7 лучших плагинов с иконками для твоей Figma
Можно ли сказать, что значки графического интерфейса играют критичную роль при проектировании веб-дизайна в фигме? Конечно — да! И не только в ней, а вообще при любом «функциональном» оформлении. Мы сейчас не будем говорить про креативные концепты, которые навсегда останутся в виде макетов для портфолио на беханс, а рассмотрим принадлежность среднестатистического веб-сайта, чья основная задача — увеличение конверсии и качественный UX.
Функции иконкок в веб-дизайне
Еще никто не придумал альтернативу этим маленьким картинкам, без которых не обходится ни один сайт. Они помогают пользователю лучше ориентироваться и понимать представленный контент без необходимости читать описательный текст. Известно, что у людей уже давно сформировался паттерн на определенные и узнаваемые символы, которые преследуют их везде. Например, банальный значок, изображающий домик, 99% понимает как главную страницу, и не нужно дополнительно объяснять и расписывать содержание. Поэтому навигация становится мгновенной и интуитивно ясной, что помогает людям лучше ориентироваться.
Иконки — это универсальный язык, который всегда будет понятен для большинства посетителей, независимо от лингвистических и культурных барьеров. Они делают дизайн более чистым и эстетически приятным, благодаря им правильно расставляются акценты.
Где взять иконки для сайта
Самый распространенный способ — это бесплатные (или платные, в зависимости от размера твоего кошелька или бюджета заказчика) стоки по типу флэтайконс и icon-icons.

У них есть огромная база векторных форматов, которые легко перекидываются в пользовательские проекты.
Второй способ — нарисовать их вручную, но это подойдет только в индивидуальном случае, где требуется соблюдать характер бренда компании или как-то креативно выделиться. Хотя, если ты уже приступаешь к оформлению, имея на руках айдентику — иконки, естественно, будешь брать уже готовые, там обычно выкатывают жесткие требования, от которых не уйти.
Почему мы всё чаще обращаемся к плагинам с иконками в figma
Раньше, за уже готовыми символами большинство ходили на сторонние сайты и скачивали их ручным способом, за исключением тех, кто рисовал всё с нуля. Но здесь скрывалась одна потенциальная проблема — несоответствие стилей и иногда некачественное исполнение.
Иконки, взятые с разных ресурсов, обычно имеют неоднородный вид и колорит, что часто приводило к потере общей концепции, и в результате снижало брендовую идентичность, что особенно заметно для разбирающихся специалистов. Также скачанные объекты могут быть ограничены в плане лицензирования, за что в будущем может прилететь по шапке владельцу сайта, но это скорее исключение, чем закономерность — от одной или двух картинок ничего плохого не будет.
И тут появляется фигма, чьи разработчики в 2019 году дарят нам удивительную вещь в виде открытого кода для плагинов, что сильно облегчило жизнь дизайнерам, так как появились действительно удобные и полезные инструменты для работы. Тут надо всего лишь найти, установить, и сразу пользоваться.
Здесь этот онлайн-редактор предлагает более профессиональный метод работы с иконками. Эти плагины интегрированы в твой рабочий процесс, что значительно облегчает поиск и дает высокое качество. Обширные библиотеки с унифицированным стилем под любые размеры экранов.
Как установить плагин с иконками в Figma
Установка программных модулей с наборами настолько проста, что займет у тебя несколько секунд. Что нужно сделать:
1. Открой само приложение или перейди в него через свой обычный браузер, далее авторизуйся в своем аккаунте, и создай/открой драфт.

