Менеджеры шрифтов: организация и управление в веб-дизайне
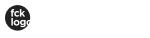
Почему в 2024 году ведущие программы для графического дизайна все еще не обеспечивают удобную и интуитивно понятную навигацию по шрифтам с возможностью предварительного просмотра? Например, многими любимая Figma, которая популярна среди пользователей, предоставляет только обычный нестилизованный список шрифтов, что требует постоянного скроллинга для поиска нужного элемента. Это становится тратой времени при каждом начале нового проекта. Знакомая проблема?

Приложения, как минимум, ориентированные на веб-дизайн не всегда предлагают удобный способ просмотра и сравнения типографики, а также компактный и гибкий интуитивно понятный интерфейс в отдельной секции под шрифты. По мере апдейтов появляются новые маленькие фишечки, но они в корне не решают проблему.
Пока разработчики наших любимых графических редакторов не придумали совершенного встроенного инструмента, можно параллельно использовать сторонние приложения и облачные сервисы по работе с типографикой.
Кому подойдет менеджер для типографики?
Любой специалист, иногда взаимодействующий с миром дизайна, должен понимать, как будет выглядеть шрифт в контексте конкретного проекта: размер, стилистика, цвет, пропорции, расстояние между буквами, поддержка разных языков и прочее. Тут на помощь и приходит менеджер шрифтов с возможностью просматривать, устанавливать и организовывать форматы, для более эффективной работы, а главное, находить ранее используемые спустя длительное время.
Среди наших коллег выделяются:
- Дизайнеры интерфейсов;
- Графические дизайнеры;
- Веб-дизайнеры;
- Коллекционеры и любители;
- Шрифт-дизайнеры или шрифтовики;
- Рекламные агентства;
- Журналисты и редакторы;
- Люди, работающие типографии.
Преимущества использования менеджеров шрифтов
1. Всегда под рукой
Повторы шрифтов в проектах случаются чаще чем вариативность дизайна и айдентики, и от проекта к проекту мы можем использовать схожие сочетания, что не является признаком плохого тона, особенно когда твои дизайны стоят на потоке. Наверняка многие сталкивались с тем, что каждый раз приходится лезть в интернет для поиска стиля, который когда-то, где-то использовался. Менеджер решает эту проблему, позволяя хранить всё в одном месте. В онлайн-сервисах доступ будет всегда через облако, а в локальном размещении всё так же храниться в одном месте с приятным интерфейсом для просмотра.
2. Многообразие настройки отображения
Поиск по категориям, сортировка, фильтрация по параметрам, объединение в коллекции – всё это способствует повышению удобства и быстроте нахождения того или иного начертания. Особенно удобно тем, чьи библиотеки периодически пополняются, превращаясь в большой массив файлов.
3. Предварительный просмотр
Здесь можно выделить главный минус для фигмы и похожих ей программ. При работе с дизайном мы не можем предварительно оценить и сравнить внешний вид шрифта, не добавив его сначала на монтажную область, что превращается в ручной перебор бесконечного списка названий. Конечно, в том случае, если ты не знаешь конкретное название.
Функция предварительного просмотра позволяет увидеть, как будет выглядеть текст с тем или иным шрифтом, а ещё даст сравнение с другими вариантами, без необходимости перекидывать его в свой макет.
Все эти ощутимые преимущества и объединяют в себе менеджеры работы со шрифтами, к которым стоит присмотреться дизайнерам интерфейсов и не только.
На текущий день, к сожалению, на рынке нет большого разнообразия такого софта. Приложения с локальной установкой чаще предлагают платные решения с триальной версией на ограниченный срок. Потом, конечно, плати. Та же история касается сервисов по типу Adobe и Google, где бесплатного процентов 10%, остальное с лицензиями.
Виды менеджеров
Есть 2 основных типа менеджеров для продвинутой работы с каталогом шрифтов. Здесь подразумевается хранение, просмотр, и поиск.
1. Приложения с установкой на локальном диске
Откровенно говоря, популярность таких приложений по большей части в прошлом. Их заменили современные Adobe, Figma, Sketch и другие, которые предоставляют встроенные каталоги и активно их обновляют. Ничего не надо качать, весь список сразу перед тобой. Но здесь всегда не будет хватать кириллицы. Также их место заняли онлайн-сервисы наподобие Adobe Fonts или Google Fonts, предоставляя доступ к своим коллекциям напрямую из облака, хоть и с небольшими библиотеками. Нет, библиотека может и большая, но использовать ты будешь процентов 10 на постоянной основе.
Локальный способ хранения без облачной синхронизации подойдет тем, кто работает только на 1 устройстве. Если нет – рассмотри сразу онлайн-сервисы или оставайся со встроенными шрифтами в редакторах. Не усложняй себе жизнь дополнительным софтом, если на поиски специфичного стиля отправляешься раз в несколько месяцев.
