Футер сайта. Каким он должен быть?
Многие проектировщики и дизайнеры недооценивают всю значимость «подвала», и часто пренебрегают проработкой его содержимого. Он ведь занимает последнее место в макете и обычно вдохновение на этом этапе заканчивается, а на стадии проектирования, когда прототип еще сырой, мы попросту не знаем, что туда положить. Вроде ты хочешь сделать его максимально наполненным и полезным, а заполнить еще нечем. Знакомая ситуация?
Давай начнем с основ. Footer — это нижняя часть веб-ресурса, которая обычно включает в себя сведения о компании и контактные данные. В этой статье мы расскажем, что содержит колонтитул площадки и почему это важно для ее пользователей и владельцев.

Футер сайта должен привлекать внимание
Казалось бы, почему он считается полезным, если находится внизу? Все мы знаем, что активного внимания посетителей хватает лишь на пару первых экранов при скроллинге.
На самом деле, к инструменту активно обращаются на веб-сайтах. Представим ситуацию, когда проектировщик не позаботился об адекватной и грамотной проработке хедера (шапки) и не расположил там все необходимое. В этом случае юзер либо ищет поиск, либо скроллит вниз, чтобы найти там нужный пункт меню или другую инфу. Ну а третий вариант — он просто закрывает вкладку, т.к. не хочет тратить время на поиски и ему проще открыть следующий, более релевантный вариант по его запросу.
Что включает в себя подвальная часть?
Первое, что приходит в голову — добавим логотип, обязательно копирайт, как будто мы обладаем эксклюзивными правами на пользование, ссылочки на другие порталы и телефончик. Но не всё так просто.
Содержимое напрямую зависит от типа веб-проекта и того, какую смысловую нагрузку он несет на человека. Не может же быть блок у лендинга и у сайта-визитки одинаковым?
Перечислим основные составляющие, которые можно использовать.
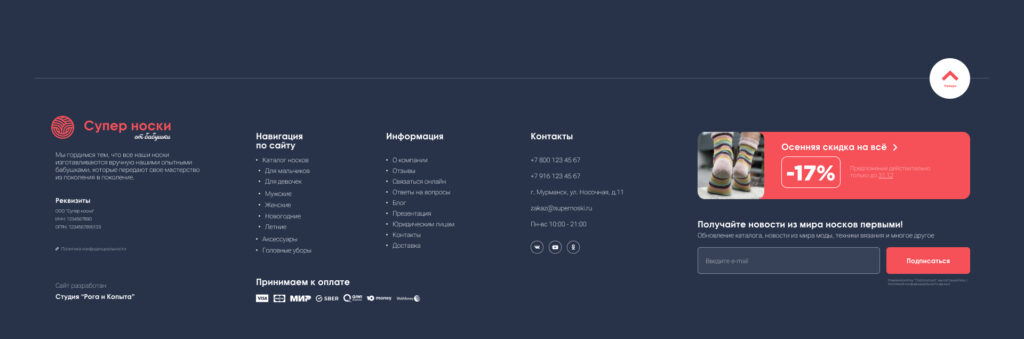
1. Информация о компании

Неважно, липкий у нас хедер или нет, – логотип и краткую сводку о владельце проекта (компания, человек и прочее) мы обязательно располагаем. Также можно добавить дискриптор логотипа, краткое описание компании, ее миссии и ценности, по необходимости реквизиты компании.
2. Контакты

Для этого в 99% случаев вводится вкладка «Контакты», но, чтобы не гонять гостя по меню, располагаем их как дублирующий контент.
- Телефон или телефоны (всё зависит от масштаба);
- Электронная почта (основной адрес или адреса отделов);
- Адрес компании (в зависимости от проекта);
- Мессенджеры для переписки с клиентом;
- Ссылки на социальные сети;
- График работы.
Старайся указывать все доступные способы для гостей. Кто-то предпочтет позвонить, а кто-то выберет мессенджер как самый удобный способ. Здесь нужно угодить всем.
3. Политика конфиденциальности

Закон сегодня обязывает указывать все данные, которые мы собираем о людях. Даже если у нас нет обратных форм и других источников для заполнения, а мы просто собираем метрику, в которой указаны айпишники — всё равно советуем разместить и уведомить анкетируемого. Ссылку на документ или интернет-площадку можно разместить в разделе навигации по разделам.
4. Способы оплаты

