Как добавить шрифт в Figma
Ну в каком макете, будь то презентация или дизайн веб-сайта не будет использоваться хотя бы 1 шрифт? Такой сценарий сегодня представить невозможно. Разработчки фигмы позаботились о нас, и дали возможность помимо стандартного набора использовать собственные варианты для уникализации любого дизайн-проекта. По умолчанию фигма предоставляет обширный выбор вариантов, в которых можно потеряться. Проблема в том, что работая над задачей, ты столкнешься с почти полным отсутствием кириллических глифов для интеграции в свой дизайн, что, вероятней всего, станет большой проблемой как для дизайнера, так и для посетителя.

Какой формат шрифтов поддерживает Figma
Прежде чем начать работать с новой типографикой в фигма, убедись, что имеешь готовый файл в формате TTF или OTF у себя на компьютере. Это может быть как файл, предоставленный заказчиком, шрифт, идущий в наборе уже подготовленных гайдлайнов, или найденный и скачанный файл из интернета собственными силами.
Работая с фигмой, мы можем столкнуться с разными сценариями, когда понадобится установка шрифта:
- Ты получаешь итоговый проект от дизайнера для верстки сайта. На монтажных областях начертания текста будут отображаться правильно, но ни скачать, ни отредактировать сам макет не сможешь, а уж тем более перенести файлы в новое рабочее пространство.
- Начинаешь работать, и понимаешь, что базовых предоставляемых фигмой шрифтов тебе явно не хватит, или они не отображают законченную концепцию всего проекта.
- Получаешь готовый дизайн для внесения правок и других изменений, но отредактировать и работать с ним дальше ты не можешь, потому что уже имеющиеся форматы заблокированы для взаимодействия, а предыдущий дизайнер не позаботился о полноценной передаче своего проекта в другие руки.
PS Хорошим тоном для любого дизайнера будет подготовка всех необходимых файлов для сдачи проекта в верстку и разработку. Помимо дизайна в самой фигме, позаботься о верстальщике, который будет принимать твою работу, и не забудь приложить (к примеру, в архиве) все файлы и элементы. Тем самым ты сэкономишь драгоценное время своих коллег, а верстальщику не придется вручную искать всю используемую типографику, что уменьшит вероятность ошибочного переноса элементов дизайна в код.
Установка в локальном приложении Figma
Тут всё настолько просто, что справится даже сеньор 😂
Поиск и выбор

