Как искать референсы для дизайна веб-сайта
Веб-дизайнеры часто оказываются на пороге поиска концептуальных решений для своих цветовых схем, композиций, необычных шрифтов, базовой стилистики и прочего. Не нужно думать, что взяв образец с другого ресурса, он сразу становится плагиатом на чью-то работу. Любой референс, который ты берешь за основу, в дальнейшем неминуемо преобразовывается в нечто новое, и может быть в разной степени далеко от первичного оригинала.
Вообще веб-дизайн — это творческий процесс, в большинстве случаев перед началом которого, нужно где-то почерпнуть вдохновение, чтобы заставить мозг генерировать уникальное решение, которое будет симпатично выглядеть и понравится твоим посетителям. Твой дизайн всегда будет подчеркивать собственную индивидуальность, соответствовать целям и задачам твоего проекта. И, конечно, здесь не будет идти речь о копировании чужих решений 1 в 1.

Почему референсы помогают дизайнерам
Оформление любого проекта не может начинаться в вакууме. Твой заказчик вначале обязательно вставит свои 2 копейки насчет направления и предпочитаемой стилистики. Его пожелания нужно учитывать всегда, но не брать их за абсолютную отправную точку, ведь профессионализм веб-разработчика и дизайнера интерфейсов заключается в собственном взгляде со стороны на создаваемый объект, и здесь важно умение правильно оценить нишу и тип сайта, узнать кем являются ближайшие конкуренты, и какой визуальный стиль лучше подойдет для выбранной аудитории.
Референсы в данном случае могут играть ключевую роль, каждый раз когда ты отрисовываешь очередной шедевр.
- Вдохновение и новые идеи. Как же без них перед стартом работы! Успешные произведения других людей и интересные образы способны зажечь огонек внутри любого дизайнера и дадут идею, чтобы раскрутить из даже одного маленького блока полноценный задизайненный ресурс.
- Предварительная оценка времени работы. Собранные референсы позволят приблизительно оценить время, которое будет затрачено на разработку твоего проекта. Взглянув на собранные материалы, ты поймешь, сколько часов займет отрисовка каждого элемента композиции.
- Улучшение общего UX. Подбирая достойные зацепки для будущего проекта, ты не сможешь пройти мимо цепляющих решений с точки зрения удобства пользования сайтом и наверняка познакомишься с новыми приемами взаимодействия пользователя с элементами интерфейса.
- Рост профессионализма. Разработка каждого следующего объекта, прямо сказать, требует от дизайнера познания классных идей и приемов. Если ты реализуешь один проект за другим, которые практически не отличаются один от другого — это прямой путь к стагнации. С другой стороны, исследуя мир веб-дизайна, ты повышаешь насмотренность, что позволяет всегда оставаться в тренде.
- Экономия времени. Оценка и правильное изучение подобранных референсов экономит кучу времени, можно будет не тратить силы на создание всего с чистого листа.
- Понятно заказчику. Идеальная ситуация — перед стартом показать клиенту собранные рефы, чтобы утвердить общую концепцию и впоследствии не переделывать всю работу. Не забудь сохранить их, чтобы при вознкновении разногласий, предъявить уже согласованные предварительные варианты.
Какие типы референсов можно использовать
Перед тем как садиться за создание нового шедевра совсем не обязательно ограничивать себя одним видом рефов. Их можно разделить на 3 разные категории:
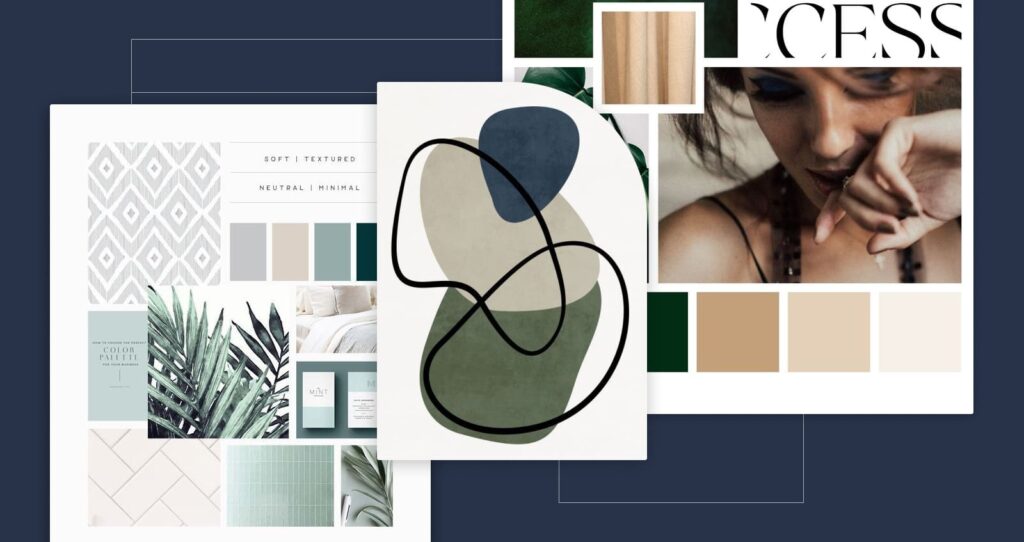
Базовая концепция
Здесь можно определиться с общим дизайном: уникальная стилистика, палитра необходимых цветов, формы и размеры декора.