Из основных плюсов:
- Работают без подключения к интернету;
- Удобны для коллекционеров большого числа шрифтовых вариаций;
- Настраиваемый предварительный просмотр – явное преимущество;
- Встроенная фильтрация, поиск, категоризация для доступа к файлам.
Посмотрим, что предлагает рынок сегодня:
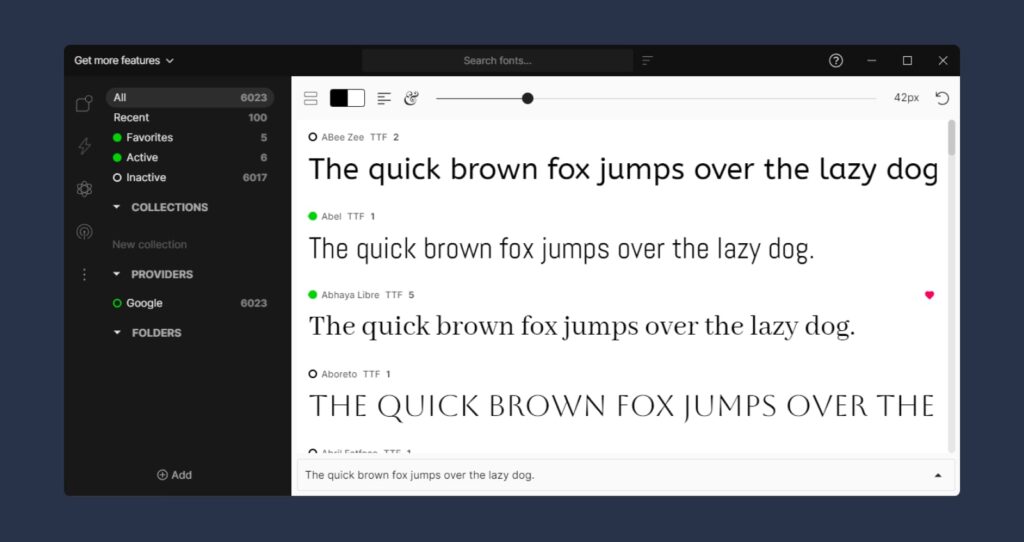
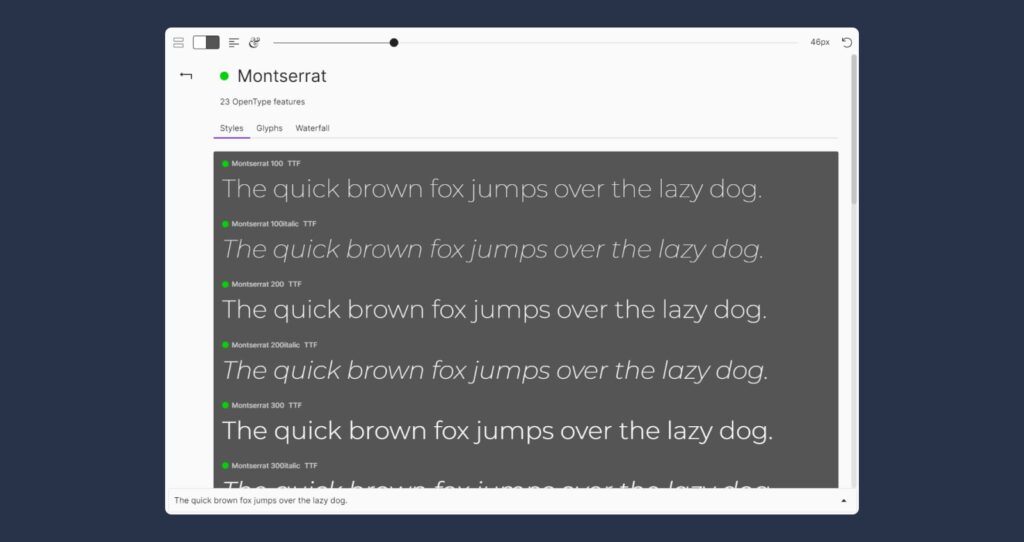
FontBase

Был выпущен в 2015 году и получает апдейты до сих пор. Основная цель – управление шрифтами с возможностью добавления, отключения или удаления с компьютера. Здесь ты сможешь отслеживать все неиспользуемые начертания, которые потенциально грузят систему. Те, кто работает в большом потоке дизайнов, наверняка сталкивались с изобилием бесполезных шрифтов, которые просто занимают место на диске.
Приятный современный интерфейс, управление просмотром, режим сравнения для подбора шрифтовых пар, фильтрация, каталогизация своей библиотеки, интеграция с шрифтами google, которые можно скачать и установить, не выходя из приложения.