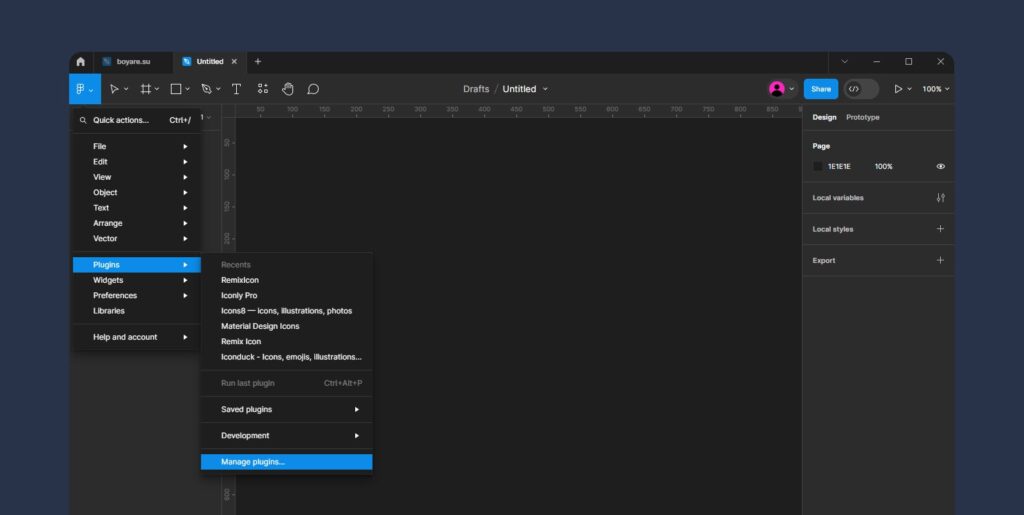
2. В левой боковой панели кликни на значок фигмы (пазла), далее наводим мышкой на «plugins», и выбираем «manageplugins». Откроется всплывающее окно.

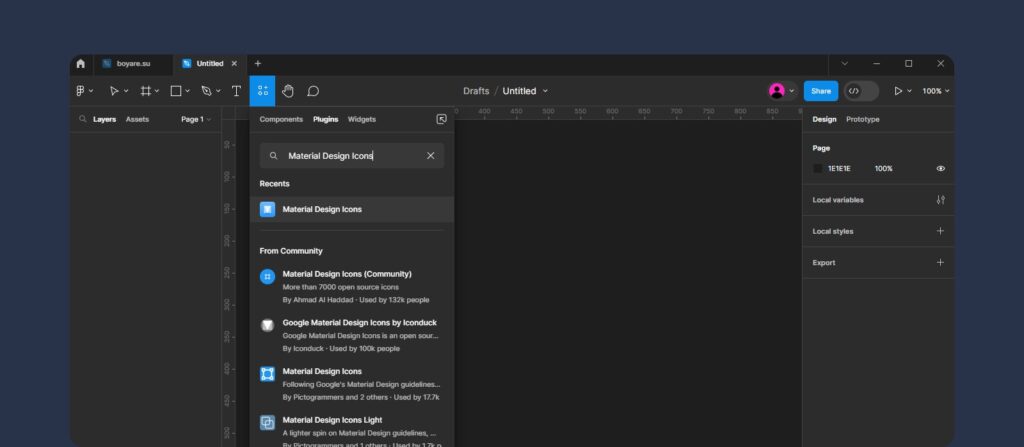
3. Вставляешь в поле название плагина из подборки, указанной ниже, он должен высветиться в результатах поиска в окошке «From Community».

4. Обрати внимание на разработчика и количество скачиваний. Рекомендуется выбирать наиболее загружаемые, проверенные большой аудиторией.
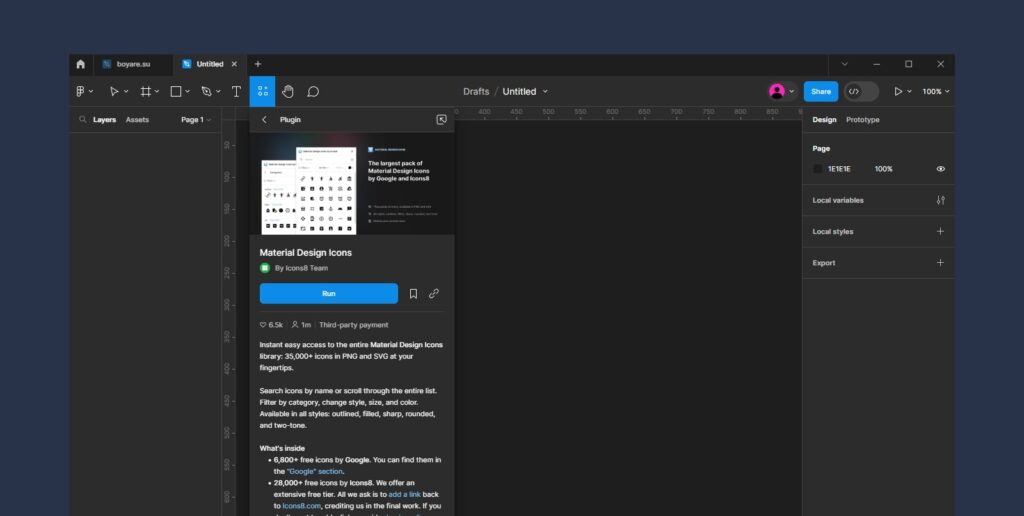
5. Наведи курсор на plugin, появится кнопка «Run», жми на нее.