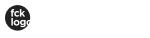
Определись с необходимым шрифтом. Скачай его в нужном формате.
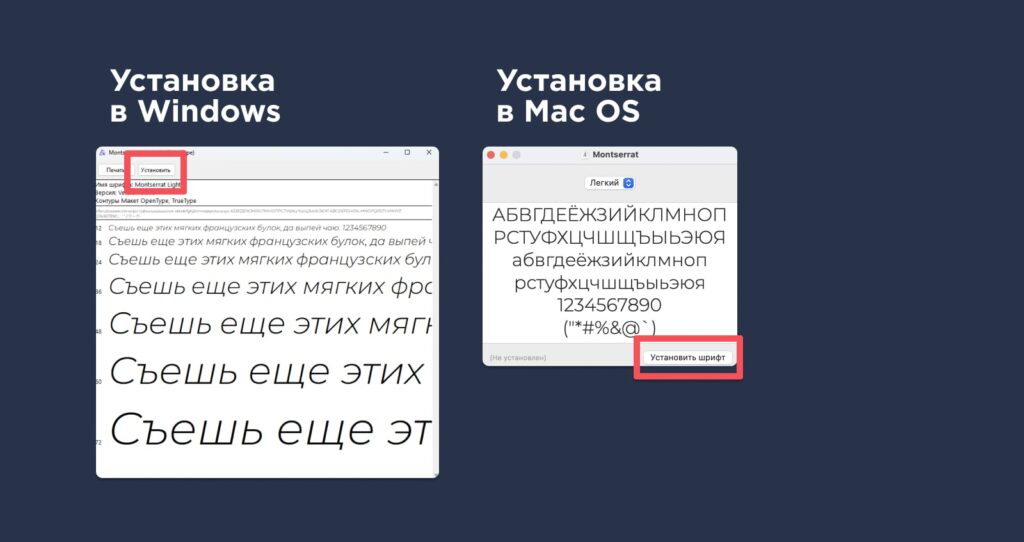
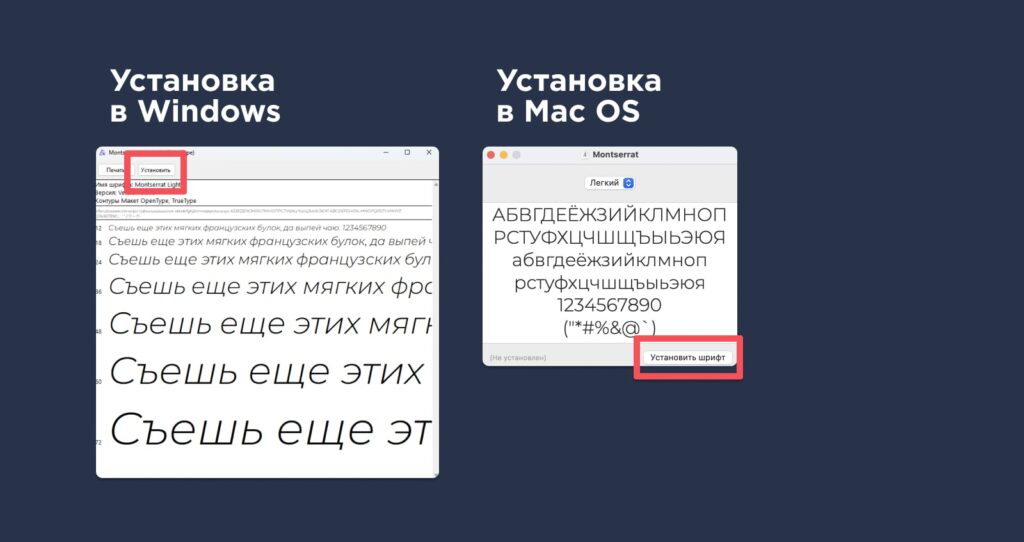
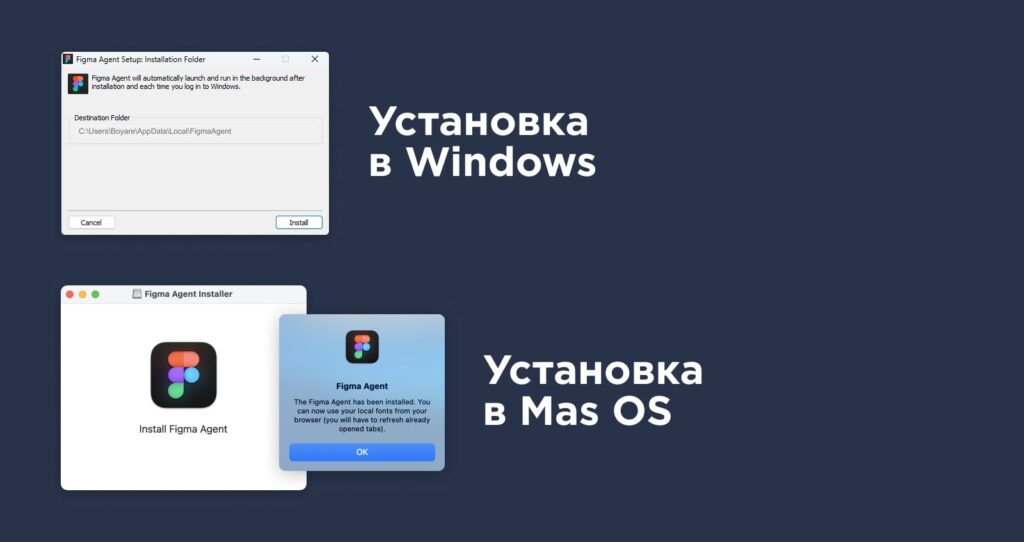
Установка