Есть 2 варианта использования – бесплатный и платный функционал в виде ежемесячной подписки. При оплате открываются возможности синхронизации файлов с сайтом fontba.se, удобный поиск, темы, тэги и прочее. Но базового бесплатного использования должно хватить большинству.
Особенности:
- Ввод фразы для отображения в предпросмотре;
- Изменение размера, цвета начертаний, цвета фона, варавнивания по горизонтали;
- Создание папок, функционал избранного;
- Скачивание напрямую из гугла.
Регистрация: необязательна (без платной подписки – урезанный функционал).
Язык: Английский.
Платформы:
- Windows;
- Mac OS.
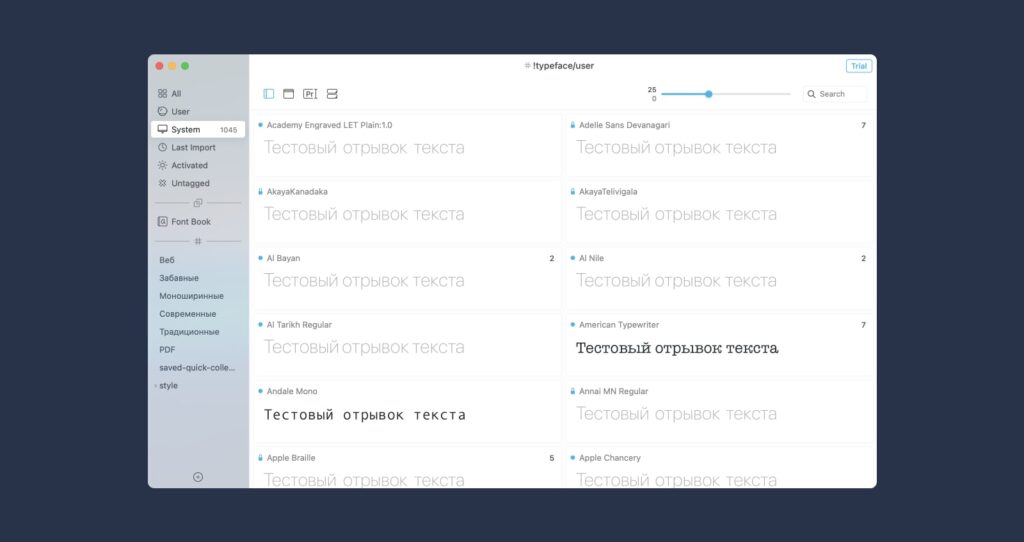
TYPEFACE 3

Менеджер с минималистичным и приятным интерфейсом для Mac OS. Гибкая сетка со списком всех установленных шрифтов даст удобный обзор всей библиотеки, а настройки отображения имеют все необходимые форматы для стилизации перед интеграцией в свой проект: размер, межбуквенные отступы, выравнивание, просмотры в дефолтных абзацах и прочее.
Приложение не предлагает формат подписки, а предлагает купить лицензию навсегда для 1 юзера. Можно скачать триальную версию на 15 дней.
Особенности:
- Предпросмотр с точечной регулировкой всех стилей;
- Удобная категоризация для структурированного управления большими библиотеками;
- Сравнение разных стилей в режиме наложения друг на друга;
- Синхронизация шрифтов через Dropbox, Google Drive или OneDrive от Microsoft.
Платформы:
- Только Mac OS.
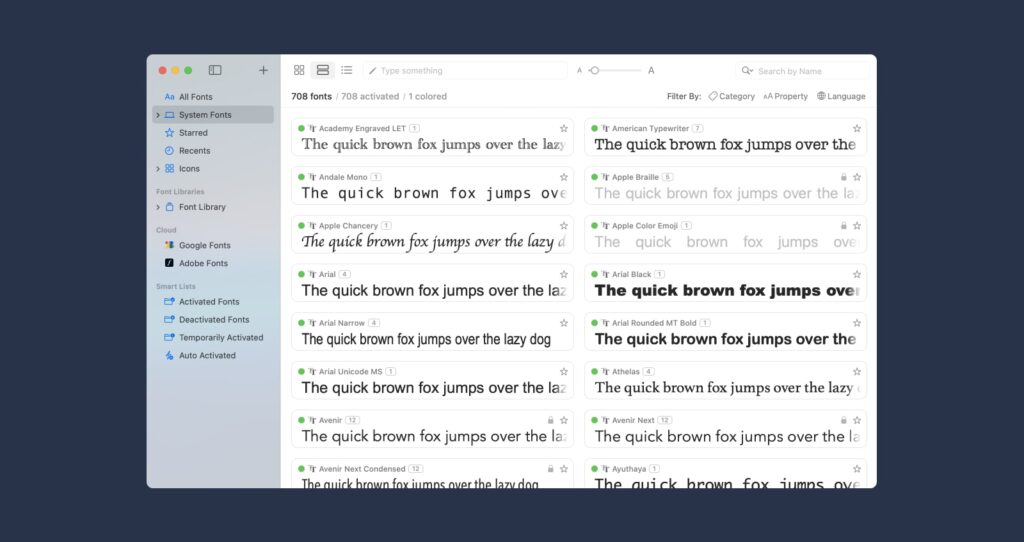
RightFont 8

Уже серьезный кандидат с большим набором функций для просмотра, установки/удаления, систематизации и интеграции с большим количеством сервисов и графических редакторов. Подходит только для обладателей Mac OS и имеет простой лаконичный интерфейс, где кажется, нет ничего лишнего. Right font дает возможность использовать расширенные фильтры для поиск по категориям, свойствам, и языков.