6. После установки, он практически сразу (в большинстве случаев) откроется в новом окне и предложит свою библиотеку.

7. Теперь тебе легко выбрать необходимую иконку, посмотрев категории, использовав поиск или изучая различные коллекции, если они доступны. Можно включать фильтры или искать по названию, если эти опции внедрены создателями плагина.
8. Обнаружив подходящую иконку, щелкни мышкой по ней, чтобы она автоматически поместилась на твой холст в Figma, где настраиваешь ее размер и цвет, чтобы все идеально вписалось в имеющийся дизайн.

Учти, что неплохо бы было проверить условия лицензии, чтобы убедиться, что ты имеешь право использовать скачанное в своих коммерческих или личных проектах без нарушения авторских прав. Чаще всего платные символы-картинки скрыты в бесплатной версии.
И, наконец, лучшие 7 плагинов для работы с иконками в Фигма
Хороших и крутых не настолько много, чтобы устанавливать их десятками, но есть лидеры, мимо которых лучше не проходить, и следует хотя бы попробовать:
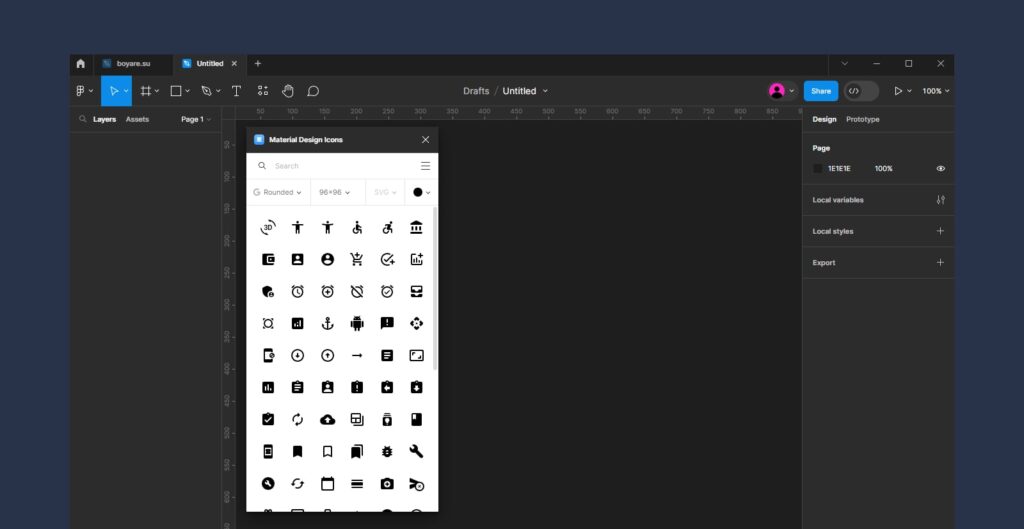
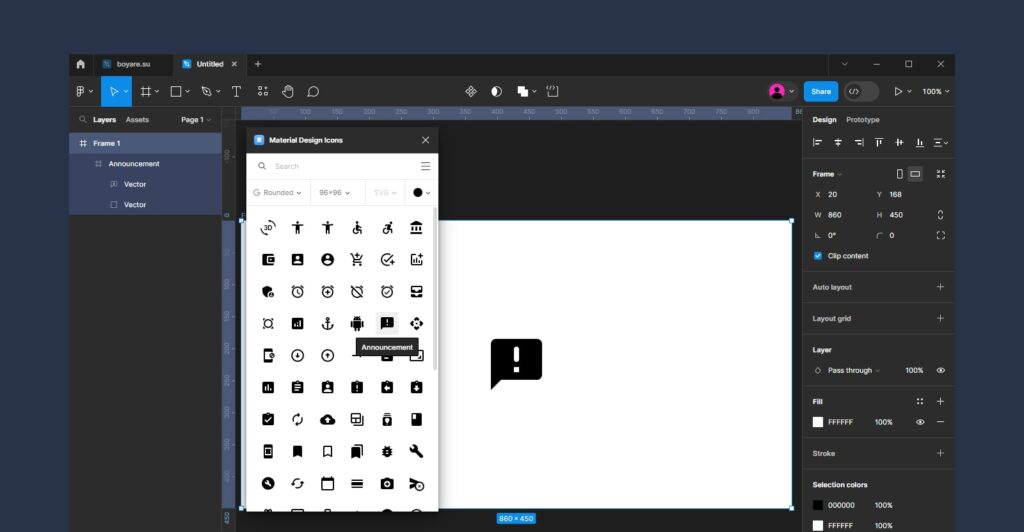
1. Material Design Icons