Открой файл и установи его локально. В Windows и Mac OS процесс установки может отличаться, но незначительно.
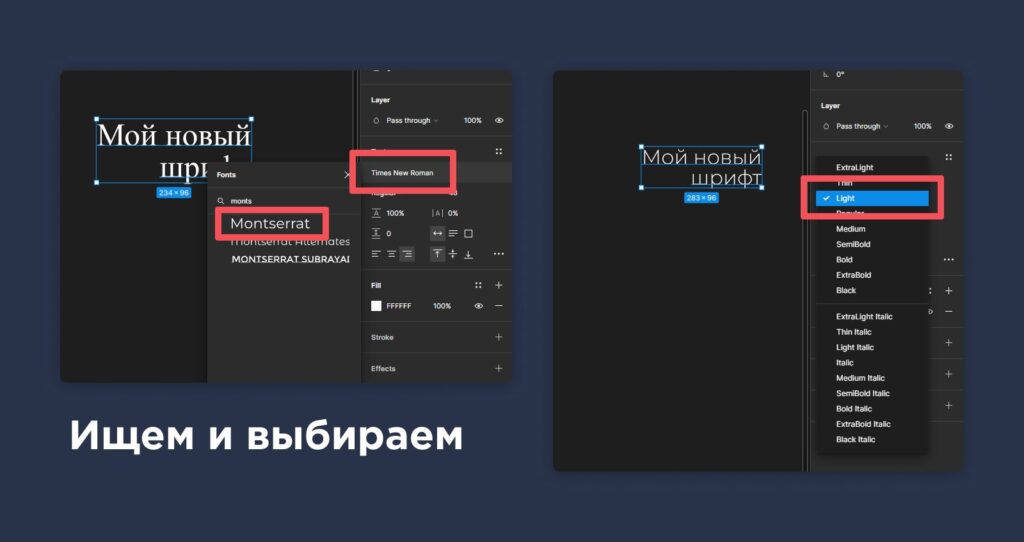
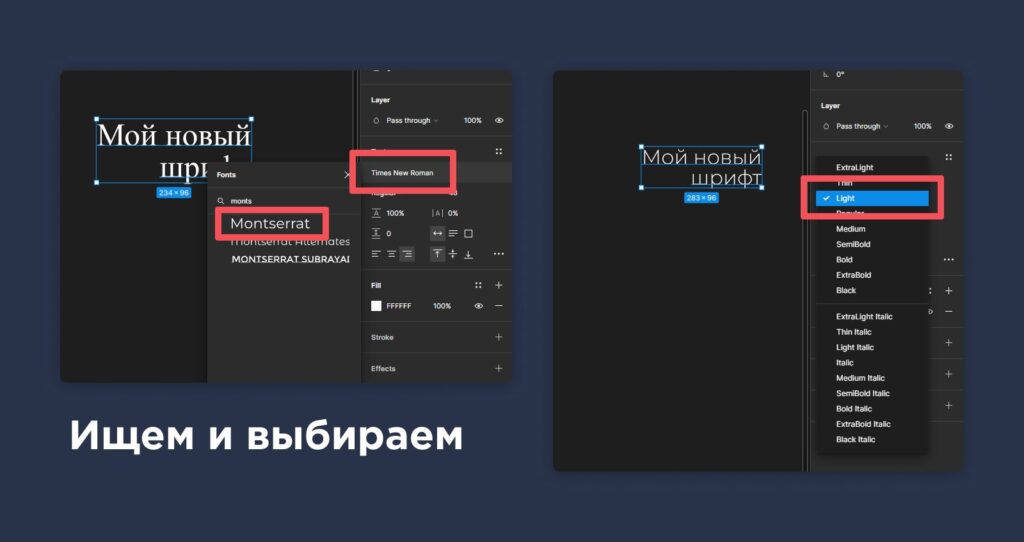
Найди свой вариант в фигме

Проверь фигму, шрифт уже должен быть доступным для редактирования.
Если в момент его установки, твоя фигма была открыта, то он мог не подтянуться сразу. Проблему можно решить закрытием и повторным открытием приложения, так он точно должен появиться в списке. Осталось найти искомый формат по названию и пользоваться.
Установка в веб-версии Figma
Процесс будет отличаться и потребуется немного больше усилий. Тут нужно связать шрифты, установленные локально, с веб-версией.
Установка на компьютер

Здесь всё то же самое.
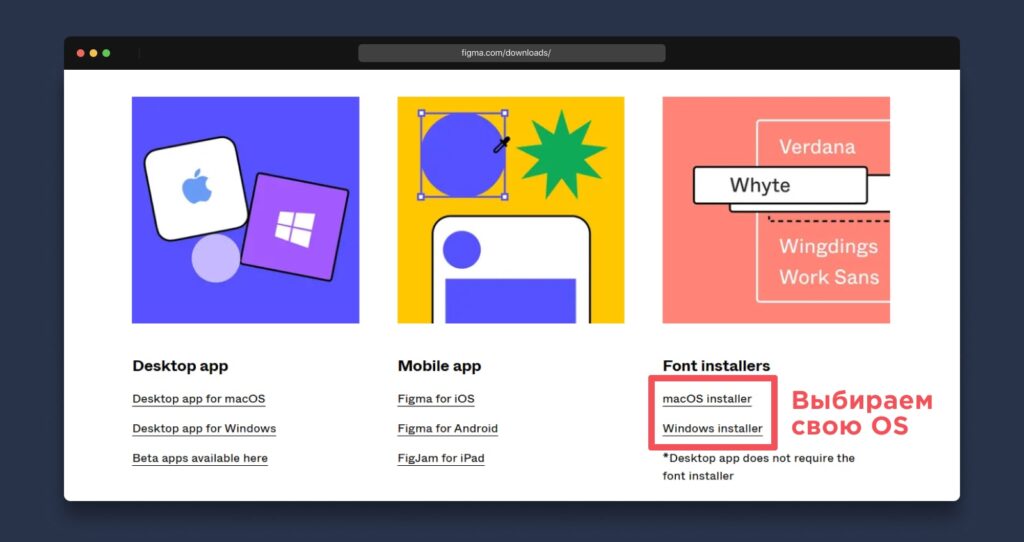
Установка Figma Agent (FA)