Условия лицензии схожи с TypeFace 3, а именно 15-ти дневная триалка с неограниченным функционалом, дальше единоразовая покупка лицензии для 1 устройства.
Особенности:
- Прямая интеграция не только с графическими редакторами;
- Синхронизация с облачными сервисами для хранения всех файлов;
- Глубокая настройка предпросмотра.
Платформы:
- И снова только Mac OS.
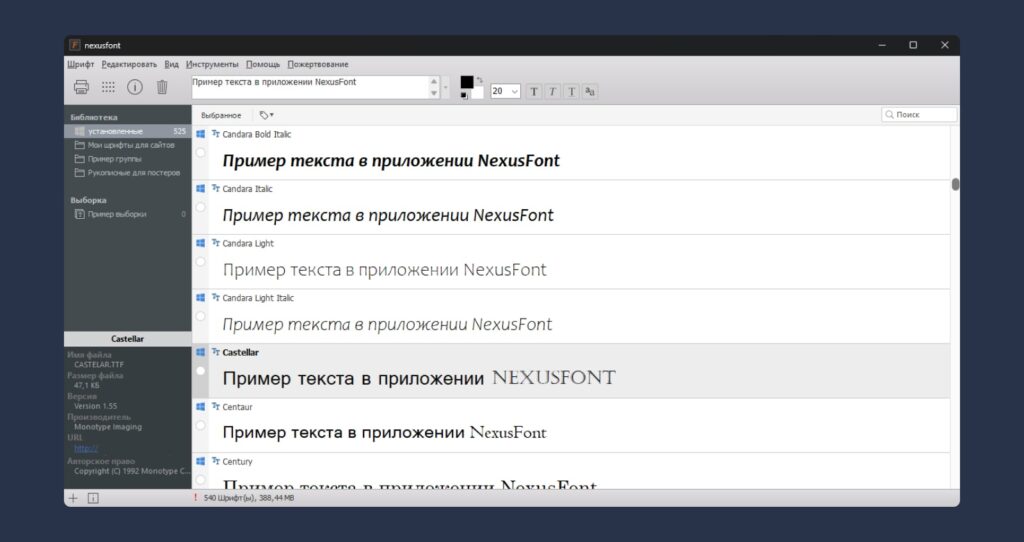
NexusFont

Наверное, единственный старичок, который сегодня хоть как-то скачивают. Бесплатный с первого дня, и несмотря на весьма устаревший UI, приложение обладает всеми базовыми функциями для группировки, форматирования при просмотре, поиске и фильтрации шрифтов. Но отсутствует онлайн-синхронизация с сервисами и редакторами, здесь работа только локально на одном устройстве. При запуске каждый раз сканирует всю базу стилей на компьютере и выводит списком. Последнее обновление в 2022 году.
Особенности:
- Удобный UX при поиске и просмотре типографики;
- Возможность предварительного форматирования;
- Создание своих коллекций (группы и папки);
- Добавление, удаление, поиск дублей;
- Фильтрация, сортировка, теги и прочее.
Язык: При установке – английский, по факту – русский 🤷♂️
Платформы:
- Только Windows.