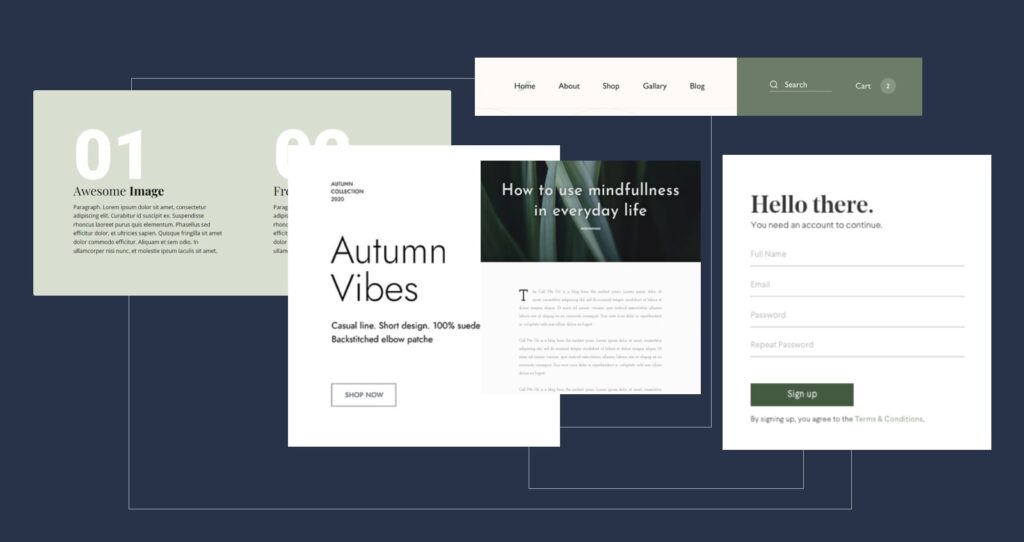
Внешний вид элементов
Каждый отдельный смысловой блок содержит в себе определенный набор составных частей, которые можно расположить абсолютно по-разному. Здесь мы и определяем приблизительный дизайн каждой из них, количество свободного пространства вокруг, размер фокусирующих на себе внимание изображений и т. п.

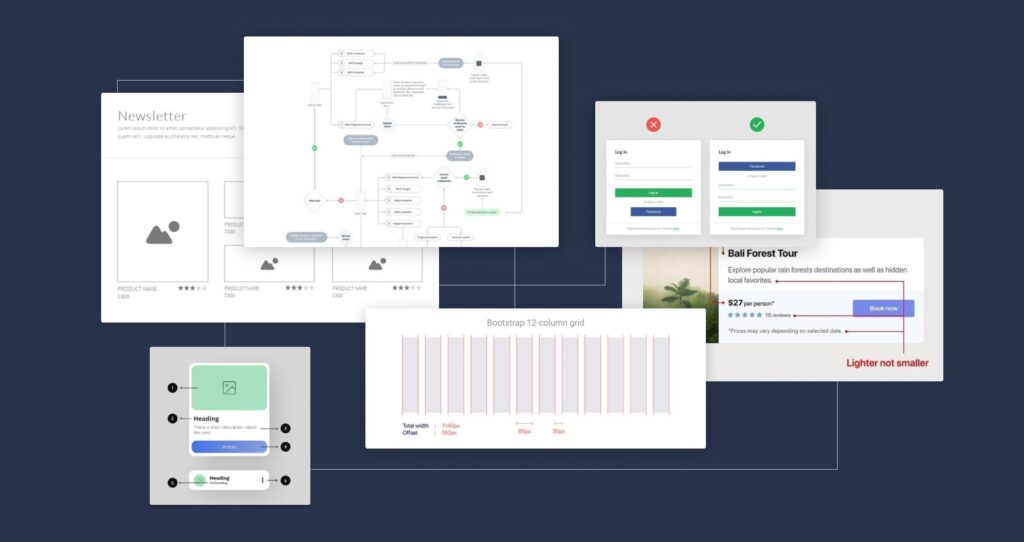
UX основных блоков
Если в первых двух пунктах мы рассматривали внешнюю эстетическую составляющую дизайна, то здесь мы будем собирать референсы функциональной стороны элементов, а именно взаимодействие, удобство расположения, и наличие главных частей в каждом блоке. Постарайся предусмотреть хотя бы большую часть работы блоков перед проектированием вайрфрейма.