Достойный кандидат на первое место в рейтинге, который дает прямо-таки бесчисленное количество объектов в одном и двух цветах. Самые распространенные тематики закроют 99% потребностей.
Плюсы:
- Можно скачать в SVG и раскрасить/переделать как хочешь;
- Виды: с заливкой, обводкой, закругленные и другие;
- Есть поиск и фильтр по категориям;
- Много размеров: 24, 48, 96, 192, 384 пикселей по одной из сторон. Но это неважно, так как там есть SVG;
- Клик по нужной иконке, и она уже на монтажной области.
Минусы:
- Единая стилистика.
2. Icons8

Тоже большая библиотека со стилистически разными иконками на любой вкус. Всё правильно разбито по категориям, понятные подписи.
Плюсы:
- Разнообразие цветов и стилей, большой каталог (там даже есть фотографии);
- Доступные размеры: 50, 100, 150, 200, 400 пикселей по одной из сторон;
- Удобный поиск;
- Нажатие на иконку переносит её сразу в макет.
Минусы:
- Без оплаты только PNG, но если не планируешь изменять, войдет в макет отлично;
- Не то чтобы минус, но разбегаются глаза от количества.
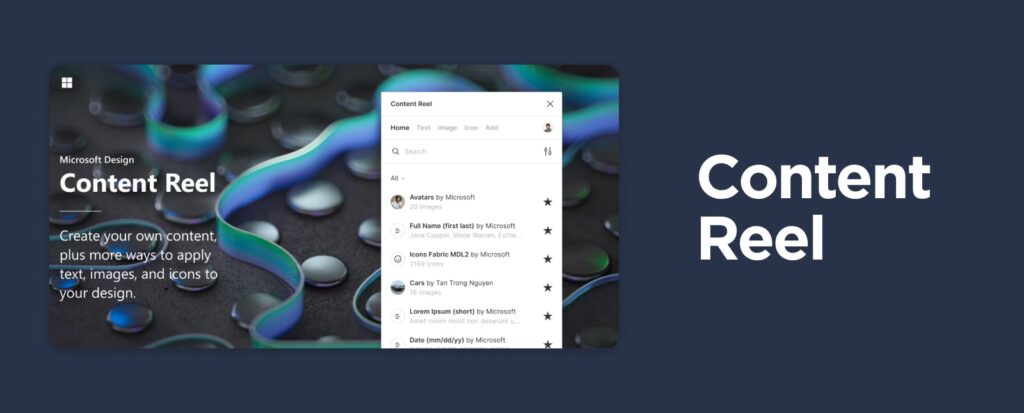
3. Content Reel

Хороший плагин, который включает в себя не только библиотеку векторных картинок, но также изображений и текстовых шаблонов (если нужно быстро заполнить визуал).
Плюсы:
- Большая библиотека с линейными и контурными иконками;
- Все идет в SVG, значит, после вставки изменяй как тебе надо;
- Можно добавить элемент в избранное для быстрого доступа;
- Поиск и разбивка на категории;
- Нажал на иконку, и она появилась в твоём дизайне.
Минусы:
- Единый стиль и всего 3 доступных раздела;
- Массивный, содержит другие не слишком полезные объекты.
4. Iconly