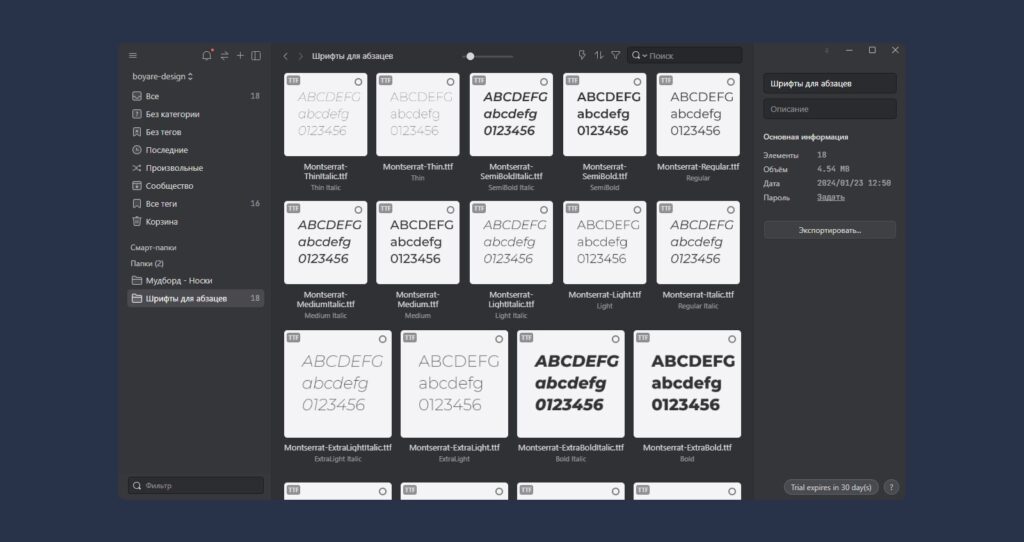
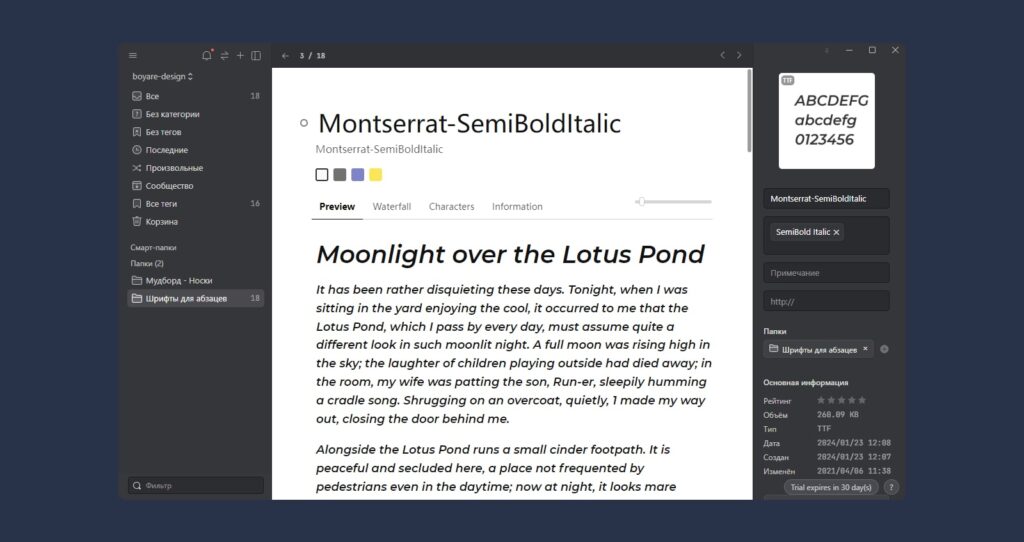
EAGLE app

Не то чтобы специализированное ПО для работы с типографикой, но дизайнерам будет интересно. Ориентировано на сбор и хранение любых референсов и макетов в одном месте, а также отдельно позволяет добавлять шрифты с предварительным просмотром.

Здесь не делается упор на типографику, но приложение можно использовать как единое хранилище для всех нужных файлов при работе с дизайном. Скорее для тех, кто не любит устанавливать десятки приложений.
Здесь перечислены наиболее актуальные на текущий момент программы, которые как минимум имеют приятный и функциональный интерфейс в 2024 году.
2. Онлайн сервисы для работы со шрифтом
Это гиганты, привлекающие к себе внимание расширенным спектром функций и упрощенным доступом к сервису в любое время, в любом месте, без необходимости установки дополнительных программ на компьютер, а также облегчают обмен шрифтами между коллегами и партнерами, что особенно удобно при удаленной работе. Но всё только при подключении к интернету.
Плюсы использования онлайн-сервисов:
- Быстрый доступ к библиотеке;
- Установка в свои проекты без предварительного скачивания;
- Интеграция в популярные программы и сервисы.