На официальном сайта фигмы перейди на страницу загрузок (figma.com/downloads/) в раздел Font Installers и выбери свою операционную систему. Скачай установочный файл exe (его лучше скачать там и только там) и установи его стандартным способом.

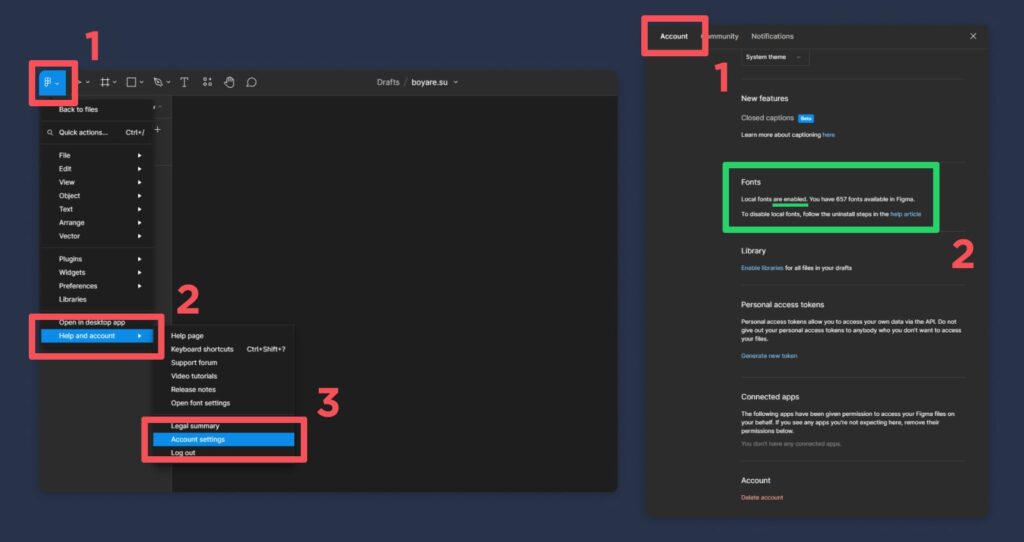
Проверка связи компьютера с веб приложением

Далее заходи в figma через свой любимый браузер. Кликни на иконку фигмы (основное меню), далее Help and account, и потом на Account settings. Находим раздел Fonts и ищем надпись «Локальные шрифты включены».
Поиск и использование

Создаем новый или открываем действующий проект. Ищем свой новый шрифт по названию в списке и используем его в дизайне.
Учти, что при работе с фигмой в веб-версии тебе потребуется постоянное наличие приложения FA. Если его удалить – связь твоей локальной библиотеки и веб-версией фигмы пропадет.
Правильно организуй свою библиотеку
Чтобы упростить свою работу и не потерять какой-нибудь вдохновляющий шрифт для повторного использования в своих дизайнах, лучше заранее позаботиться о грамотно организованном хранении всех файлов. Начни хотя бы с чего простого, дальше сможешь действовать уже по своему усмотрению:
- Создай папки, разделив все форматы на категории, к примеру, «Серифные», «Беззасечные», «Рукописные» и т.д.
- Используй отдельное пространство в той же фигме, где можно размещать все интересные форматы. Так тебе легче будет ориентироваться в твоей отобранной коллекции и легко возвращаться к достойным шрифтам в будущих проектах, не выходя из приложения.
- Обрати внимание на онлайн-библиотеки по типу Google Fonts и Adobe Fonts. Они предоставляют огромную коллекцию бесплатных и платных вариантов, где будут инструменты для управления и организации всех глифов.
- Установи себе менеджер шрифтов с предпросмотром каждого и удобным функционалом фильтрации и сортировки.
Старайся подбирать подходящие шрифты для своих дизай-макетов и учись комбинировать разные начертания, чтобы создавать современный и привлекательный дизайн в работах.