Если это коммерческий проект, то нелишним будет уведомить читателя о том, как он может расплатиться за услуги или товар.
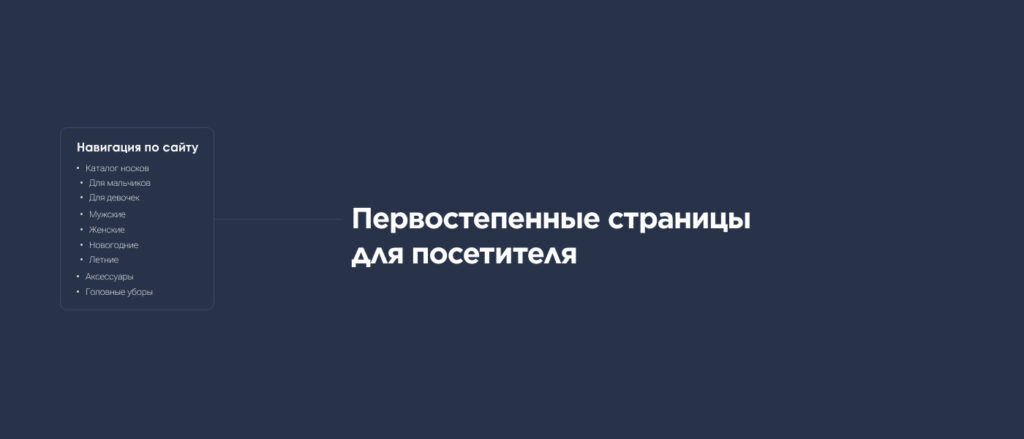
5. Навигация по сайту

Расположи основные разделы, которые могут упросить навигацию. Можно указать и подразделы, чтобы сократить время поиска.
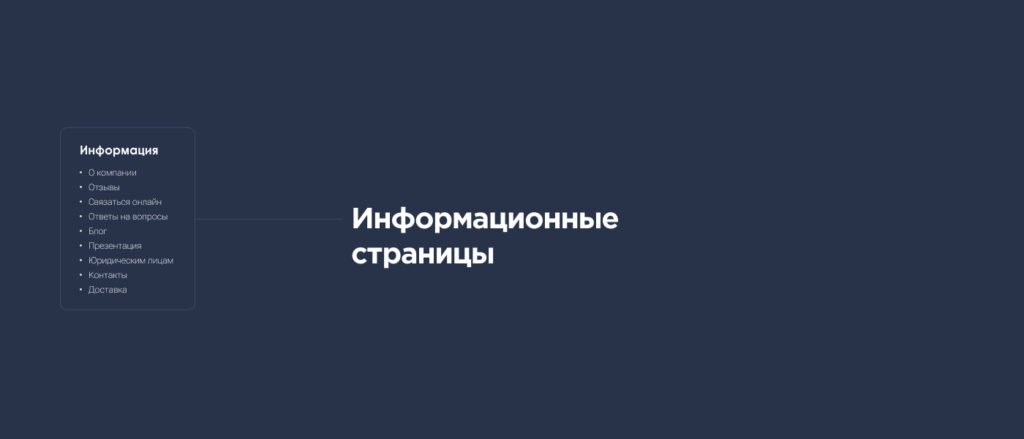
6. Информационные ссылки

Тут всё зависит от конкретного кейса, но если обобщить, сюда могут войти:
- Информация о Компании;
- Отзывы;
- Обратная связь;
- FAQ;
- Карта сайта;
- Блог;
- Презентации, прайс листы и прочее.
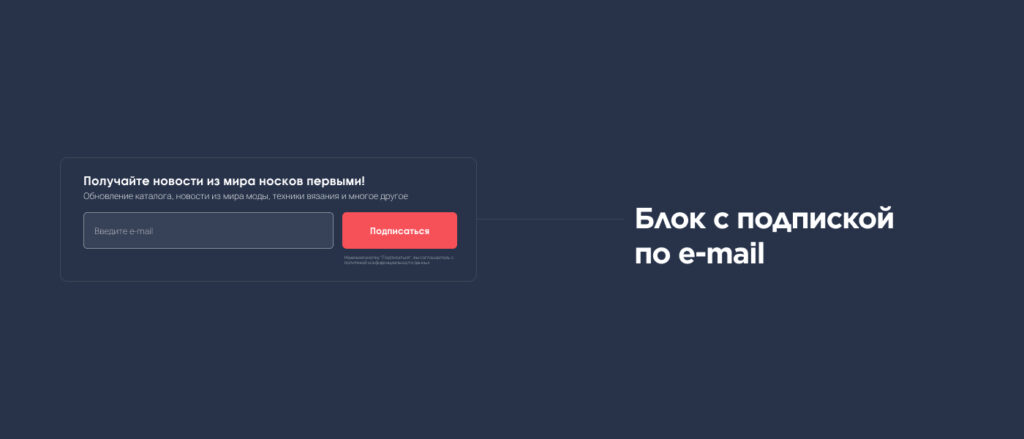
7. Подписка на рассылку