Здесь безоговорочными лидерами рынка являются:
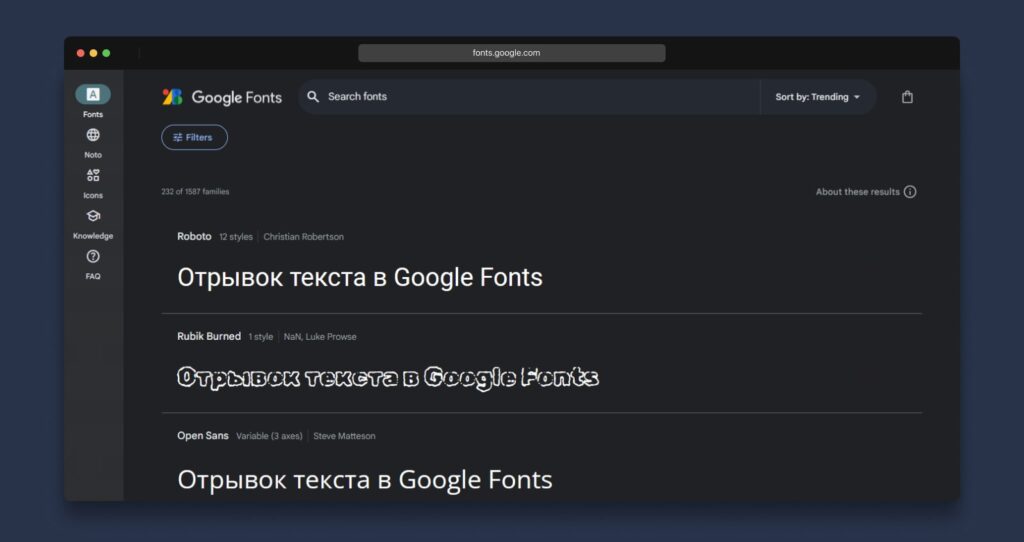
Google Fonts

Один из самых популярных сервисов, который предоставляет библиотеку с платными и бесплатными шрифтами. Большинство из них уже присутствует в фигме, что убирает необходимость скачивания и установки локально. Также их удобно подключать верстальщикам благодаря автоматической генерации мета тегов и возможности подключить шрифт к сайту, не скачивая его. Все представленные там варианты симпатичны и могут подойти практически под любой проект, а главное – многие из них бесплатны.
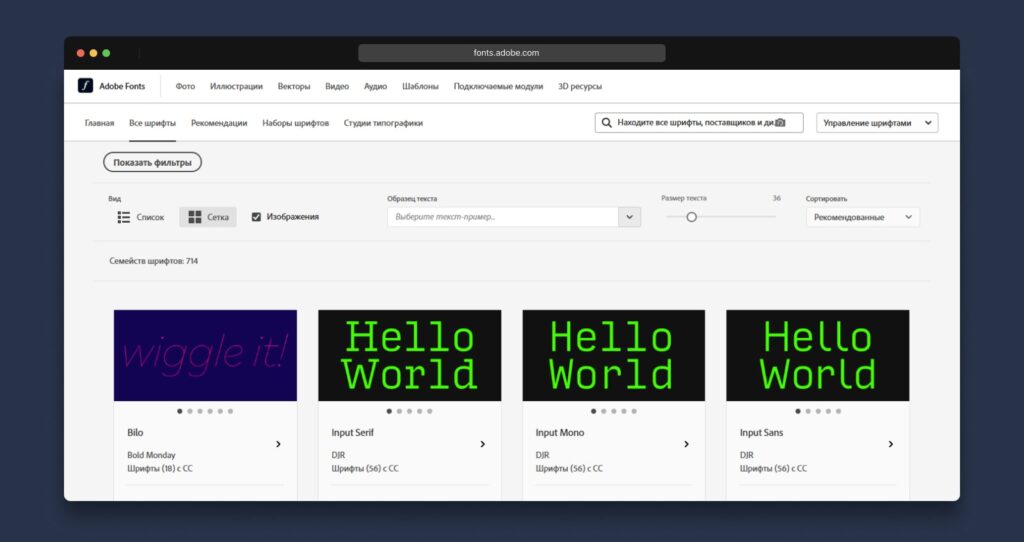
Abode Fonts

Включают в себя возможность просмотра и использования шрифтов непосредственно из программ Adobe без необходимости устанавливать их на компьютер. Кроме того, сервис предоставляет широкий выбор шрифтовых стилей и вариаций, а также возможность синхронизации между устройствами через облако Adobe Creative Cloud (тут нужно оплатить подписку).