Предлагает не самый большой набор иконок для твоих проектов, зато все выполнены в современном и минималистичном стиле, что делает их универсальными. Они действительно «приятно» выглядят.
Плюсы:
- Качественная отрисовка;
- Любимый всеми SVG, позволяющий менять оформление;
- Все базовые значки, которые закроют потребности большинства дизайнов;
- Есть поиск, и он работает; конечно, запросы нужно вбивать на английском;
- Хорошая сортировка;
- Клик сразу добавляет иконку в твой проект.
Минусы:
- Свободная версия урезана и предлагает чуть больше 100 иконок;
- В категориях можно пользоваться только вкладкой «All».
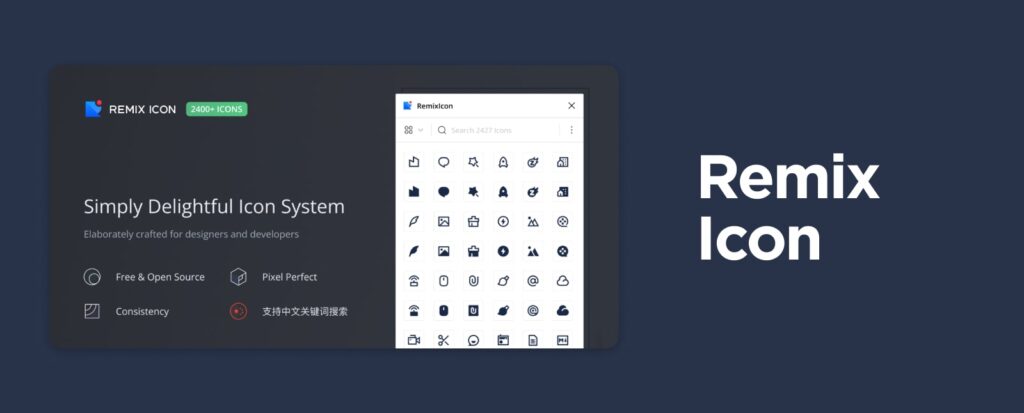
5.RemixIcon

Имеет минималистичный функционал и ничего лишнего. Перед тобой есть только список предлагаемых элементов и поле поиска.
Плюсы:
- Полностью бесплатно;
- Солидный пак на 2000 штук;
- Подойдут под любой набросок UX-дизайна;
- Нажимаешь на иконку, и она уже лежит на монтажной области;
- SVG, чтобы можно было скорректировать и подогнать под требуемый размер.
Минусы:
- Низкий функционал по выбору, есть только поиск;
- Стандартные стили: с заливкой и контурные.
6. Bootstrapicons

Есть еще такие, кто не слышал про популярный бутстрап? Это официальный плагин от команды разработчиков, который предлагает более 1000 значков для твоих проектов. Современные и адаптивные иконки из их базы в бесплатном исполнении.
Плюсы:
- Оригинальный пак от всем известной команды;
- Бесплатная версия с черно-белыми иконками в двух вариантах: контур и с заливкой;
- Минималистичный, с поиском на английском;
- Любимый SVG для встраивания в любой дизайн.
Минусы:
- Нет фильтрации и сортировки по категориям;
- Только ч/б исполнение (но это сложно отнести к минусам, учитывая их подход).
7. Iconduck

Здесь помимо стандартного набора значков, которые вполне удобно рассортированы, есть логотипы социальных сетей и эмодзи.
Плюсы:
- Бесплатный функционал;
- Понятная разбивка на категории;
- Рабочий поиск на английском;
- SVG любого выбранного элемента;
- Много эмодзи, которые не надо искать в интернете, здесь всё под рукой.
Минусы:
- Маленькая выборка категорий, соответственно универсальным его назвать нельзя;
- Нет фильтрации по стилю исполнения, всё в одной куче;
- Небольшой, подойдет не всем.
Всего описанного выше хватит за глаза. Огромное количество значков на любой вкус, но подойдет только тем, кто не рисует с нуля, а берет готовые варианты в целях экономии времени.
Сколько таких плагинов нужно иметь под рукой?
Когда работаешь над коммерческими проектами и твои дизайны поставлены на ускоренный поток, то использование наборов иконок будет оптимальным решением. Для комфортной работы хватит 2-3 плагинов, которые закроют 90% потребностей, остальное придется рисовать самостоятельно или идти рыться в интернете. Есть еще неплохой вариант использования библиотек, которые появляются в виде драфтов в твоей фигме, что вполне удобно.
Использование готовых паков иконок из Figma может сильно ускорить процесс разработки. Забудь про сторонние стоки, теперь всё находится в едином инструменте! Регулярно проверяй наличие обновлений и старайся не повторяться в своих проектах для развития собственного профессионализма, тем самым твои проекты будут всегда «свежими», соответствовать текущему спросу и тенденциям на рынке веб-дизайна.