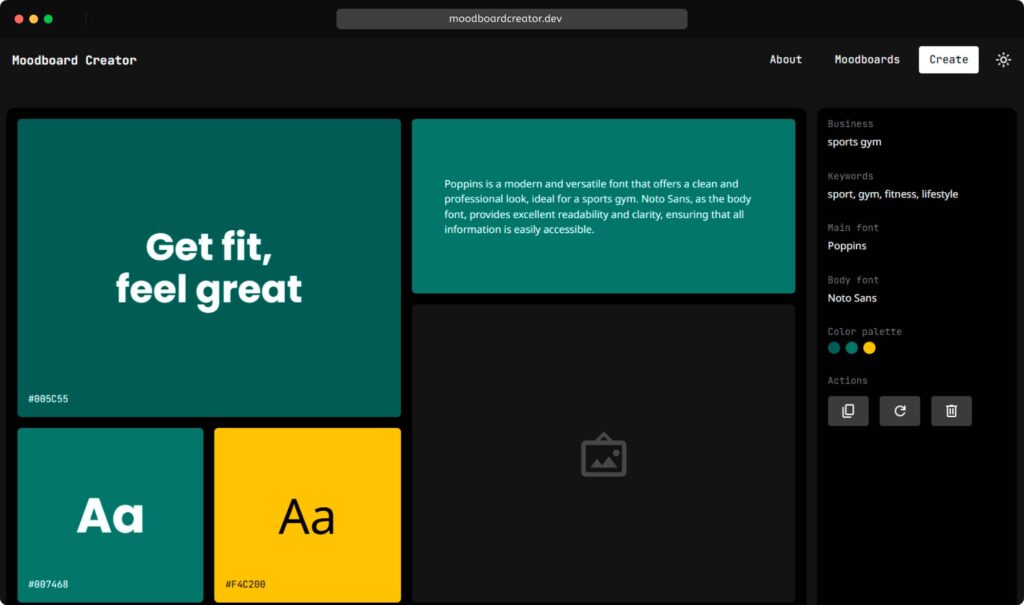
Тут даже не нужно регистрироваться. Переходим на сайт, нажимаем кнопку Create, заполняем поле с названием тематики бизнеса, перечисляем список ключевых слов, и снова нажимаем на Create.

На выходе получаем небольшое превью с цветами, глифами и с картинкой. Да, это не выдающийся сервис с обилием возможностей и инструментов, но дать толчок для начала твоей работы он вполне способен.
Кроме того, стоит обратить внимание на более продвинутые нейросети, такие как MidJourney, Шедеврум или DALL·E. Они помогут в подборе изображений с нужной цветовой гаммой и необходимыми элементами композиции, которые уже смело можно добавлять на сам мудборд. Используя сгенерированные изображения, можно создать очень современный мудборд.

Тем не менее, не стоит полностью полагаться на автоматическую генерацию мудбордов, ведь твоё восприятие и интуиция всегда будут ключевыми факторами в создании дизайна. Так ты не утратишь свои навыки и будешь совершенствоваться для лучшего результата, ориентируясь на целевую аудиторию любого проекта.
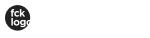
Примеры мудборда для дизайнеров
Дизайнеру всегда полезно опираться на разнообразные примеры, которые могут стать источником вдохновения и помочь выработать собственный стилистический подход. Это будет полезно не только для начинающих дизайнеров по нескольким причинам:
- Тренды и стандарты. Необходимо быть в курсе последних тенденций дизайна, чтобы не отставать от своих коллег;
- Изучение лучших практик. Эстетически привлекательные дизайны не всегда функциональны. Анализ успешных примеров различных бизнес-ниш поможет понять, какие решения эффективны и почему они приносят успех их владельцам;
- Конкурентоспособность. Постоянный мониторинг сайтов конкурентов помогает выделиться среди них и привлечь больше внимания к своему ресурсу.
Однако здесь крайне важно избегать слепого копирования чужих идей и рассматривать их лишь как отправную точку для собственных творческих изысканий и экспериментов. Твои креативность и уникальность играют ключевую роль, поэтому важно добавлять в работу собственный подход и индивидуальность, даже при использовании вдохновения от других дизайнеров.
Не бойся пересматривать свой мудборд, возвращаясь к нему несколько раз, чтобы убедиться, что он соответствует твоему видению. Начинай работу как можно скорее и придай своему новому проекту дополнительную энергию, используя мудборды! Помни, что это фундамент твоей работы и ключ к успешной реализации. Пропустив этот этап, можешь столкнуться с необходимостью корректировки стиля уже на поздних этапах работы.