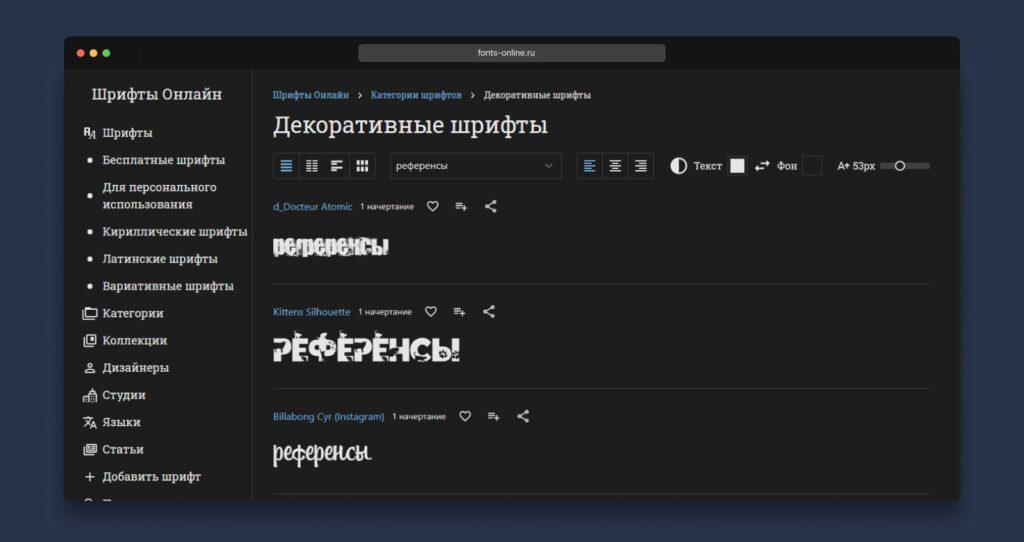
Fonts online

Не могу обойти этих ребят стороной, даже несмотря на отсутствие интеграций и прочих фишек. Это некоммерческий проект, предлагающий тысячи форматов с бесплатным скачиванием для ознакомления. Удобный функционал добавления в избранное, сортировка, поиск с фильтрами, выбор языка и другие преимущества делают его одним из уверенных лидеров. Ты наверняка уже знаешь про этот сайт 🙃
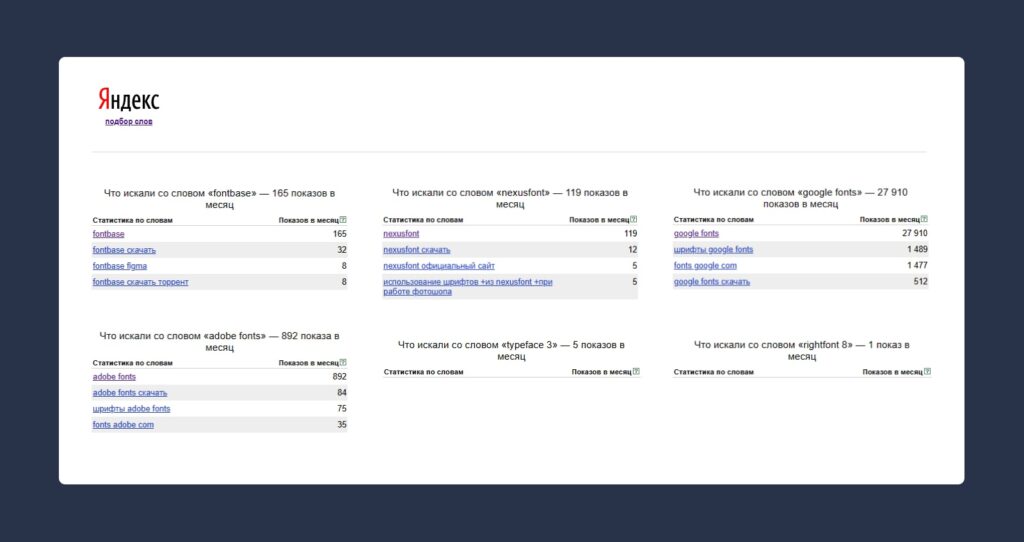
Что сейчас востребовано среди пользователей?
Ответ даст обычный wordststat от Яндекса. Ниже – грубо собранная статистика запросов по упомянутым выше приложениям и сервисам, какие-то из них не будут популярными из-за ру-сегмента, но рассмотрим все.

- FontBase – 165 запросов/мес.;
- TypeFace 3 – 5 запросов/мес.;
- RightFont 8 – 1 запрос/мес.;
- NexusFont – 119 запросов/мес.;
- Google Fonts – 27910 запросов/мес.;
- Adobe Fonts – 892 запроса/мес.