Хочешь уведомлять клиентов посредством имейл-рассылки и это часть маркетингового плана? Смело размещай.
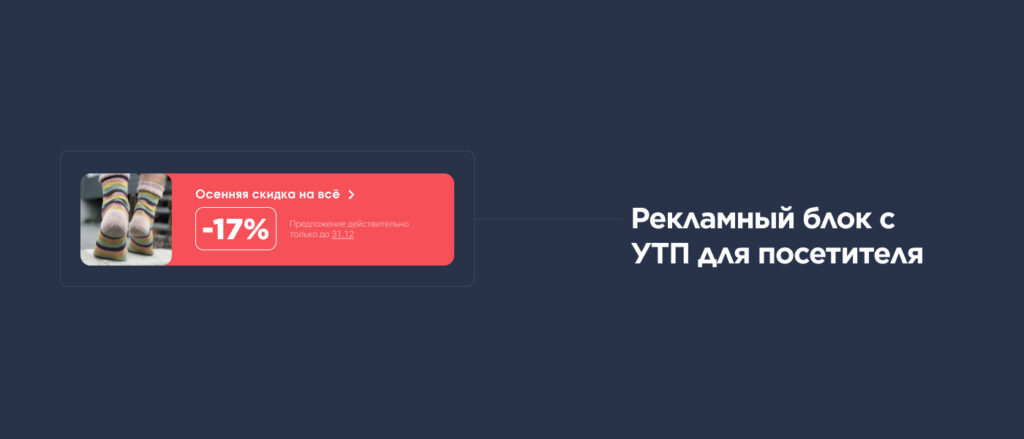
8. Рекламные баннеры

Такой блок привлечет к себе внимание и побудит завсегдатаев к решительным действиям.
9. Кнопка со стрелкой «Вверх»
Это необязательный элемент, но, если ваш продукт приобретает многокилометровый вид, он точно нужен – это позволит в один клик оказаться на первом экране.
10. Ссылка на сайт разработчика
Если заказчик не планирует продвигаться по SEO, то без зазрения совести можешь размещать. Это даст дополнительный ссылочный вес для разработчика, что положительно скажется на SEO продвижении.
Кроме того, такое вхождение зачастую содержит элементы, связанные с мобильными устройствами, в которых он отображается в виде меню по нажатию кнопки. Если твой проект является адаптивным или отзывчивым, он будет менять свою конфигурацию в зависимости от типа устройства, с которого пользователи сидят.
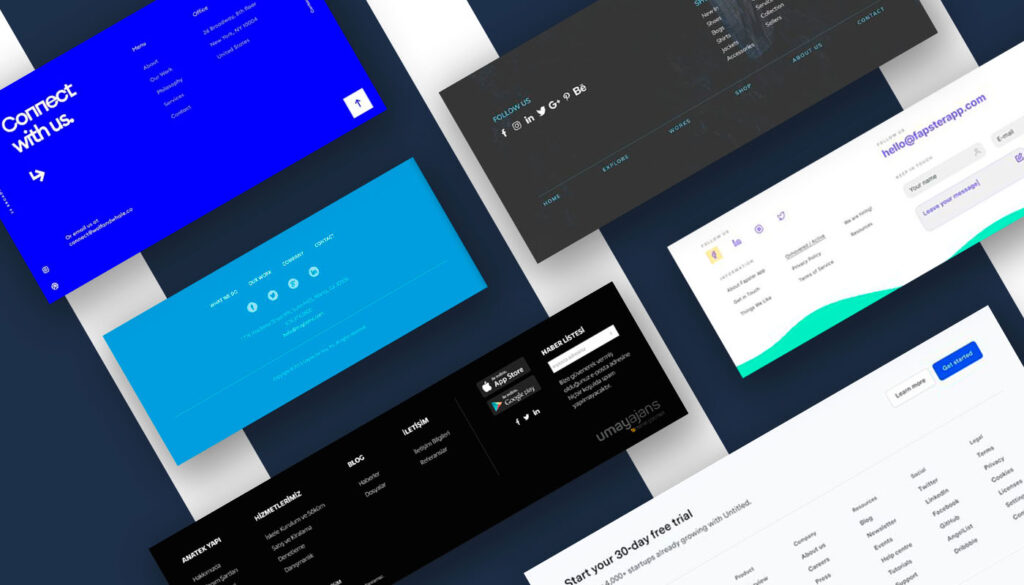
Как визуально оформить футер
«Подвал» — это место, где ты можешь разместить важные сообщения, которые будут полезны. Визуально просится, чтобы выбранный элемент был легким и удобным в работе.
Теперь о простых правилах. Для начала выбери правильный цвет. Он должен соответствовать тематике, но применяться довольно экономно. Это поможет создать законченный образ. Рекомендуем светлые и темные оттенки в сочетании с белым.

Затем необходимо определить стиль шрифта. Используй небольшой размер пункта (пт.), поскольку иногда сквозные блоки содержат огромное количество текста, и, если буквы будут слишком большими, пространства будет не хватать. Попробуй шрифты, которые повторялись в других местах, чтобы сохранить единство дизайна.
Рекомендуем интересный фон, с помощью которого можно создать объемный эффект, и при этом, не перегружать трафик. Такой прием помогает усилить впечатление от ресурса. Еще одним полезным приемом, является включение изображений. Они могут применяться для украшения или для подчеркивания важности размещенных материалов.
Запомни, что окончание страницы — это не мусорное ведро, а важный элемент сайта, который помогает находить и понимать важную информацию. Следи за этими правилами, и ты получишь функциональный и красивый футер, который будет радовать посетителей.