Сайты для сбора референсов для веб-дизайна
Сегодня самым популярным способом для поиска и сбора рефов являются классические дизайнерские сайты, на которых многие размещают свои работы для последующей презентации заказчику или для заполнения портфолио. Чаще всего дизайнеры стараются показать свои наилучшие проекты, чтобы показать себя с лучшей стороны. Это всегда играет нам на руку, так как позволяет не тратить время на осмотр не самых удачных решений в веб-дизайне. Конечно, портфолио конкретного автора зависит от стажа и уровня его мастерства, но обычно мы сталкиваемся с наиболее привлекательными и достойными произведениями на просторах интернета.
На какие сайты стоит обратить внимание:
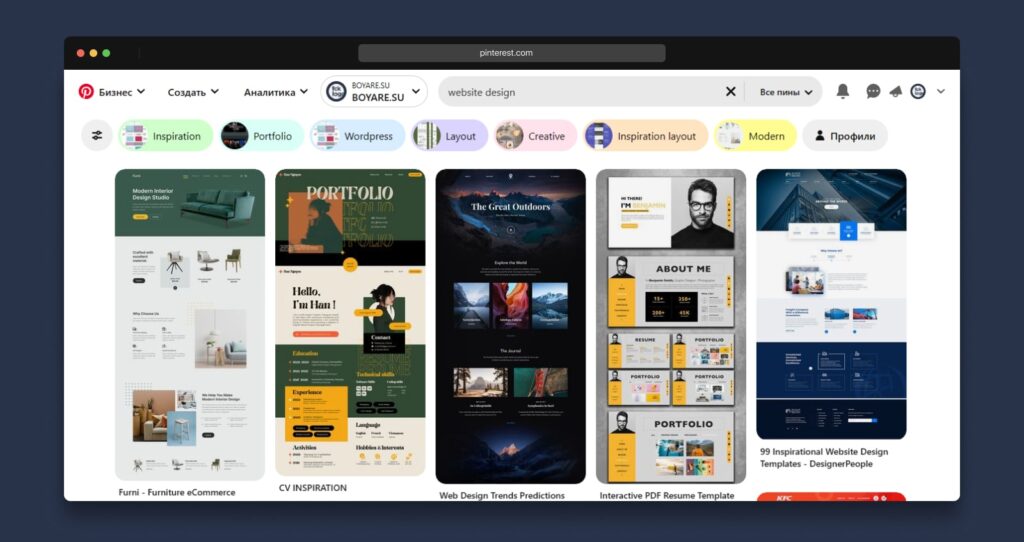
Pinterest.com

Одна из самых удобных платформ для сбора материала. Удобный поиск, приятный интерфейс, а главное — можно пинить (или сохранять) понравившиеся идеи к себе на доски и сортировать материалы.
Behance.net

Настоящая классика, мимо которой не проходил почти ни один начинающий дизайнер. Площадка содержит массу готовых идей, которые презентуют авторы с разбором дизайна от старта проекта до готовой реализации.
Dribbble.com

Тоже отличная площадка, на которой легко можно ориентироваться в поисках новых рефов для будущего сайта. Это тоже своего рода классика.
Httpster.net

Вполне достойный ресурс для поиска не только общей стилистики проекта, но и где можно посмотреть ux-функционал элементов. Разбивка на категории дизайнов и фильтрация для доступа к необходимому типу контента.
Awwwards.com

Нельзя обойти этот сайт стороной. Одни из лучших экземпляров собраны в одном месте, где можно найти действительно креативные решения для твоих проектов, и упор всё же сделан на креативность чем на функциональность. Хотя это никак не мешает поймать вдохновение и отобрать нужные рефы.
Представленных сайтов хватит с запасом, чтобы открыть новое в сфере веб-дизайна и презентовать заказчику собранные идеи. Только не стоит скидывать всё скопом или отдельными картинками. Попробуй сгруппировать по смыслу выбранные изображения и разместить их на одном макете, к примеру, в фигме, это придаст профессиональный вид твоим рефам и сформирует правильное представление будущей концепции.
Референсы станут незаменимым инструментом в твоей работе и будут сопровождать любой твой проект. Они сэкономят время, поднимут уровень твоей насмотренности, и помогут правильно донести смысл задуманного до самого заказчика. Удачи в поисках!