3. Альтернатива – стандартные приложения со шрифтами в популярных OS
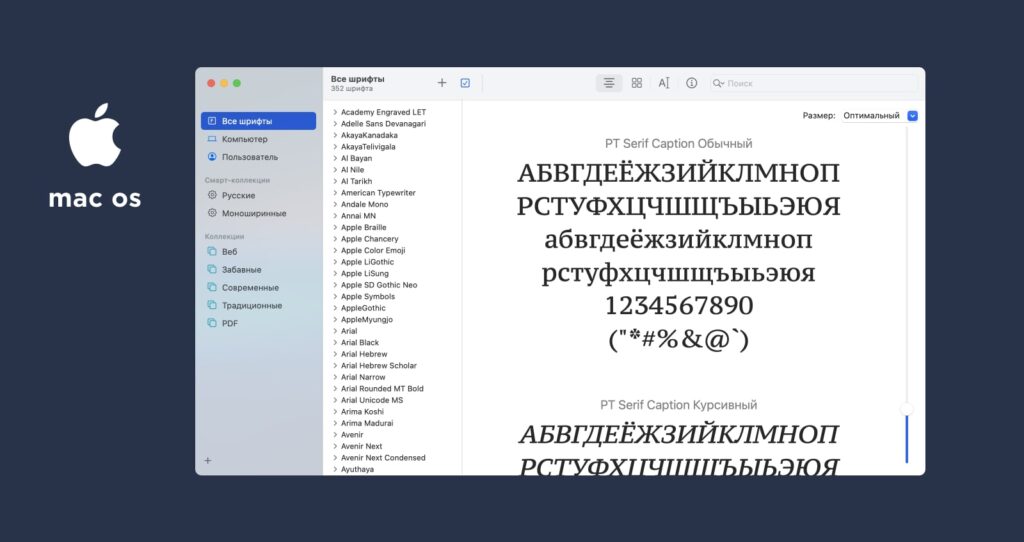
В популярных Mac OS и Windows есть базовый функционал работы с локальными шрифтами. Менеджерами их назвать сложно, но они представляют те же самые: предпросмотр, список названий, информацию по каждому варианту и прочее. Здесь не надо дополнительно ничего устанавливать, где-то регистрироваться и прочее.
Не стоит опираться на работу этих встроенных приложений. Поможет сориентироваться среди стандартных и установленных пользователем шрифтов, но не более.
1. Управление шрифтами в Mac OS

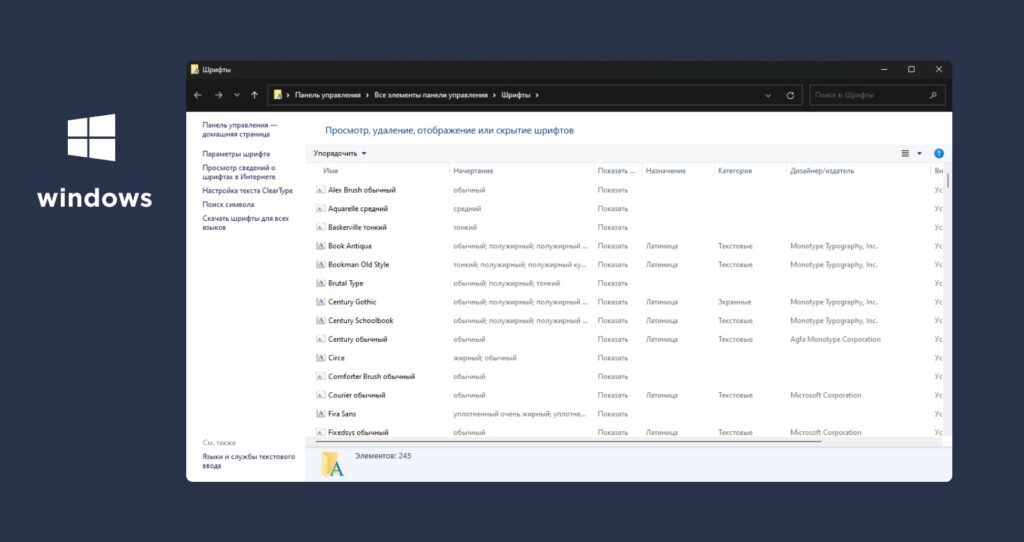
2. Управление шрифтами в Windows

4. Альтернативный способ – Размещение в Figma на монтажной области
Перечисленного выше хватит с головой для организации хорошей работы со шрифтами, но для тех, кому это не подходит, можно воспользоваться обычным размещением в Figma, к примеру, на отдельном драфте, или на любой монтажной области.
Речь о небольшой коллекции, где можно сгруппировать разные начертания по разным областям и в дальнейшем обращаться к ним. Но нужно делать всё вручную, и настраивать UX под себя, чтобы потом было удобно всем управлять.
Из минусов – если открыть приложение на другом устройстве, то все шрифты придется скачивать заново, что является существенным недостатком при работе на разных устройствах. Если используешь фигму только в веб-версии, можно воспользоваться Figma Agent для синхронизации всех локальных стилей с веб-версией фигмы.
Из плюсов – если работаешь на одном устройстве, можно использовать заготовки для своих будущих проектов, собирая шрифтовые пары на все случаи дизайнов.
Способ весьма специфичен, и подойдет для тех, кто пользуется в основном одними и теми же шрифтами в своих проектах, изредка прибегая к поискам чего-то нового.
Подумай над механикой своей работы в проектах. Кому-то понравится локальное хранение, а кто-то не представляет работу без облачного подбора. И не стоит усложнять жизнь ради использования новых программ и сервисов, если ты обращаешься к ним крайне редко.